6. Inserindo Imagem no Documento Eletrônico
Premissa:
Não aceita extensão Graphics Interchange Format - extensão .gif. Utilize formatos estáticos otimizados, sempre que for realmente indispensável incluir imagens no documento.
A inserção de imagens nos documentos eletrônicos deve ser feita apenas quando for estritamente necessária.
O uso indiscriminado pode comprometer o desempenho do sistema, aumentando o tempo de carregamento e o consumo de recursos no servidor.
Um exemplo justificado é a inclusão de imagem para comprovação visual da existência ou localização de um bem patrimonial, em processos como inventário.
1. Inserindo imagem no documento eletrônico:
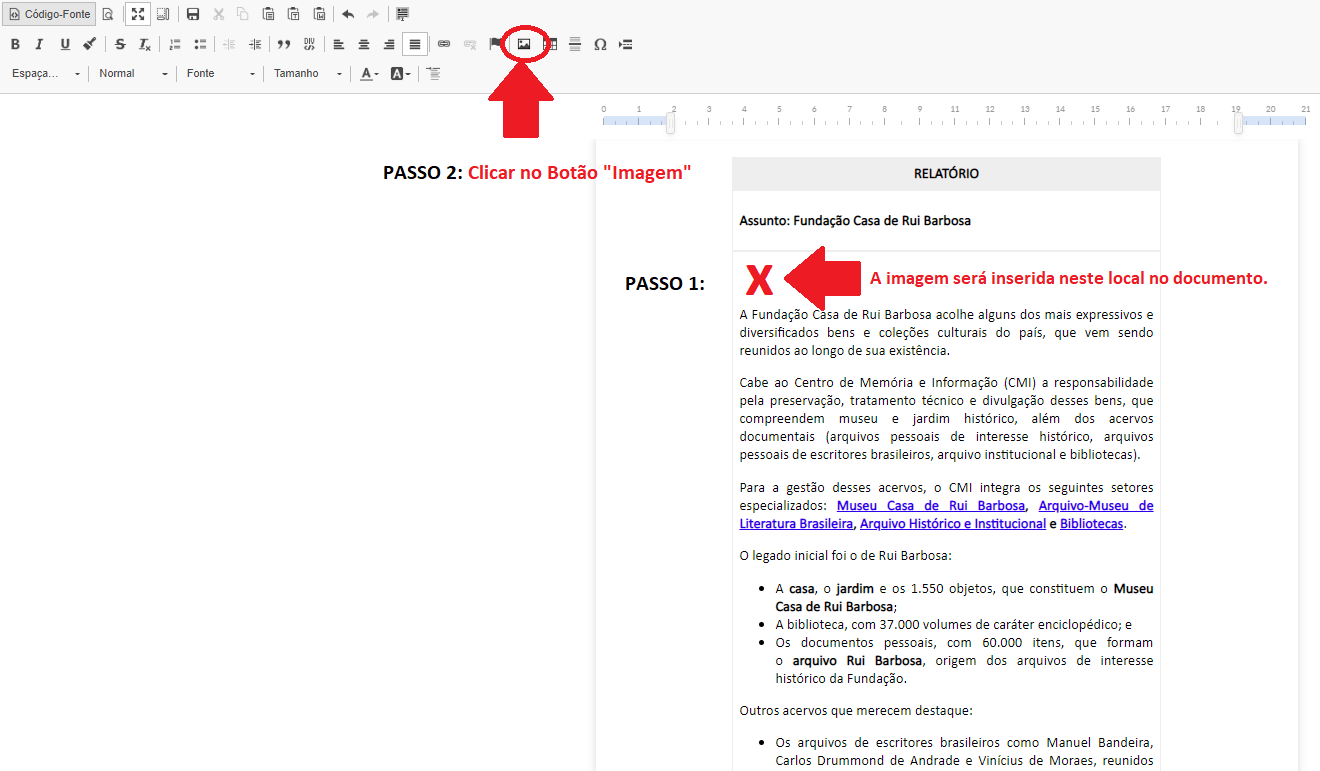
1.1. No modo Edição do Documento Eletrônico, posicionar o cursor no local onde a imagem será inserida
1.2. Na barra de ferramentas clicar sobre o Botão Imagem
Figura - 1
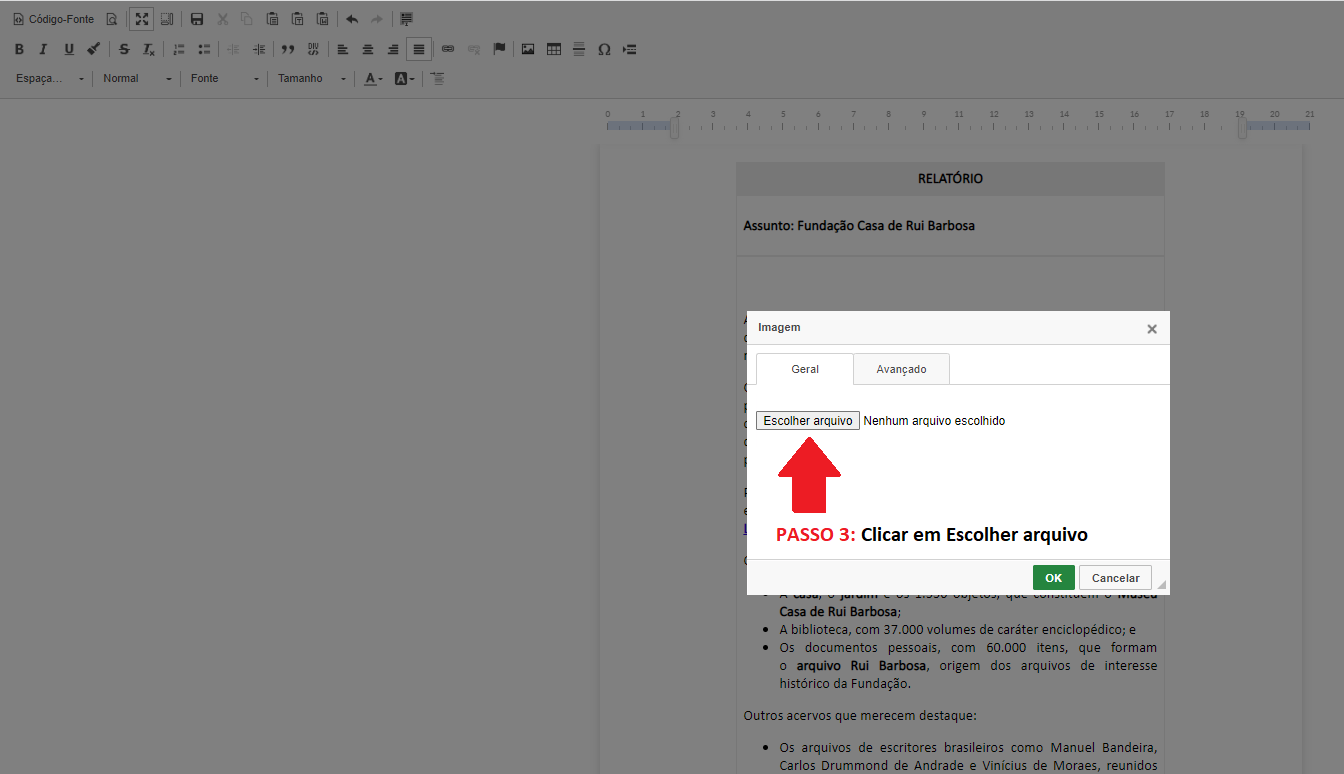
1.3. Na janela que se apresenta, clicar em Escolher arquivo:
Figura - 2
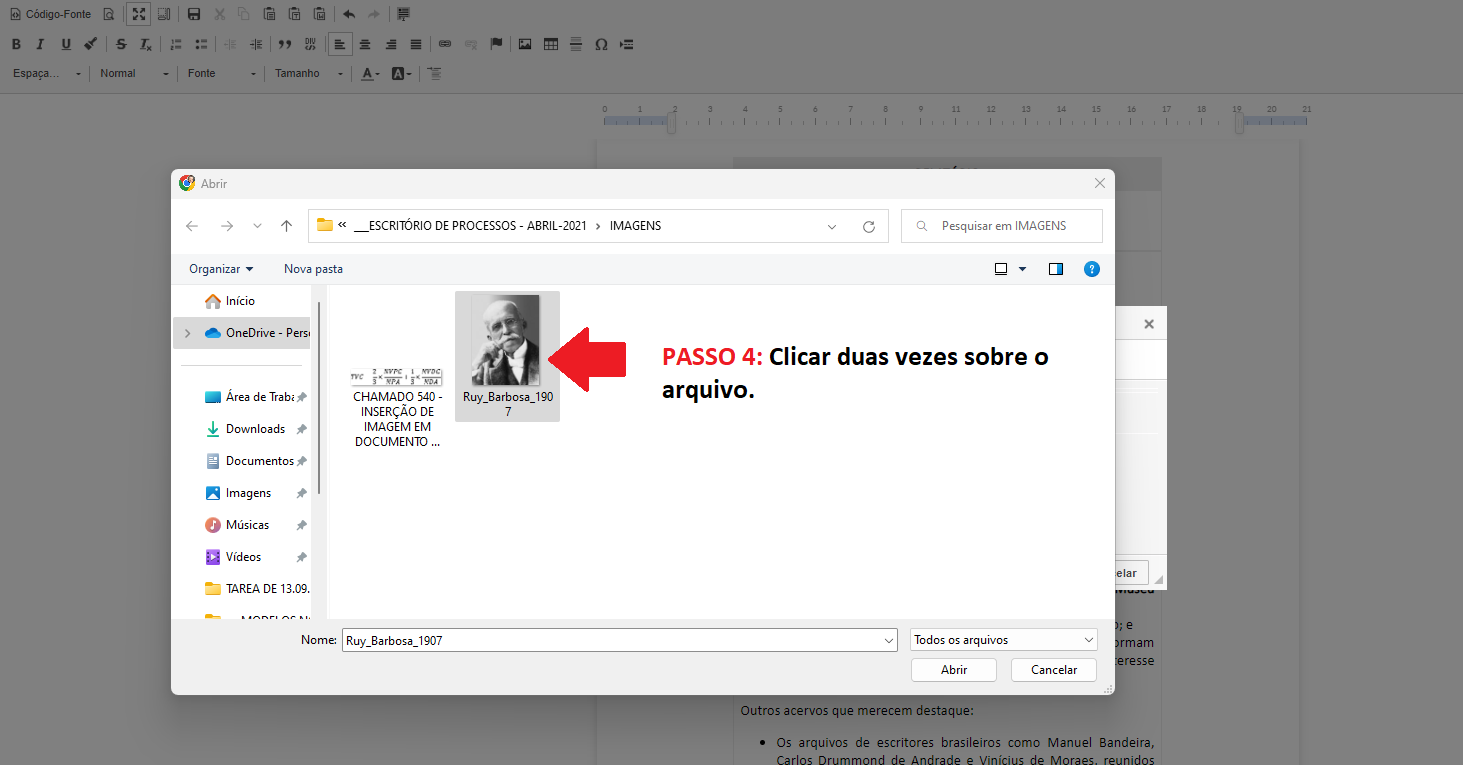
1.4. Procure no teu diretório de arquivos o local onde a imagem foi salva. Ao localizar a imagem, dar duplo clique sobre ela:
Figura - 3
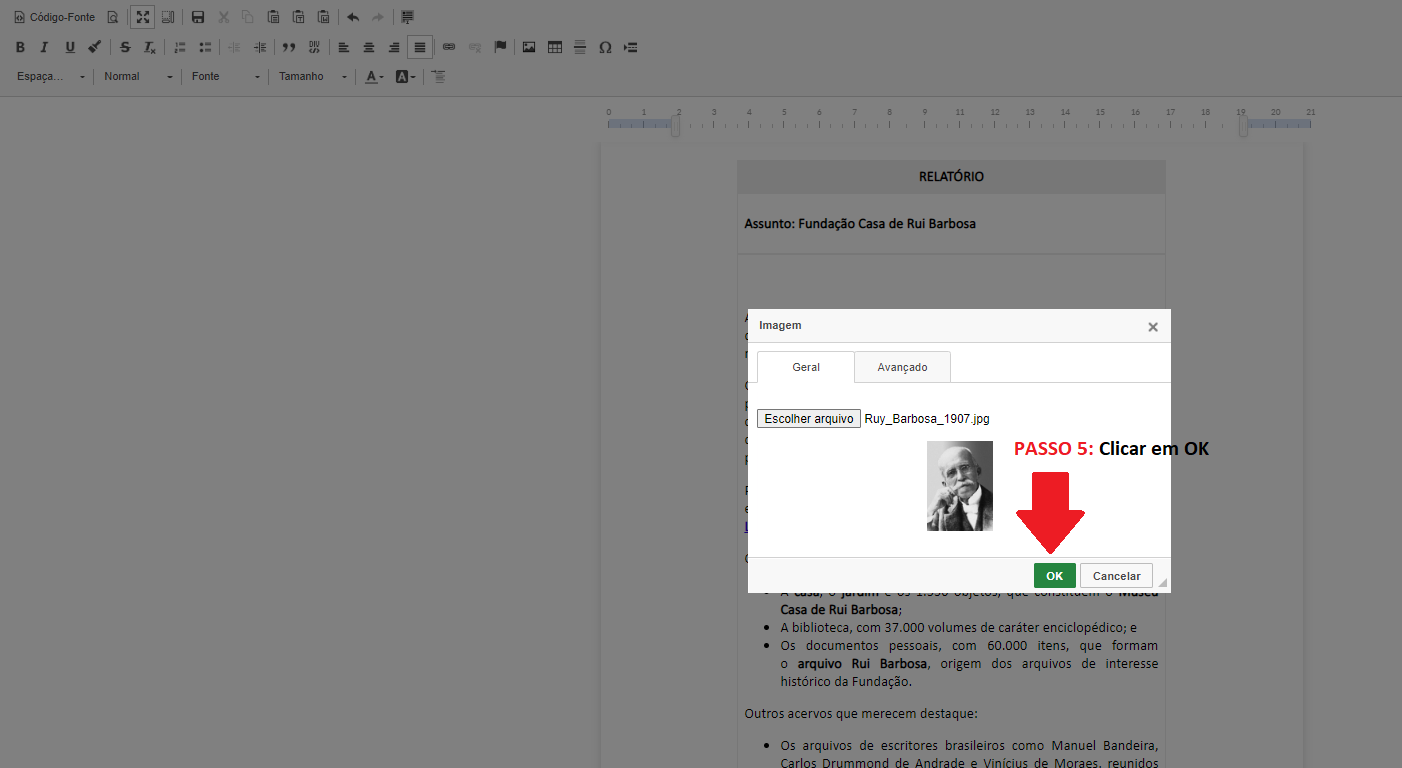
1.5. Na janela que se apresenta, clicar em OK para que a imagem seja inserida no documento:
Figura - 4
Figura - 5 - Visualização da imagem inserida no documento.
2. Formatando a imagem - Definindo o tamanho e a posição no texto.
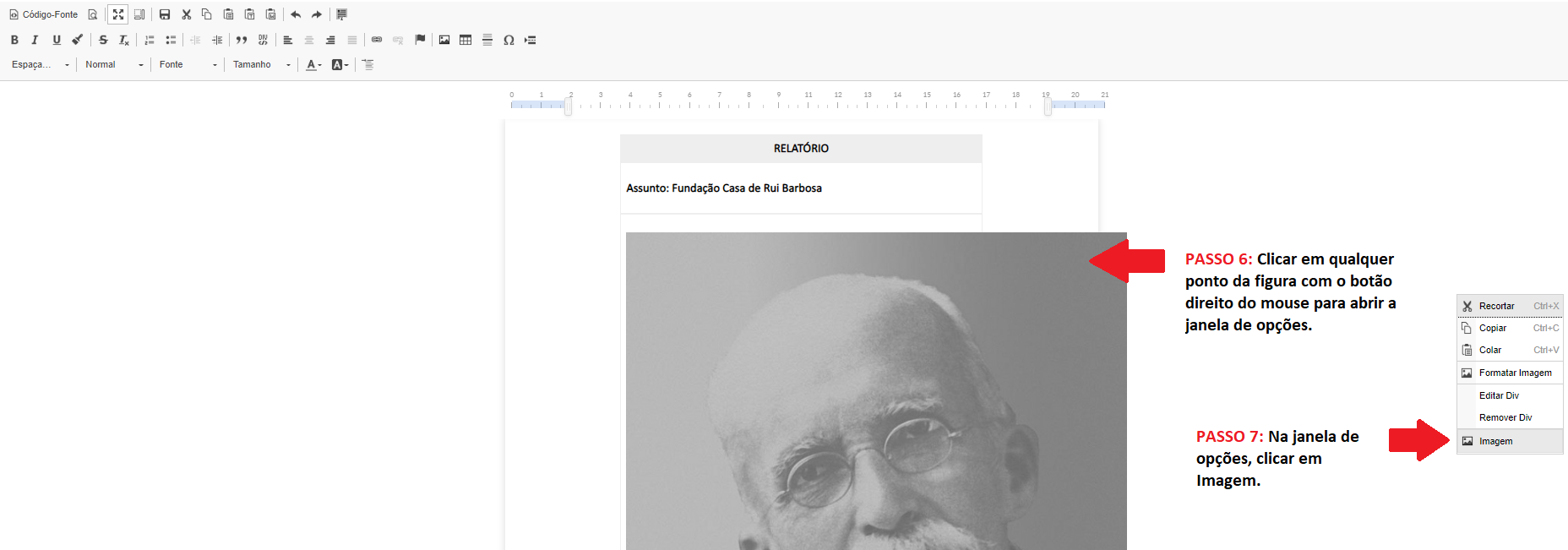
Ao clicar sobre qualquer ponto da imagem com o botão direito do mouse, abrir-se-á uma pequena janela de opções. Escolher a opção Imagem:
Figura - 6
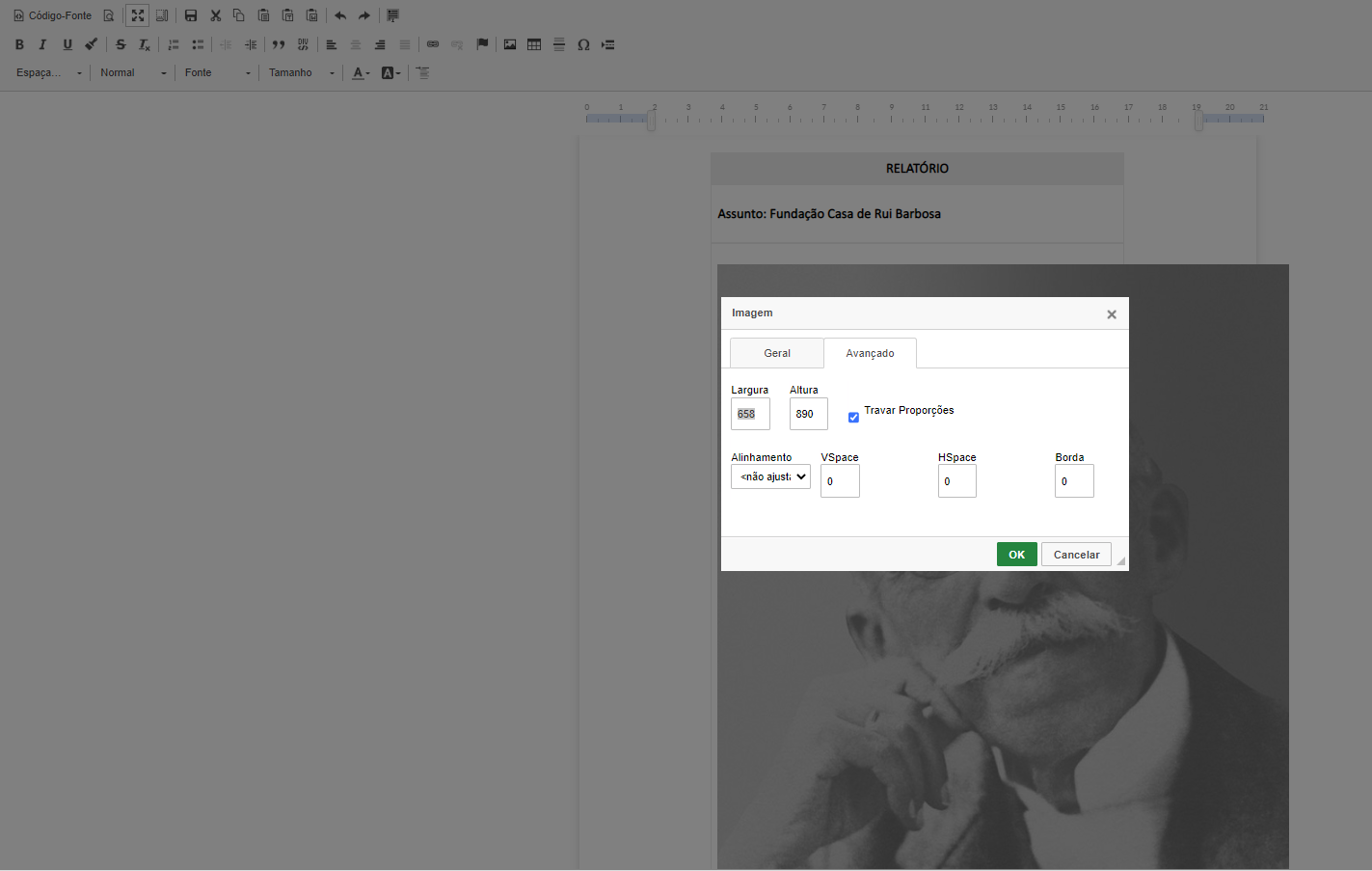
No exemplo, a imagem está fixada em 658 pixels de largura e 890 pixels de altura, com trava nas proporções. Manter sempre a trava para que não haja distorções na imagem.
Figura - 7
2.1. Ajustando a largura da imagem:
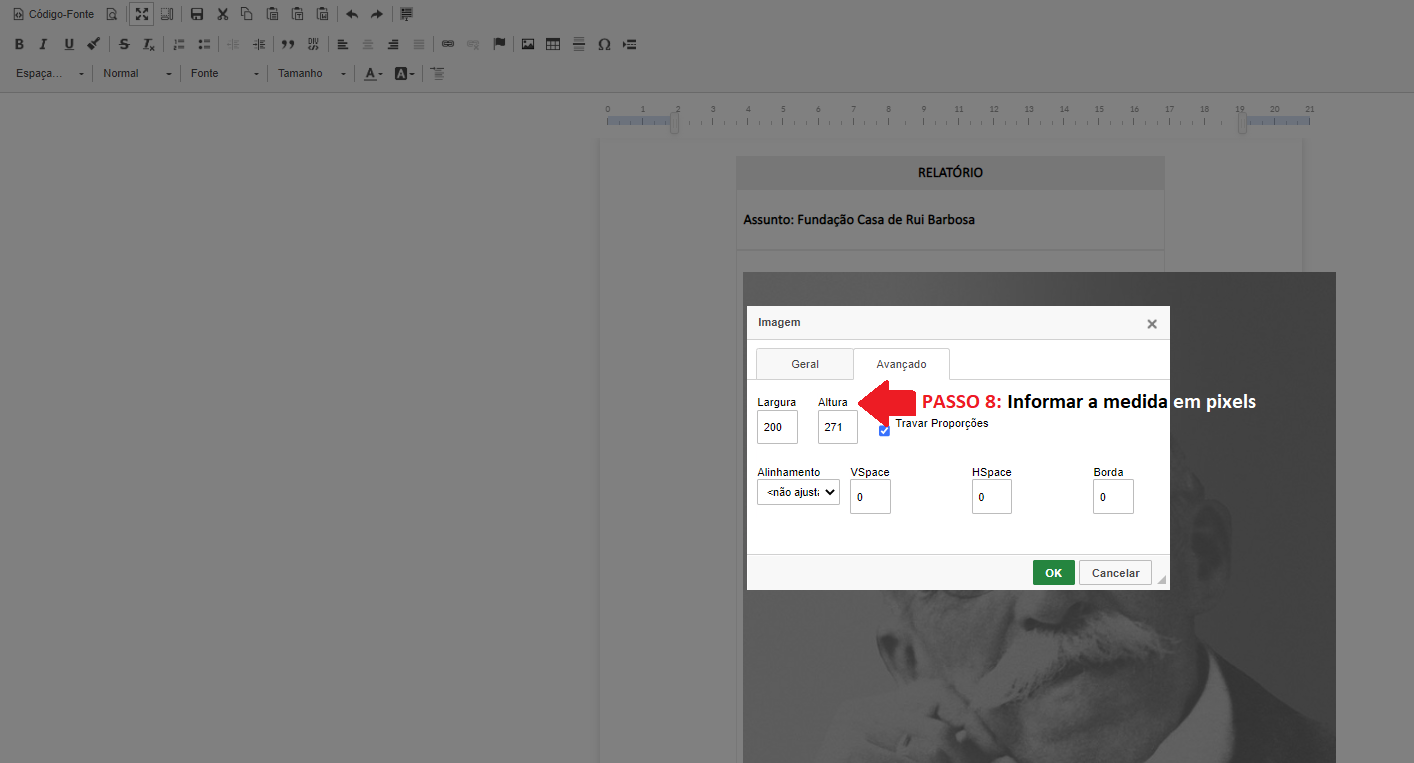
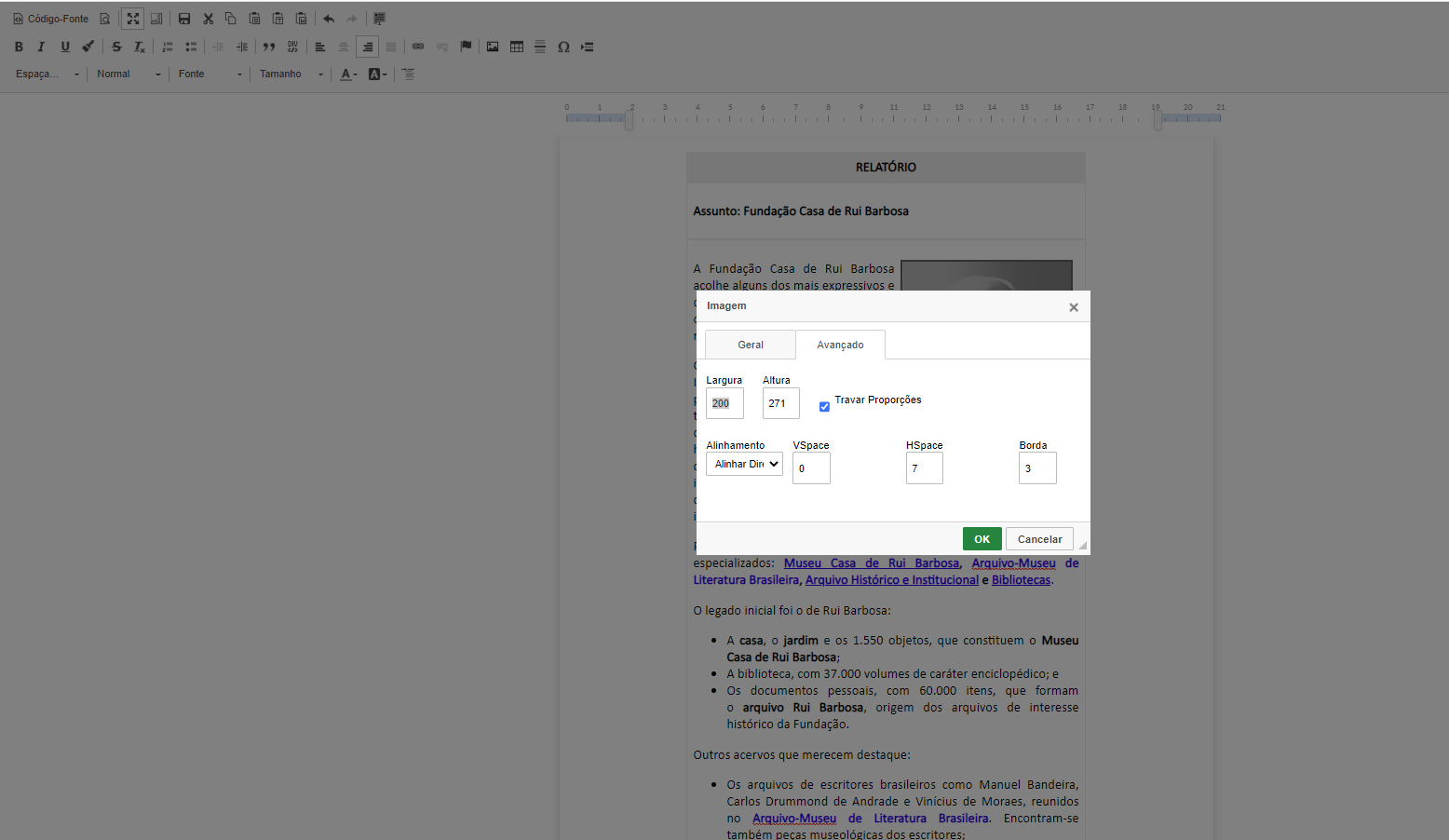
2.1.1. Caso o tamanho inserido não seja o adequado, informar uma das medidas (Largura ou Altura) em pixels. No exemplo, como a imagem trazida do arquivo veio muito grande, foi alterada a medida da largura para 200 pixels, sendo que a altura, automaticamente, ajustou-se para 271 pixels, mantendo a proporção da imagem. A medida é você quem determina, em função do tamanho ideal da imagem para o documento. Clicar em OK.
Figura - 8
Figura - 9 - Visualização da imagem com as medidas informadas.
2.2. Mudando a posição da imagem no documento:
2.2.1. Caso queira alterar a posição da imagem, clicar à direita ou à esquerda da imagem e escolher o Botão de Alinhamento (  ) desejado na Barra de Ferramentas.
) desejado na Barra de Ferramentas.
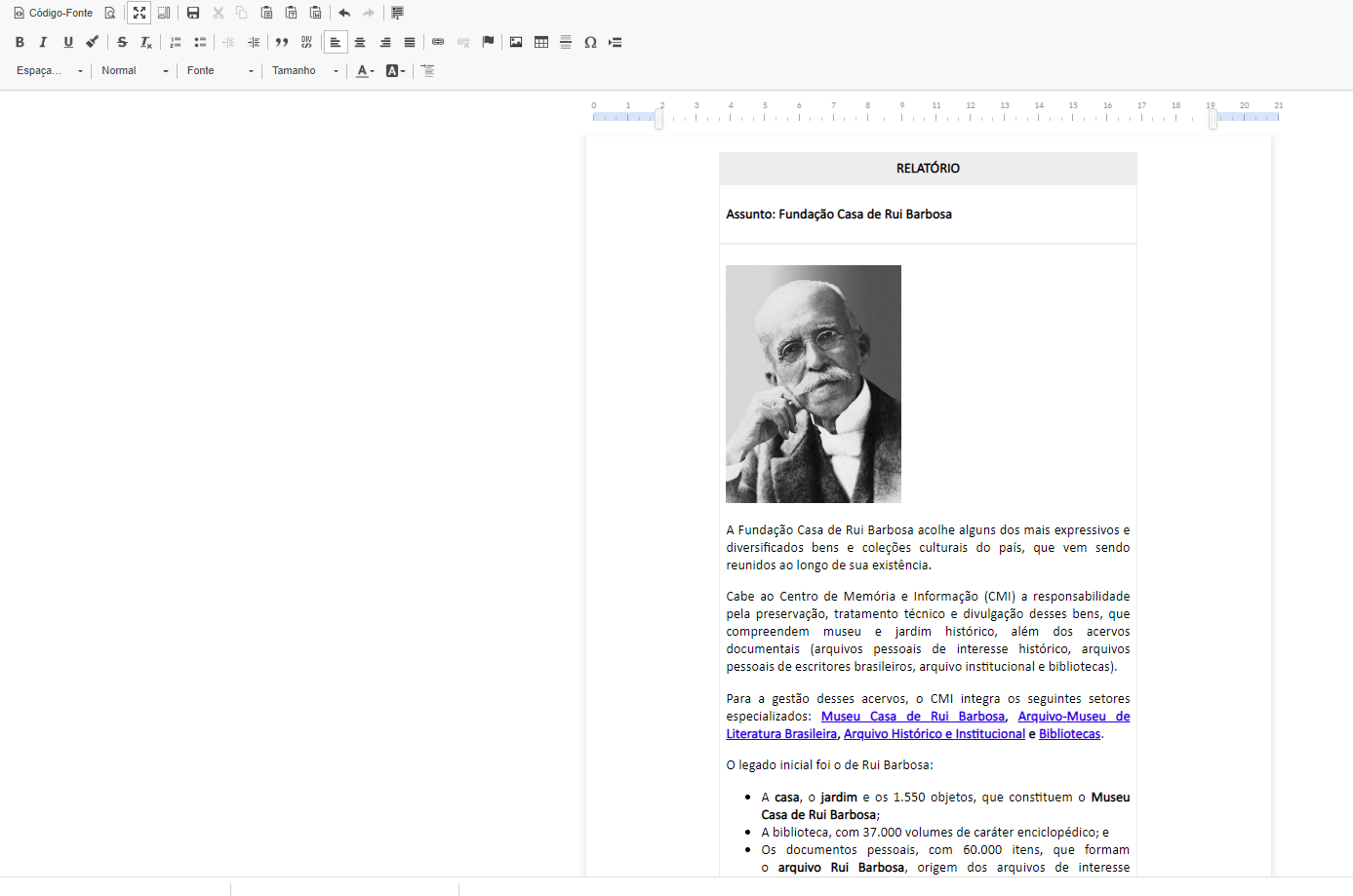
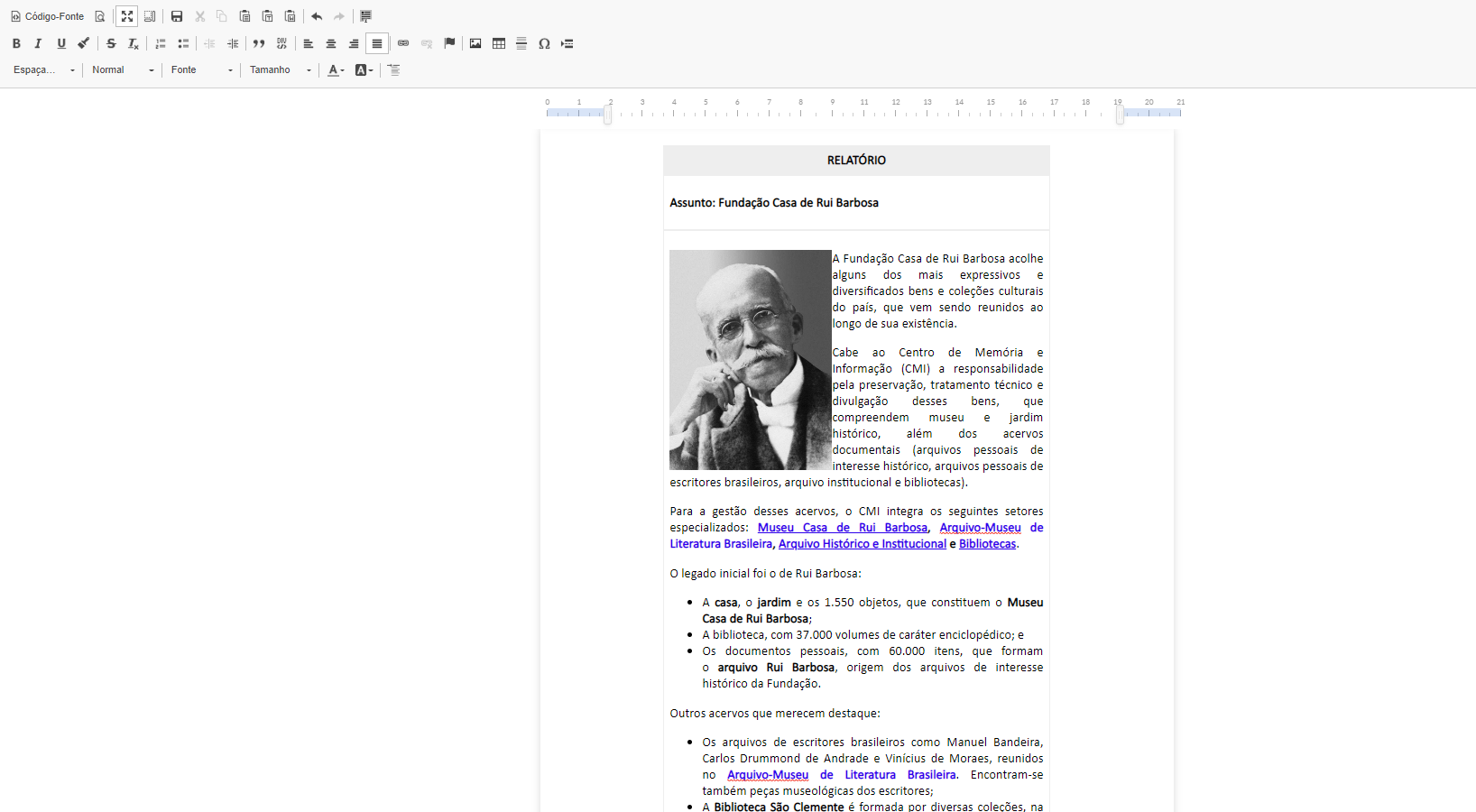
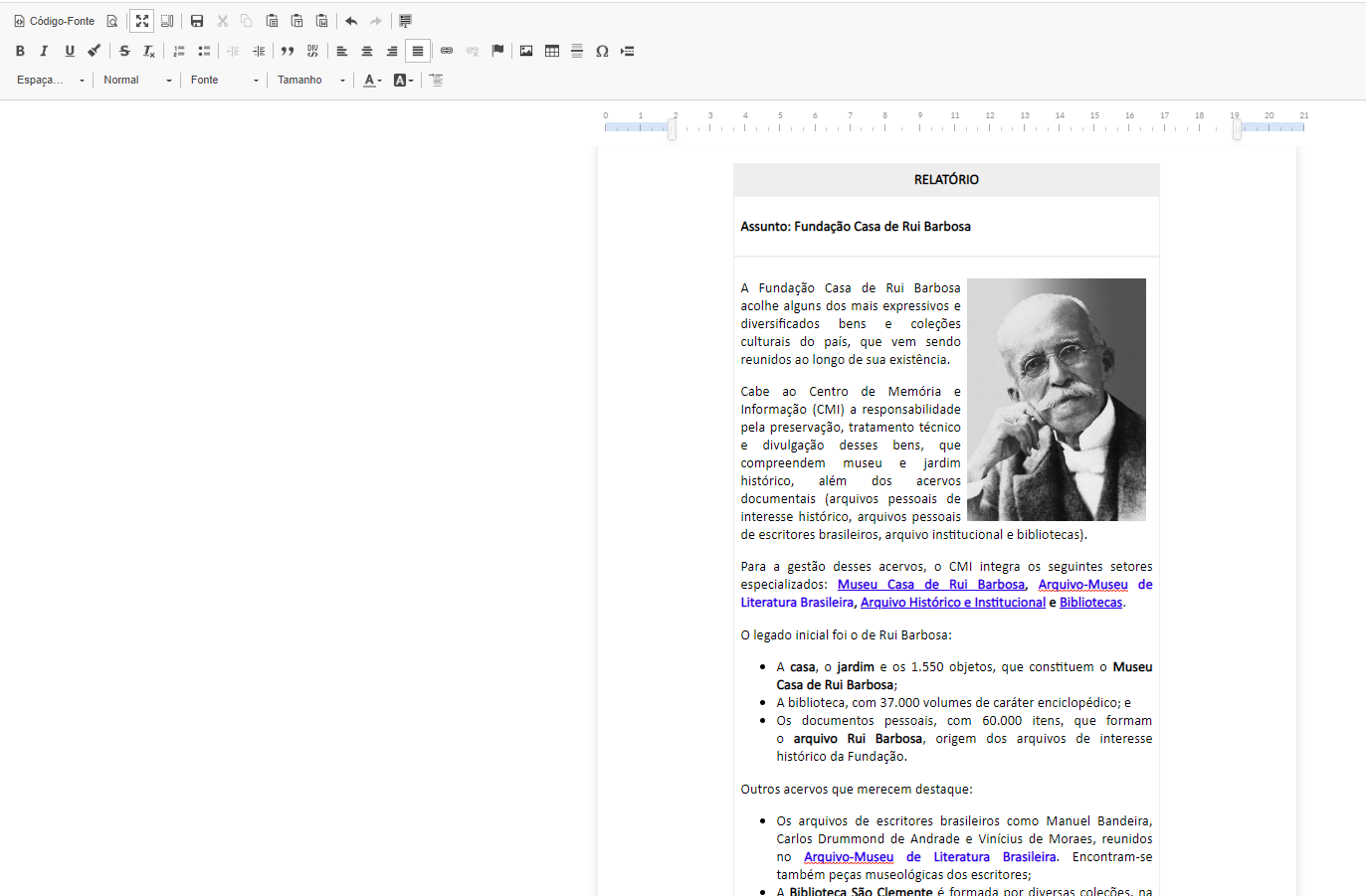
Na Figura - 9 pode-se observar que a imagem veio alinhada à esquerda da página.
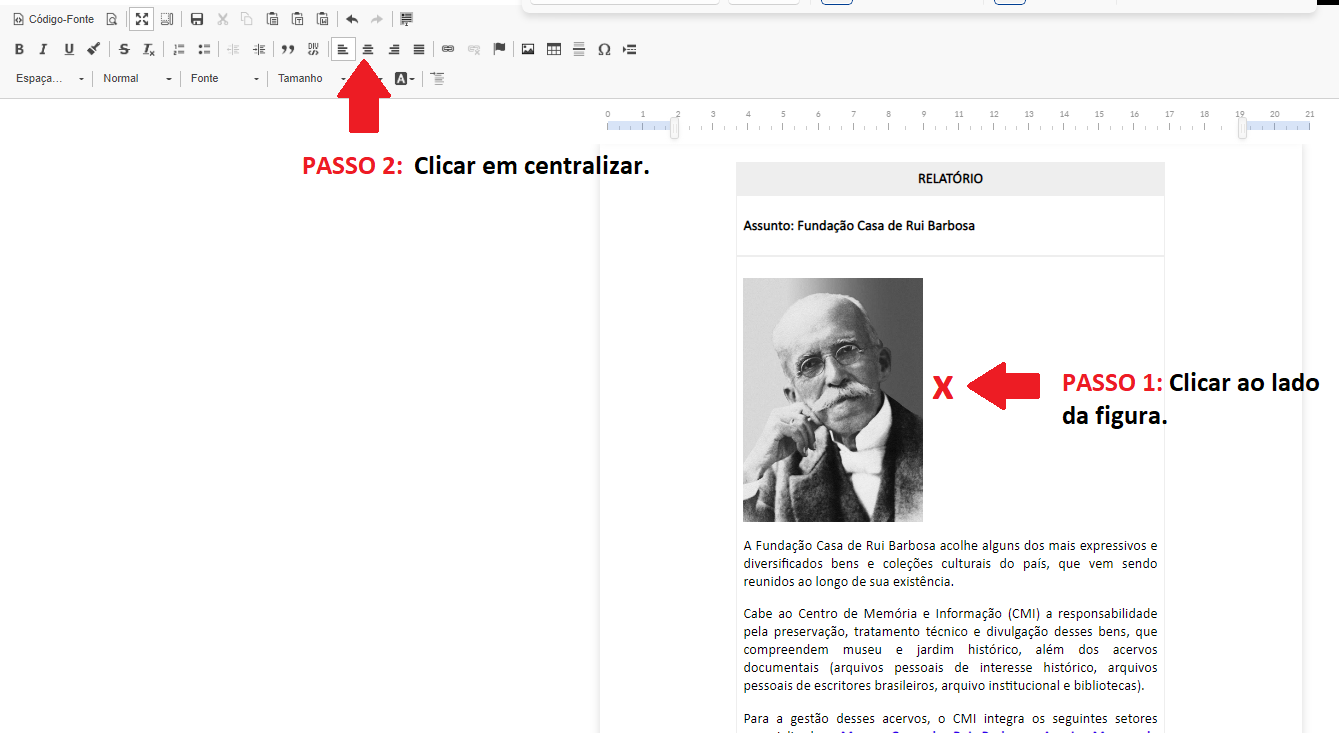
2.2.1.1. Alinhamento Central
Figura - 10
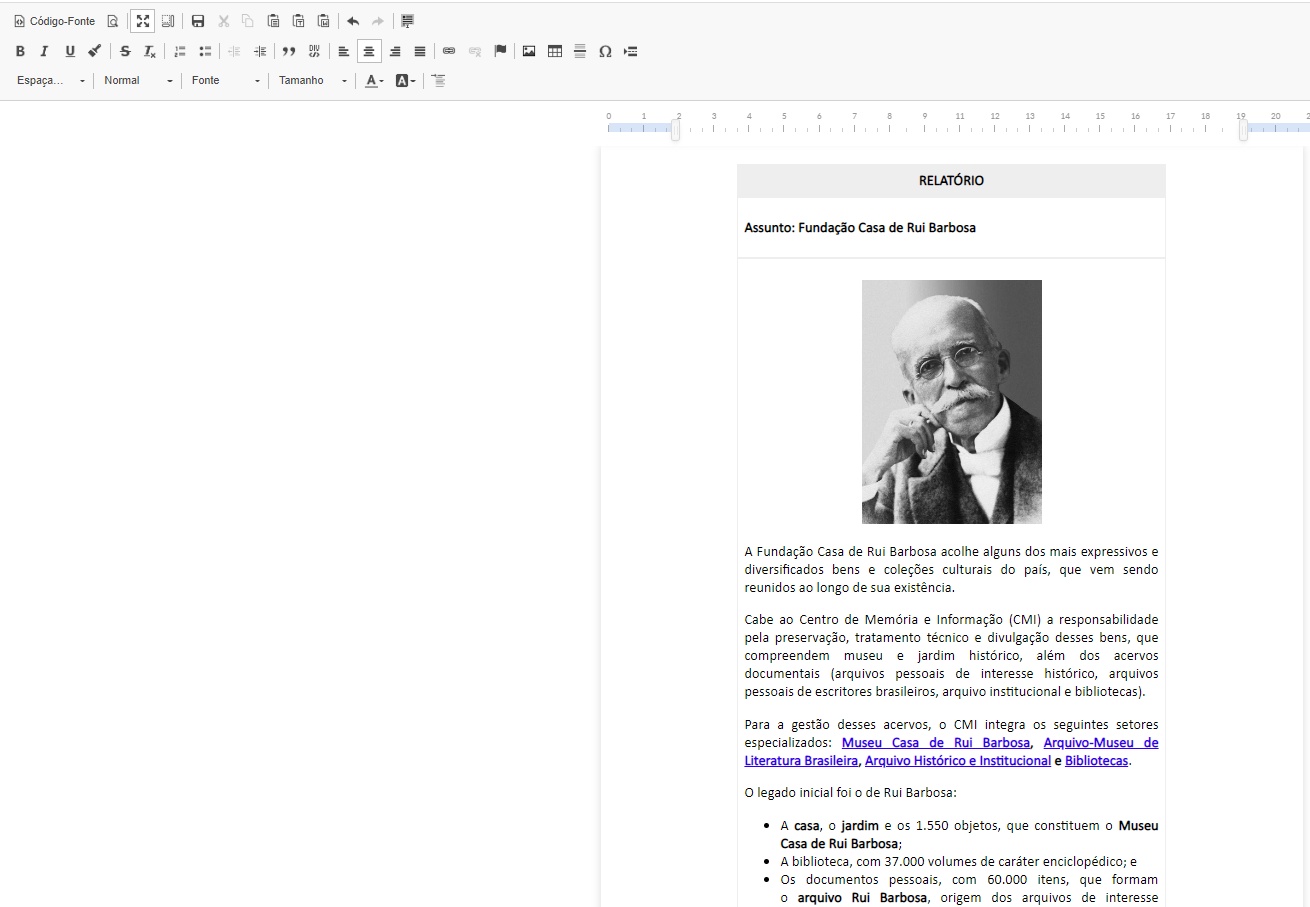
Figura - 11 - Visualização da imagem alinhada ao centro.
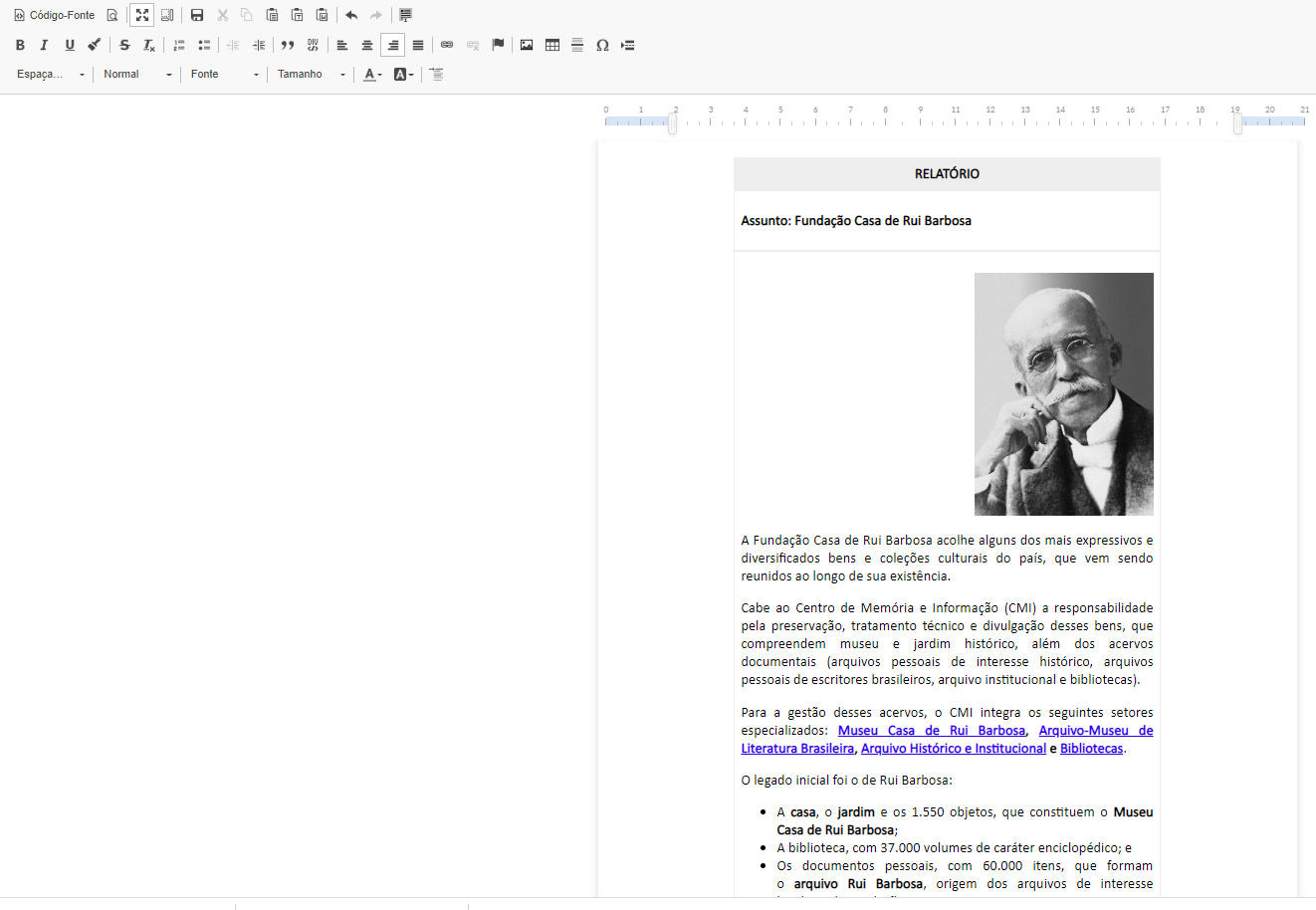
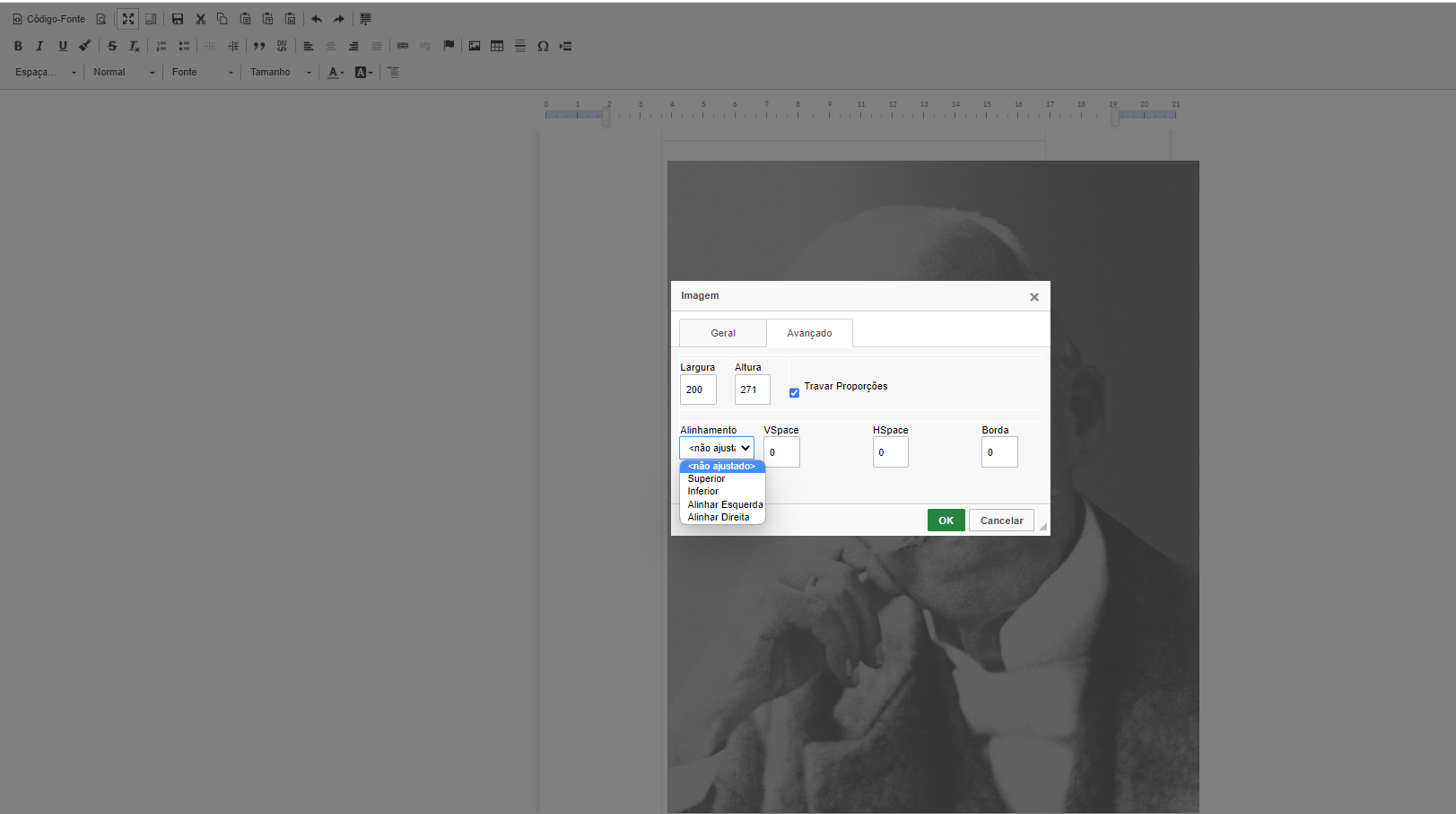
2.2.1.2. Alinhamento à Direita
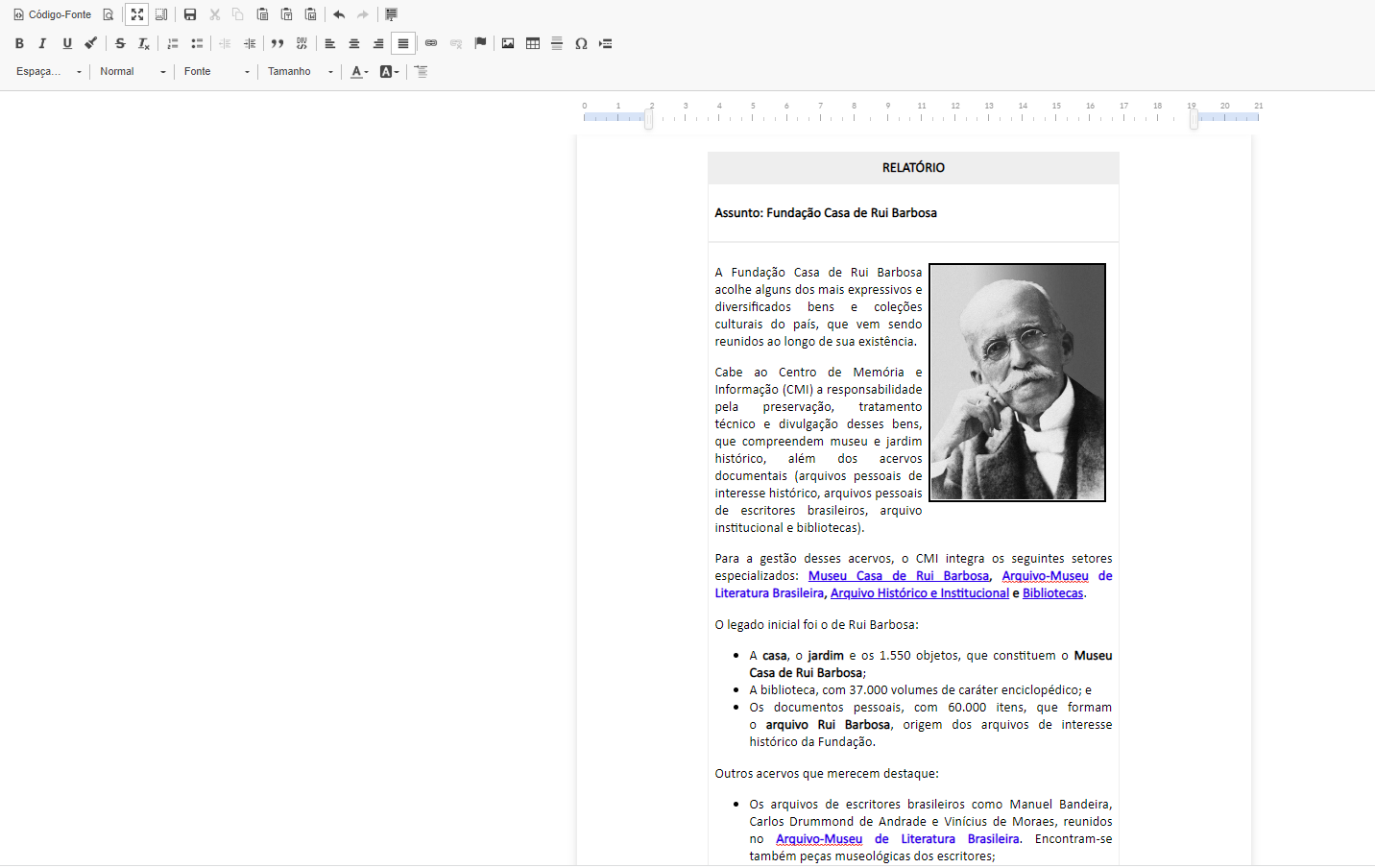
Figura - 12 - Visualização da imagem alinhada à direita.
Exceto o alinhamento central, que só é feito a partir do botão centralizar na barra de ferramentas, as demais posições podem ser definidas a partir da janela de opções, clicando em Imagem.
Figura - 13
2.3. Ajustando a imagem ao texto
2.3.1. Para alinhar o texto até o limite superior da imagem, colocar o cursor à frente do texto do primeiro parágrafo e com a tecla Backspace levar para cima.
Figura - 14 - Visualização do texto alinhada à parte superior da imagem posicionada à esquerda do texto:
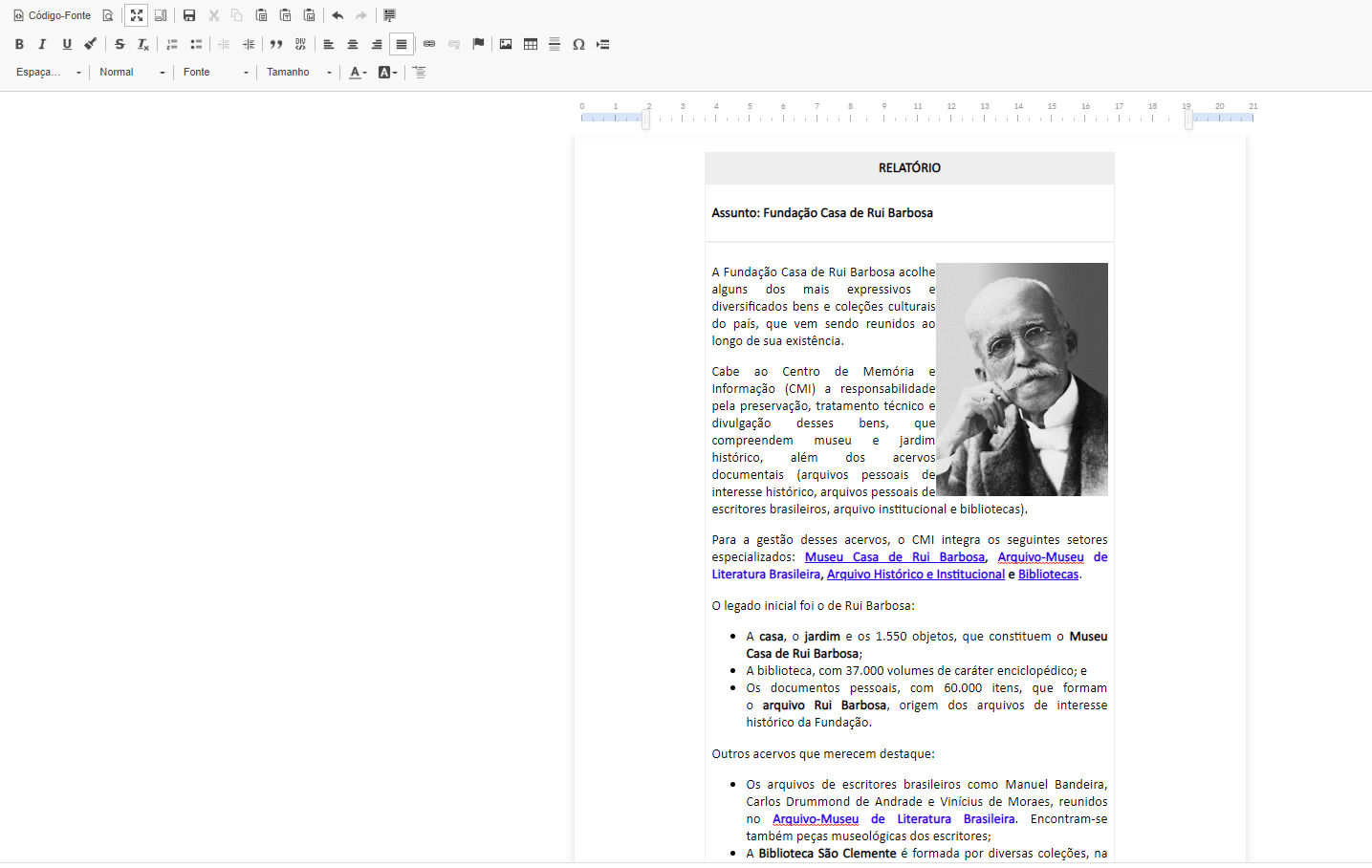
Figura - 15 - Visualização do texto alinhada à parte superior da imagem posicionada à direita do texto:
O Editor do Suap não tem a funcionalidade de centralizar a imagem no meio do texto.
2.4. Definindo a distância da imagem em relação ao texto:
Observe que o texto ficou grudado à imagem. Veja como introduzir o distanciamento da imagem em relação ao texto.
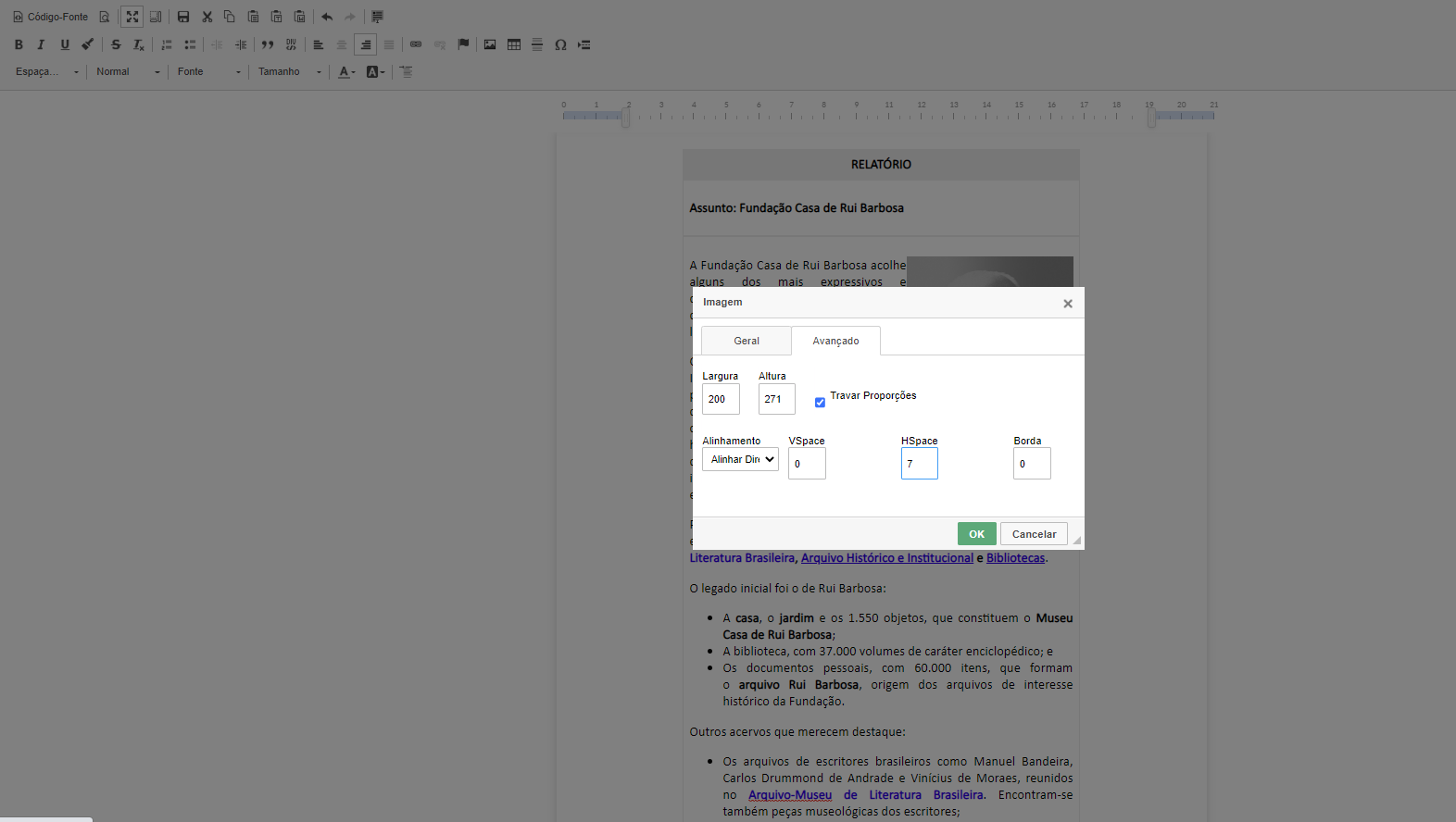
2.4.1. Clicar com o botão direito do mouse sobre a imagem e clicar sobre a opção Imagem. Na caixa identificada como HSpace (Espaço Horizontal) inserir o número de pixels que definirá a distância da Imagem em relação ao texto. No exemplo, a distância será de 7 (sete) pixels. A medida é você quem determina, em função da distância que considerar ideal entre a imagem e o texto. Clicar em OK.
Figura - 16
Figura - 17 - Visualização do distanciamento da imagem em relação ao texto, após a definição da medida HSpace.
Observe que a imagem se descolou do texto.
2.5. Atribuindo borda à imagem:
2.5.1. Clicar sobre a imagem com o botão direito do mouse e clicar sobre a opção Imagem. Na caixa identificada como Borda, inserir o número que definirá a espessura da borda. No exemplo, a borda será de espessura 3:
Figura - 18
Figura - 19 - Visualização da borda atribuída à imagem
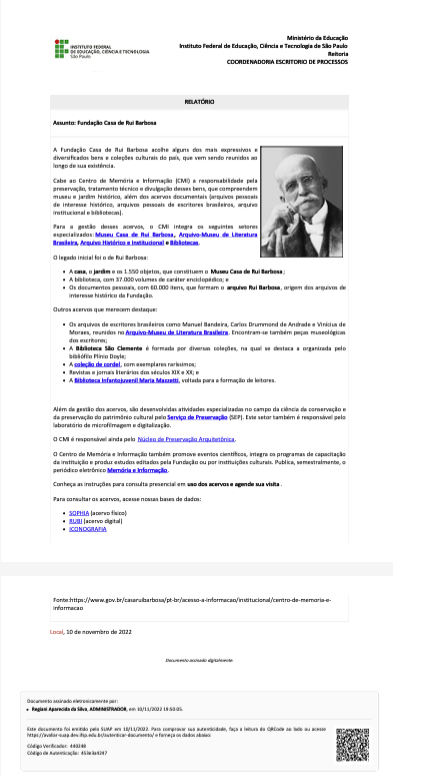
Pronto! A imagem foi inserida no documento e formatada com sucesso.
Figura - 20 - Visualização do documento com imagem.
Elaborado por: Regiani A. Silva (CEPR-PRD)
Revisado por:
IFSP/CEPR-PRD - Versão 01 - novembro/2022
Atualizado por Regiani A. Silva (CGI-DDI) - Em 05.08.2025





















No comments to display
No comments to display