Criação de destaques com imagens, trazendo os artigos dinamicamente
Neste tutorial, vamos utilizar o mod_chamadas para exibir 6 imagens lado a lado trazendo os artigos de uma categoria.
Exemplo:
No canal do Julio Coutinho no YouTube, existem vários tutoriais sobre o Joomla, inclusive sobre o template padrão e-Gov que é utilizado pelo IFSP:
Link do canal: https://www.youtube.com/c/JulioCoutinhoJoomlaSemMistério
Link das playlists sobre padrão e-Gov:
Portal padrão e-Gov com Joomla! 3.7.x
Portal Padrão e-Gov Com Joomla! 3.x
Joomla e-Gov Idg2019
Categoria dos Artigos
Para que seja possível obter os artigos dinamicamente, é necessário uma forma de separá-los dos demais. Para isso, é comum usar a categoria e também a opção destaque.
As categorias podem ser acessadas através do menu Conteúdo / Gerenciador de Categorias.
Repare que já vai existir várias categorias cadastradas, geralmente com nome de pró-reitorias, diretorias, comissões, etc. Caso precise criar uma, verifique se não se encaixa dentro de alguma das já existentes, sendo possível criar uma sub-categoria.
Para este tutorial, vamos criar uma categoria com o nome Exemplo.
Criação dos Artigos
O acesso é feito através do menu Conteúdo / gerenciador de Artigos.
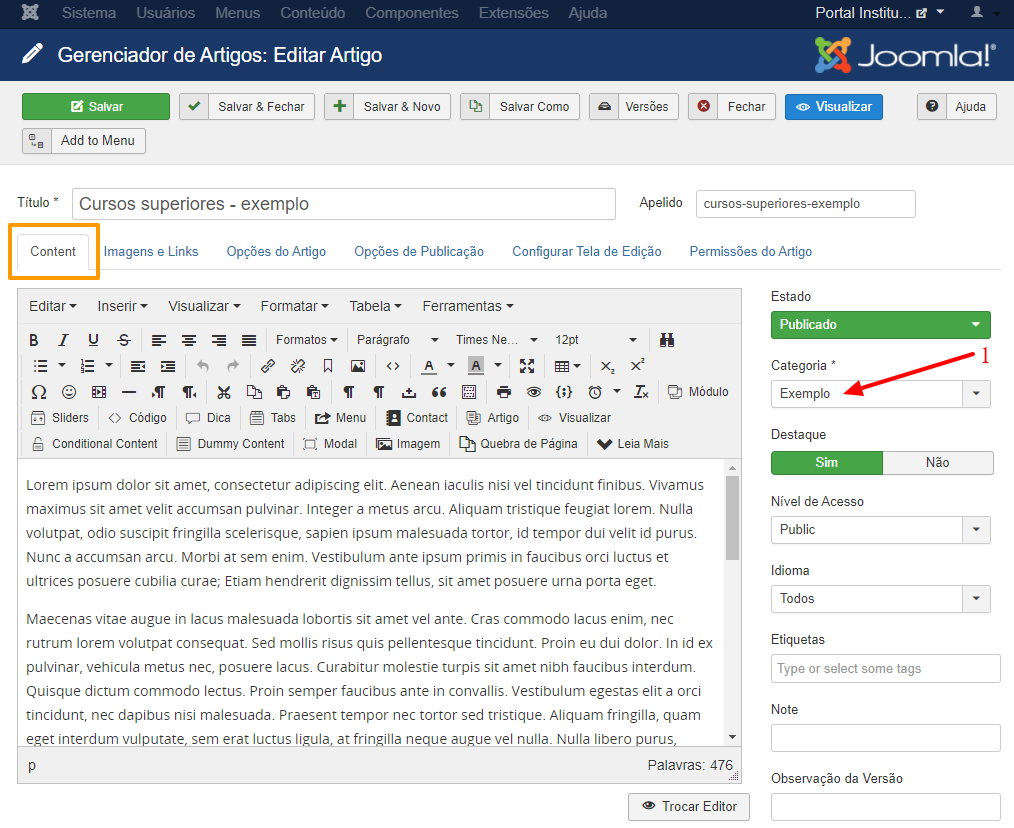
Ao criar ou editar um artigo, selecione a aba Content e em Categoria, selecione Exemplo (1).
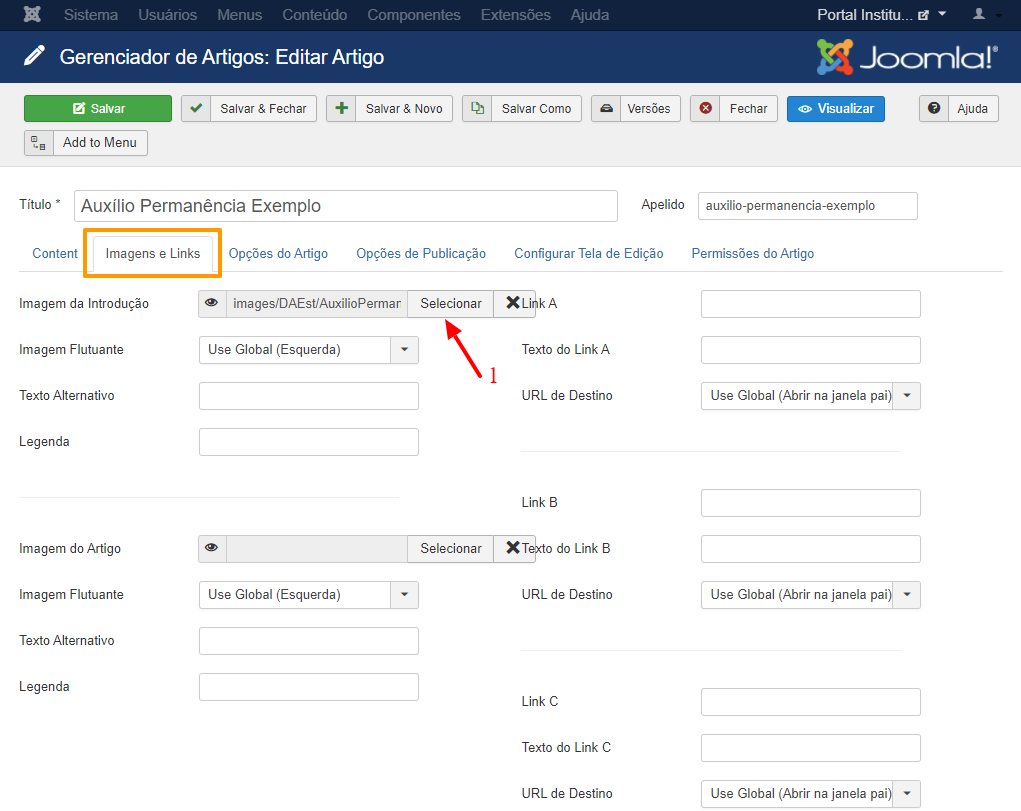
Para definir a imagem que será exibida, selecione a aba Imagens e Links.
No campo Imagem da Introdução (1), clique em selecionar. Haverá opção para enviar a imagem ou escolher uma enviada anteriormente.
Importante:
Ao enviar as imagens, verifique as pastas já existentes e procure colocar as imagens dentro de uma delas, ou até mesmo criar um pasta nova, para manter a organização.
Esse passo acima deve ser feito em 6 artigos que serão usados no exemplo.
Criação do Módulo - mod_chamadas
O acesso é feito através do menu Extensões / Gerenciador de Módulos.
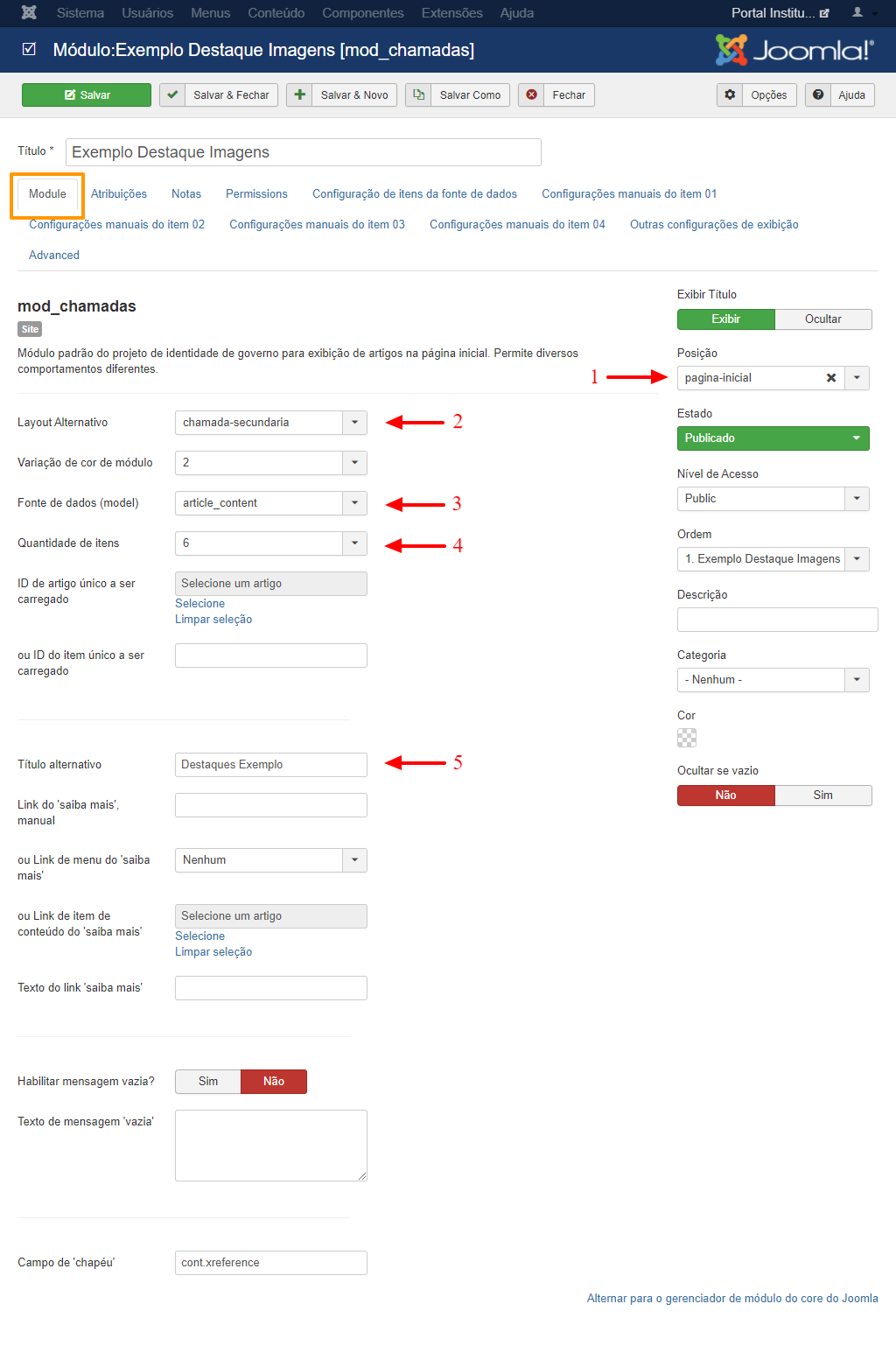
Clique em Novo, e na página seguinte, selecione a opção mod_chamadas.
- Posição: selecione o local da página que será exibido.
- Layout Alternativo: selecione a opção chamada-secundária.
- Fonte de dados (model): selecione article_content.
- Quantidade de itens: 6 (nesse exemplo, são exibidas 6 imagens).
- Título alternativo: um título opcional para essa seção do site. É exibido somente se o campo Exibir Título estiver como Sim.
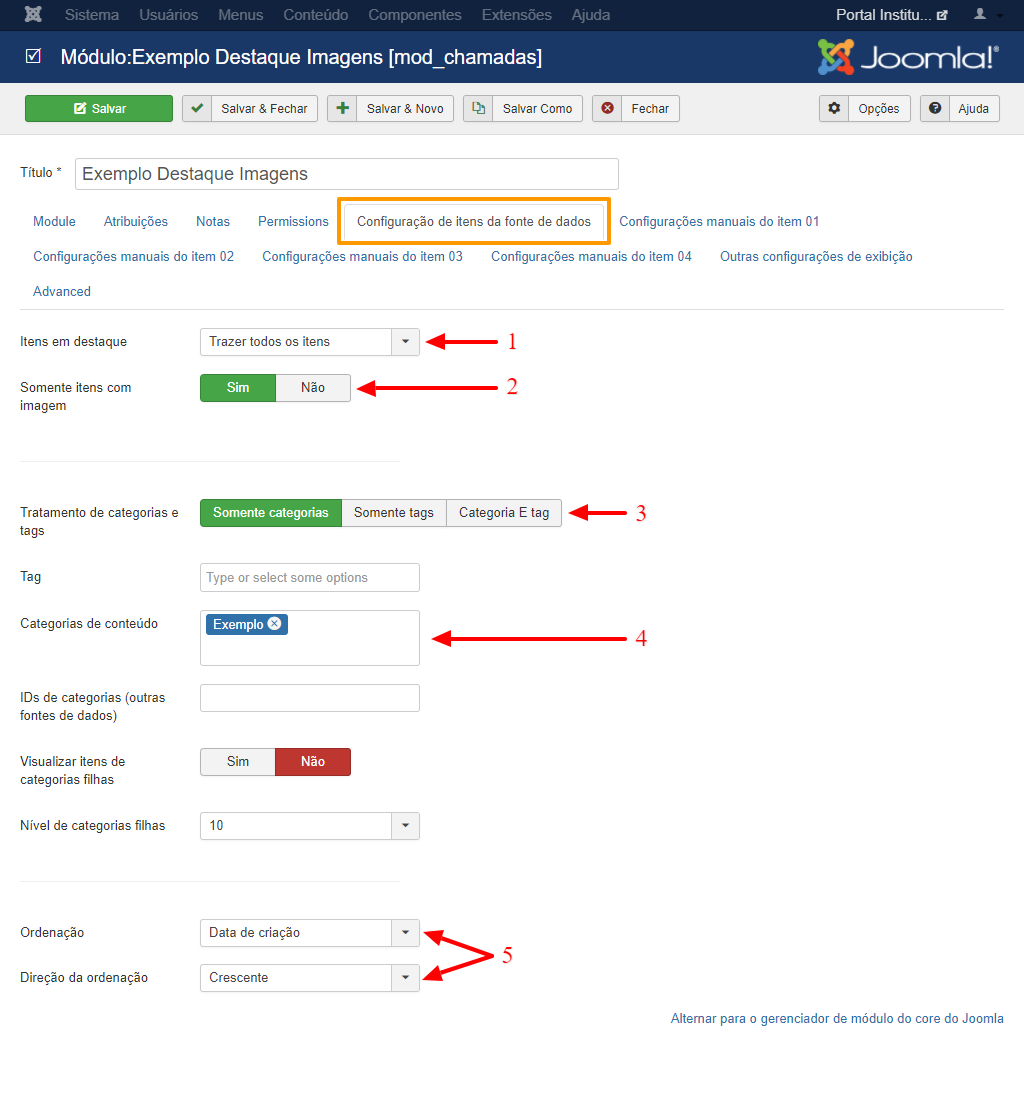
Selecione a aba Configuração de itens da fonte de dados:
- Itens em destaque: selecione trazer todos os itens;
- Dica: caso a categoria tenha mais artigos do que o número que será exibido, pode-se marcar os artigos como destaque e nesta opção selecionar Trazer somente destaques.
- Somente itens com imagem: Sim;
- Tratamento de categorias e tags: Somente categorias. Nesta parte é definido como os artigos serão selecionados para aparecer nesse módulo;
- Categorias de conteúdo: Exemplo. Aqui selecionamos de qual categoria os artigos serão trazidos. Esta é a categoria que criamos no início deste tutorial.
- Opções de Ordenação: conforme a imagem, vamos ordenar por ordem crescente de data de criação.
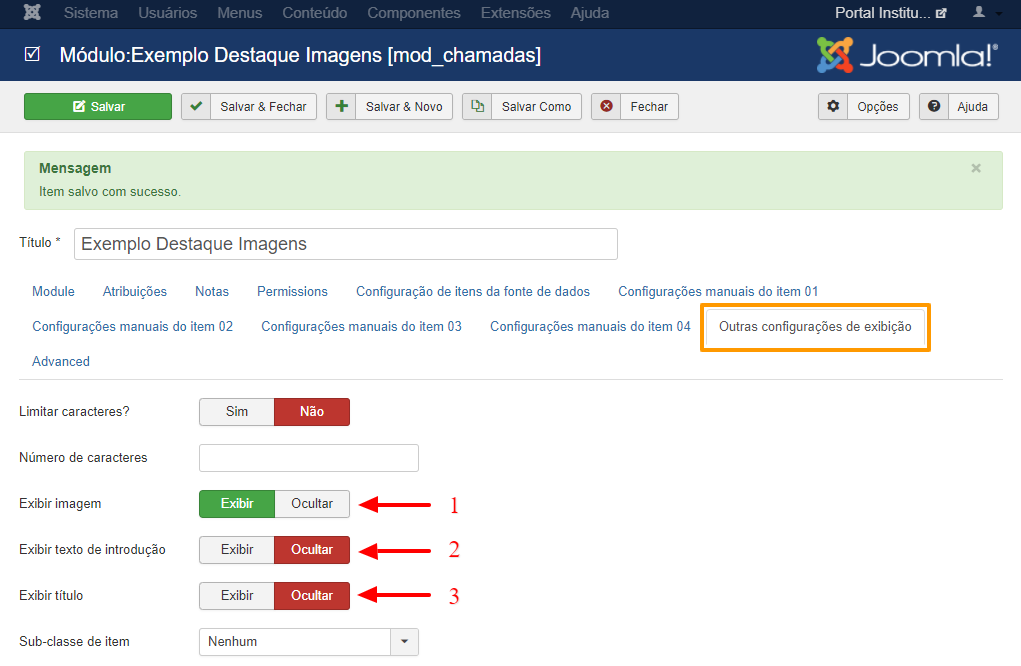
Selecione a aba Outras configurações de exibição:
- Exibir imagem: Exibir;
- Exibir texto de introdução: Ocultar. A intenção é exibir somente a imagem;
- Exibir titulo: Ocultar. A intenção é exibir somente a imagem.







No comments to display
No comments to display