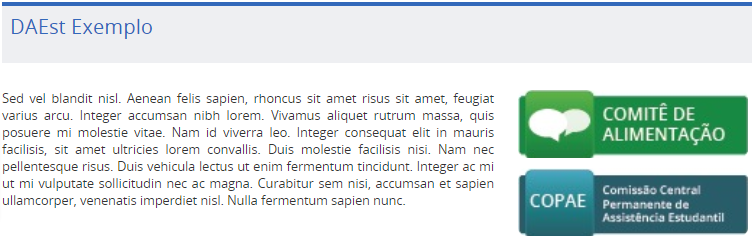
Criação de uma chamada com texto e duas imagens laterais com links, de forma manual
No canal do Julio Coutinho no YouTube, existem vários tutoriais sobre o Joomla, inclusive sobre o template padrão e-Gov que é utilizado pelo IFSP:
Link do canal: https://www.youtube.com/c/JulioCoutinhoJoomlaSemMistério
Link das playlists sobre padrão e-Gov:Joomla e-Gov Idg2019
Portal padrão e-Gov com Joomla! 3.7.x
Portal Padrão e-Gov Com Joomla! 3.x
Joomla e-Gov Idg2019
Neste tutorial, vamos definir o texto, imagens e links de forma manual.
Exemplo:
Clique em Novo, no canto superior esquerdo e em seguida clique em mod_chamadas.
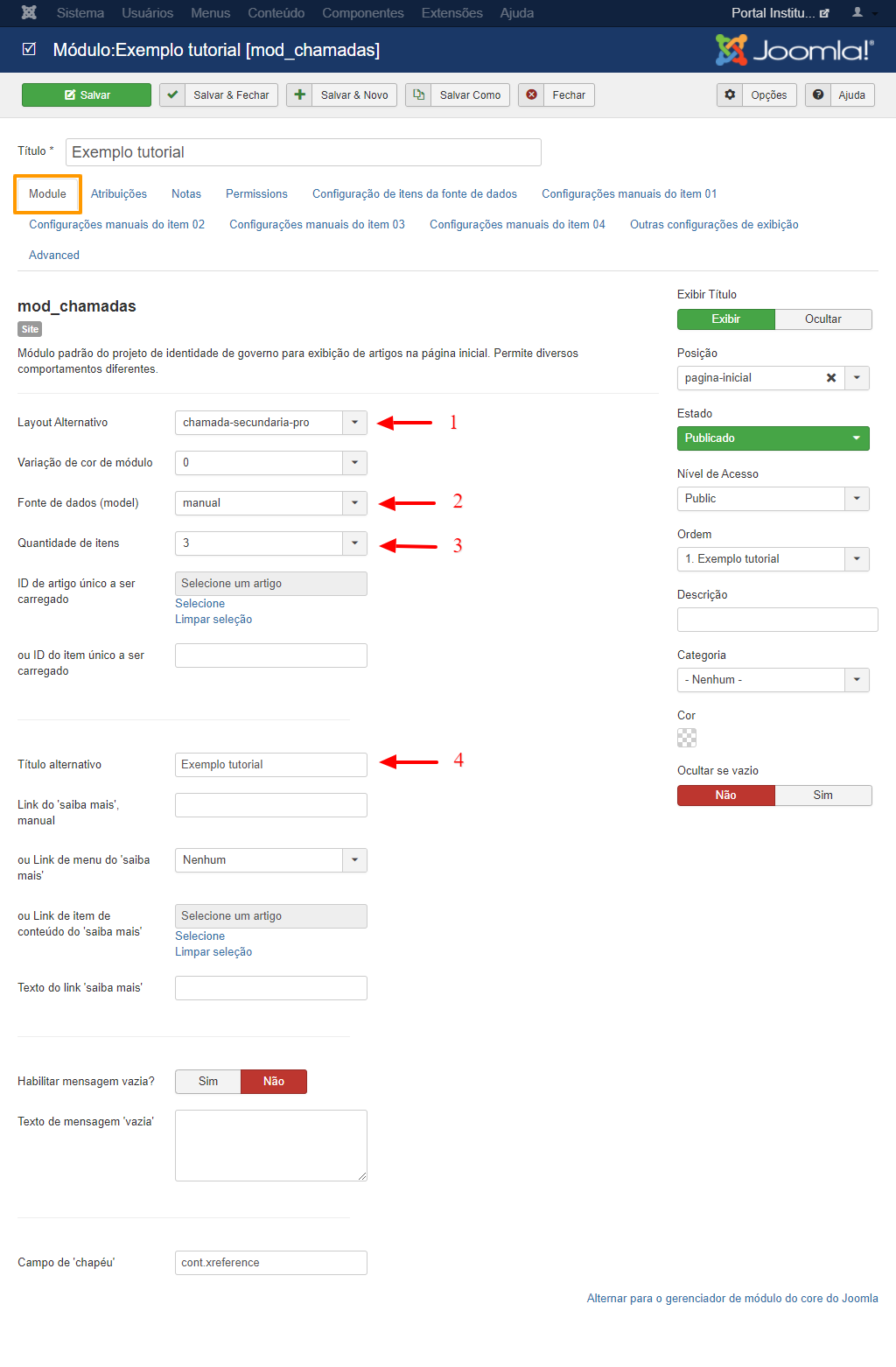
Na página de criação do mod_chamadas, selecione a aba Module.
- Layout Alternativo: selecione chamada-secundaria-pro;
- Fonte de dados (model): selecione manual;
- Quantidade de itens: selecione 3 (1 texto + 2 imagens);
- Título alternativo: digite um título para a chamada.
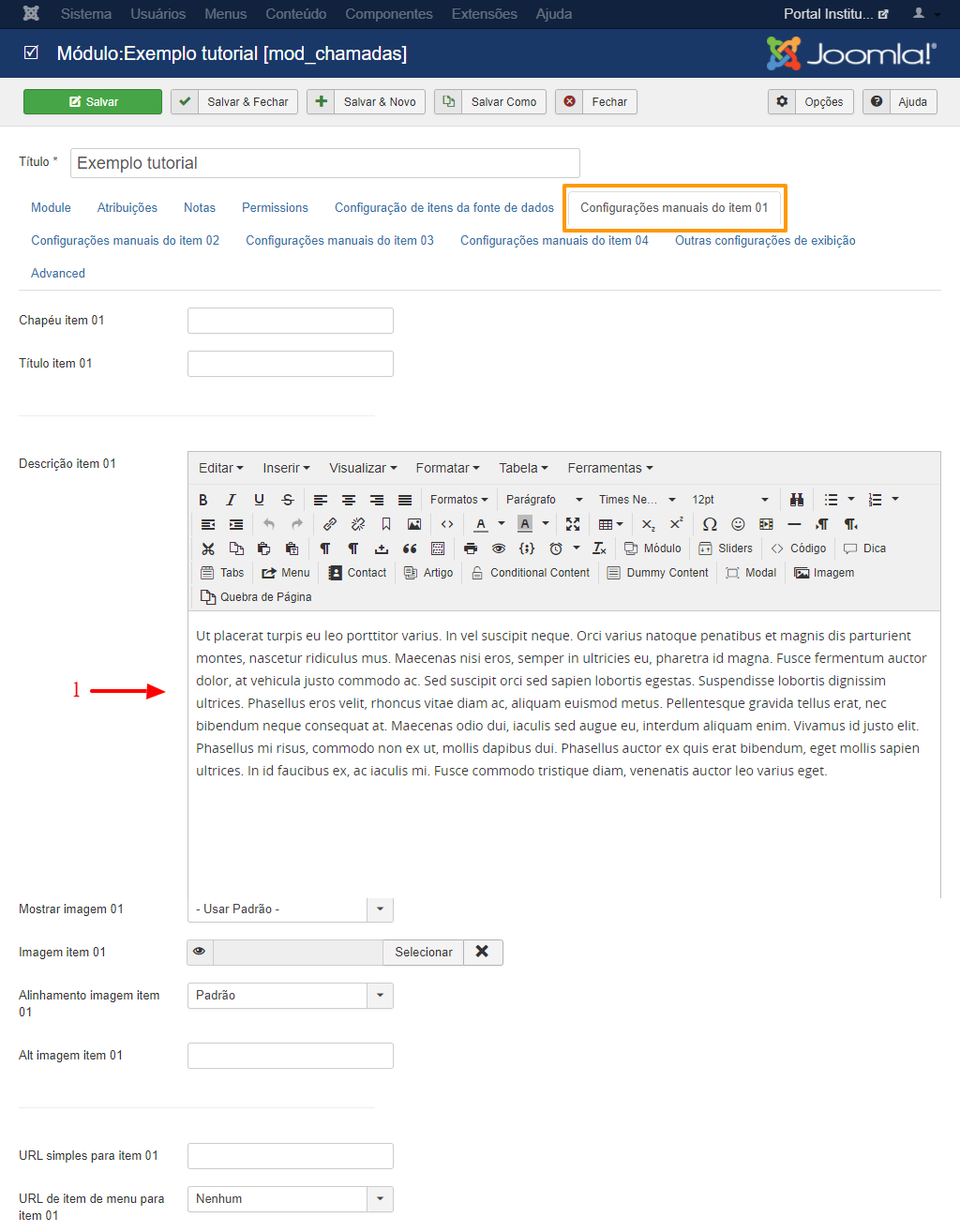
Selecione a aba Configurações Manuais do item 01:
- Preencha com o texto que será exibido no quadro da chamada.
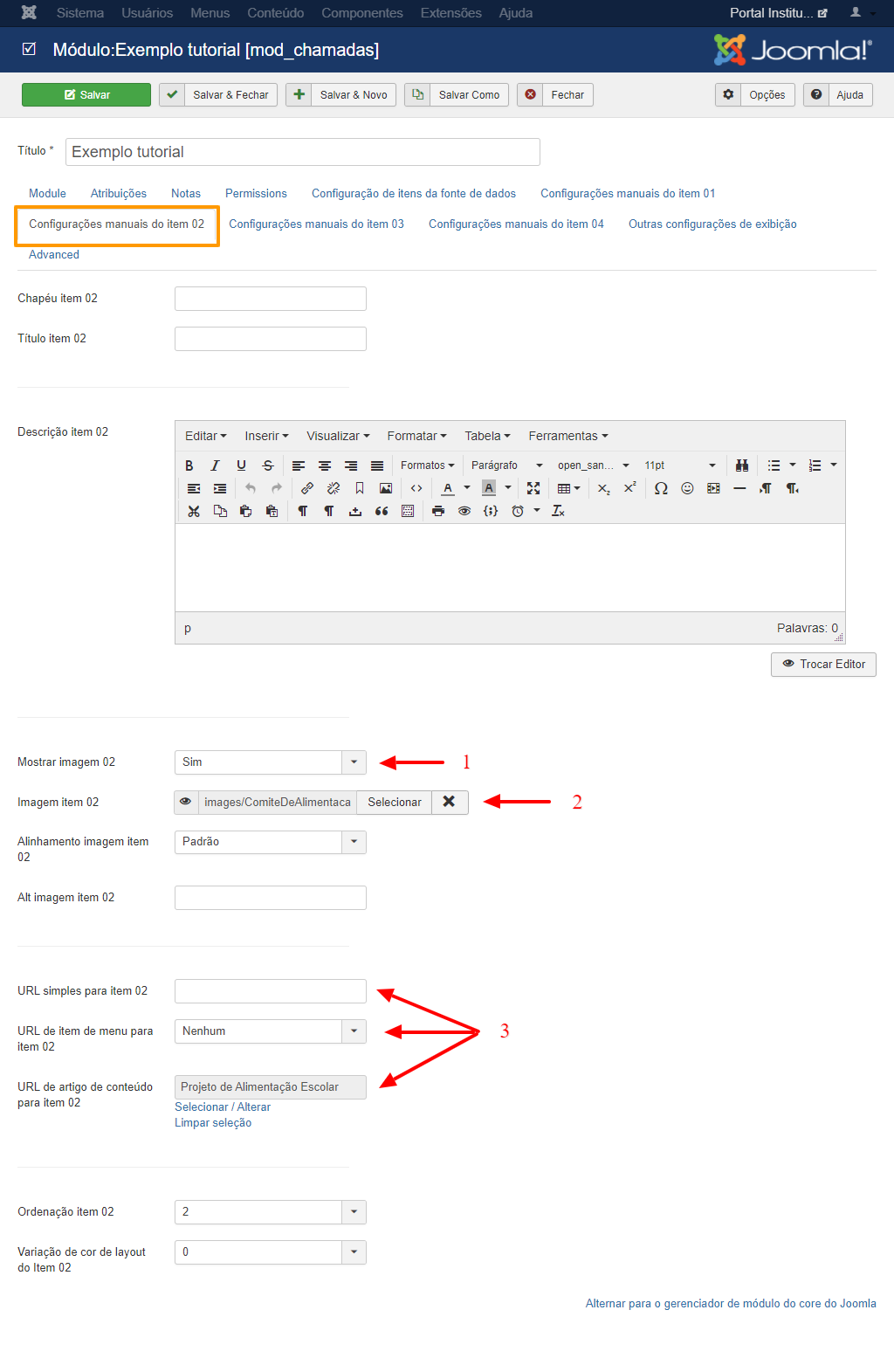
Selecione a aba Configurações Manuais do item 02:
- Mostrar imagem 02: selecione Sim;
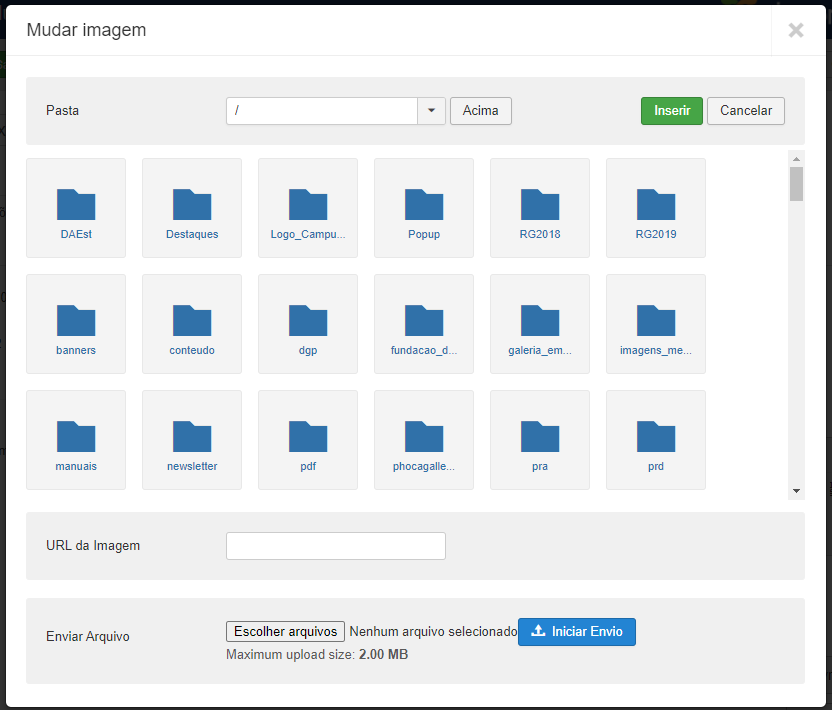
- Imagem item 02: selecione a imagem que será exibida. Há também a opção para enviar a imagem;
- Na criação do link, existem três opções:
- URL simples para o item 02: Preencha com um endereço de site (URL);
- URL de item de menu para item 02: selecione um item do menu do site;
- URL de artigo de conteúdo para item 02: selecione um artigo do site.
Importante:
Ao enviar as imagens, verifique as pastas já existentes e procure colocar as imagens dentro de uma delas, ou até mesmo criar um pasta nova, para manter a organização.
Selecione a aba Configurações Manuais do item 03:
Repita os passos feitos na aba Configurações Manuais do item 02, alterando somente a seleção da imagem e links.