[mod_chamadas] Criação de destaques com imagens, trazendo os artigos dinâmicamente
Neste tutorial, vamos exibir 6 imagens lado a lado com os artigos em destaque de uma categoria.
Exemplo:
No canal do Julio Coutinho no YouTube, existem vários tutoriais sobre o Joomla, inclusive sobre o template padrão e-Gov que é utilizado pelo IFSP:
Link do canal: https://www.youtube.com/c/JulioCoutinhoJoomlaSemMistério
Link das playlists sobre padrão e-Gov:
Portal padrão e-Gov com Joomla! 3.7.x
Portal Padrão e-Gov Com Joomla! 3.x
Joomla e-Gov Idg2019
Categoria dos Artigos
Para que seja possível obter os artigos dinamicamente, é necessário uma forma de separá-los dos demais. Para isso, é comum usar a categoria e também a opção destaque.
As categorias podem ser acessadas através do menu Conteúdo / Gerenciador de Categorias.
Repare que já vai existir várias categorias cadastradas, geralmente com nome de pró-reitorias, diretorias, comissões, etc. Caso precise criar uma, verifique se não se encaixa dentro de alguma das já existentes, sendo possível criar uma sub-categoria.
Para este tutorial, vamos criar uma categoria com o nome Exemplo.
Criação dos Artigos
O acesso é feito através do menu Conteúdo / gerenciador de Artigos.
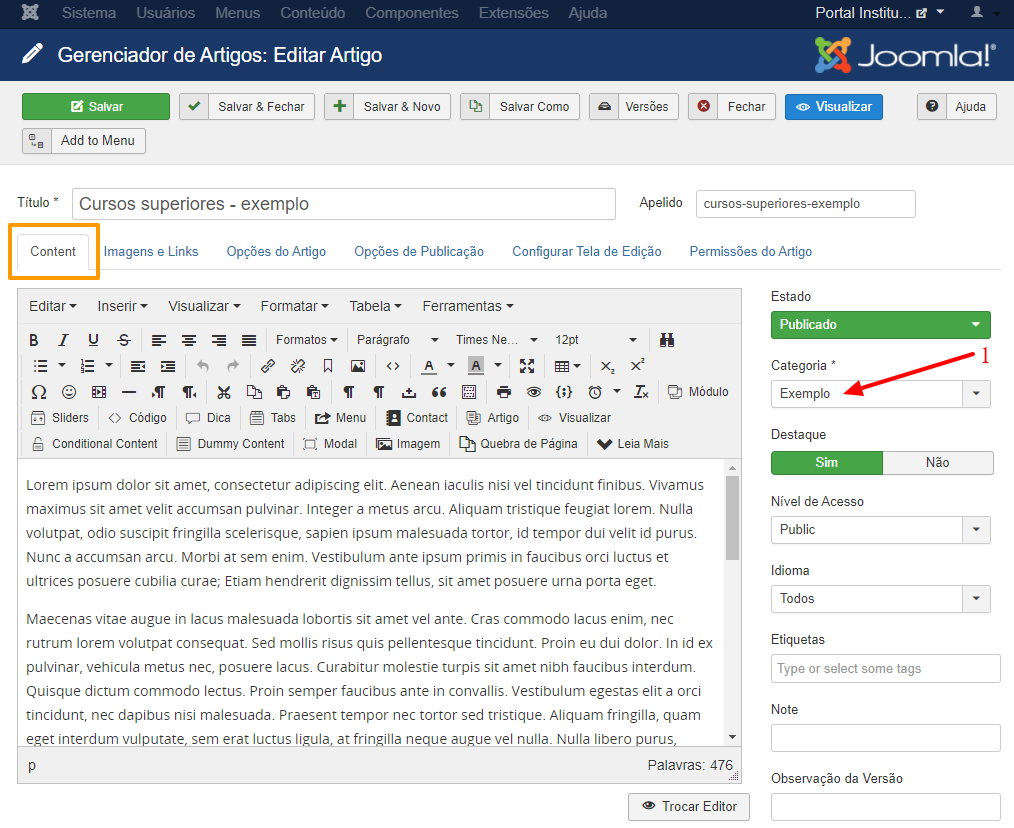
Ao criar ou editar um artigo, selecione a aba Content e em Categoria, selecione Exemplo (1).
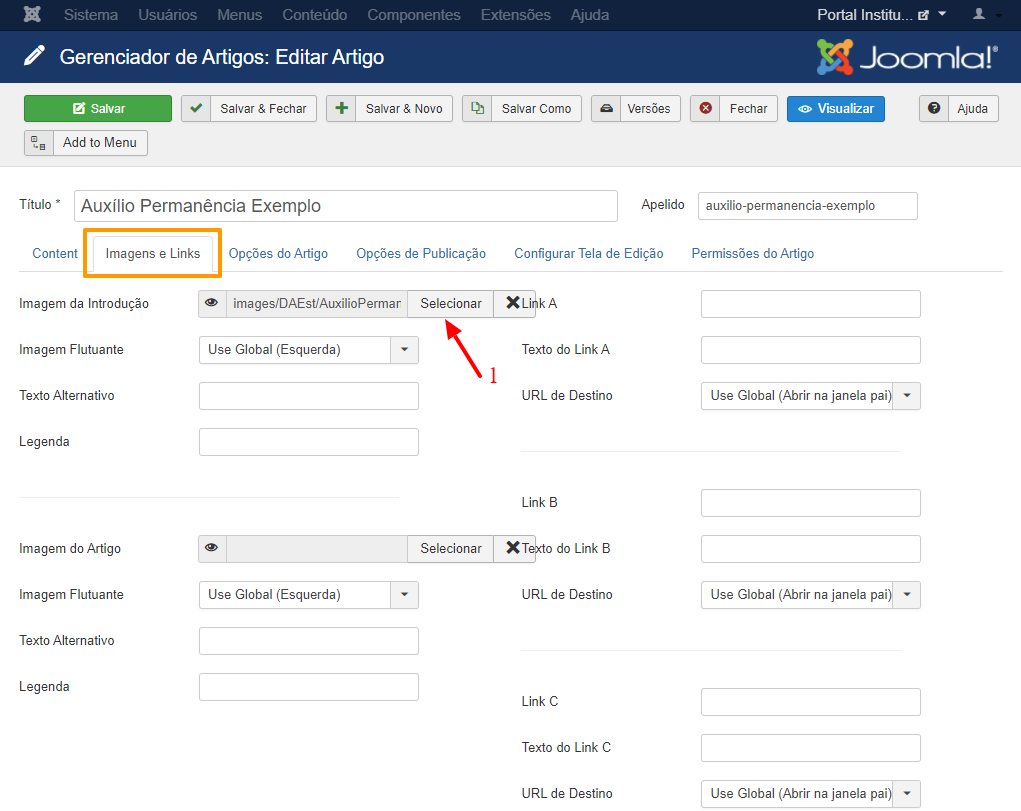
Para definir a imagem que será exibida, selecione a aba Imagens e Links.
No campo Imagem da Introdução (1), clique em selecionar. Haverá opção enviar a imagem ou escolher uma enviada anteriormente.
Importante:
Ao enviar as imagens, verifique as pastas já existentes e procure colocar as imagens dentro de uma delas, ou até mesmo criar um pasta nova, para manter a organização.
Repita esse passo acima para 6 artigos que serão usados no exemplo.
Criação do Módulo - mod_chamadas