6. Inserindo imagem ao documento eletrônico
Premissas:
a) A imagem deve estar salva no diretório de teus arquivos
1. INSERINDO A FIGURA NO DOCUMENTO:
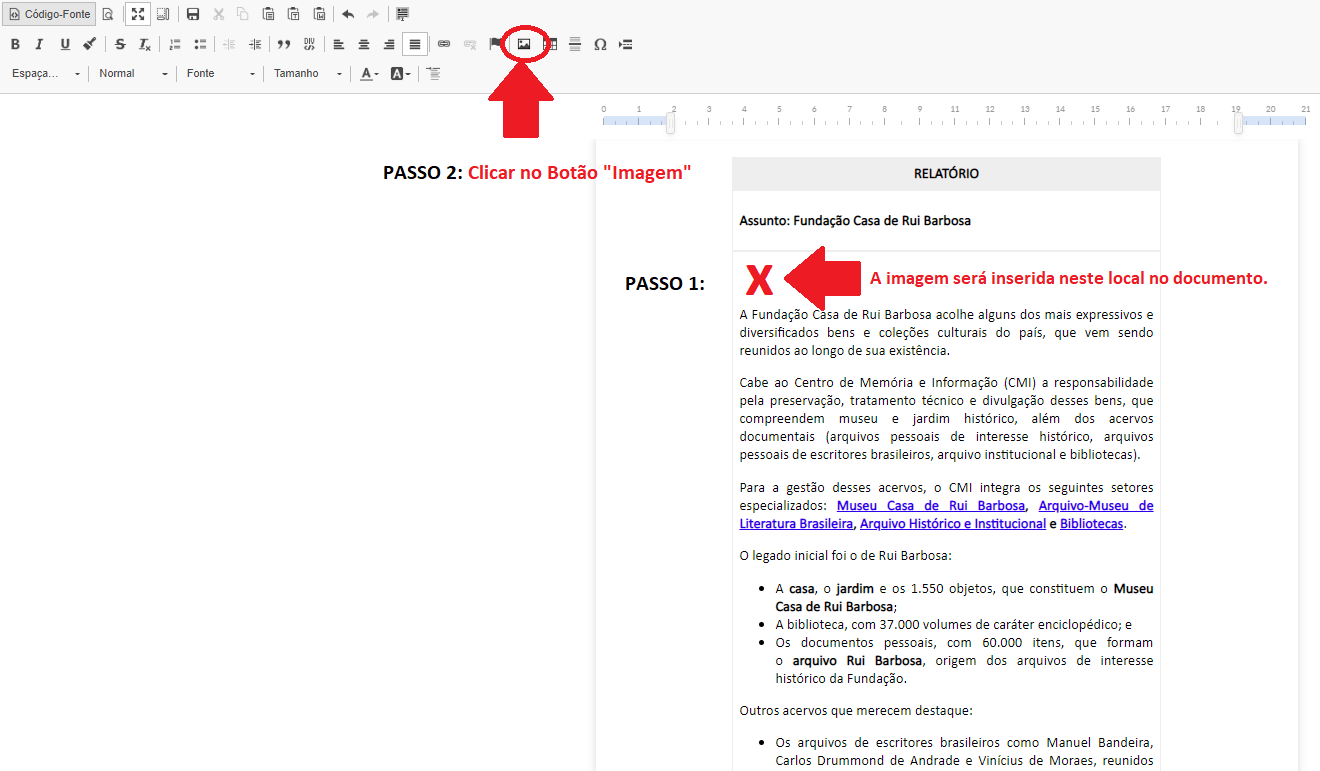
1.1. No modo Edição do Documento Eletrônico, posicionar o cursor no local onde a imagem será inserida
1.2. Na barra de ferramentas clicar sobre o Botão Imagem
Figura - 1
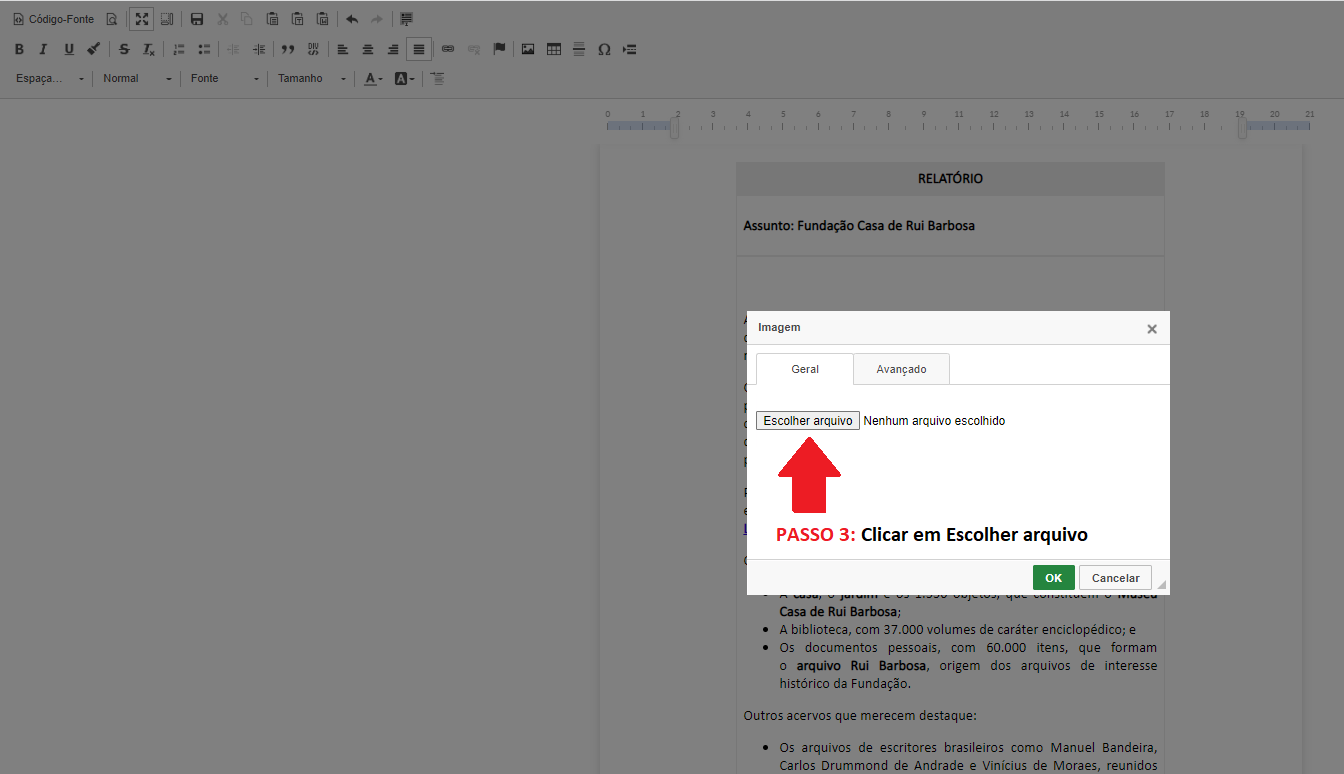
1.3. Na janela que se apresenta, clicar em Escolher arquivo:
Figura - 2
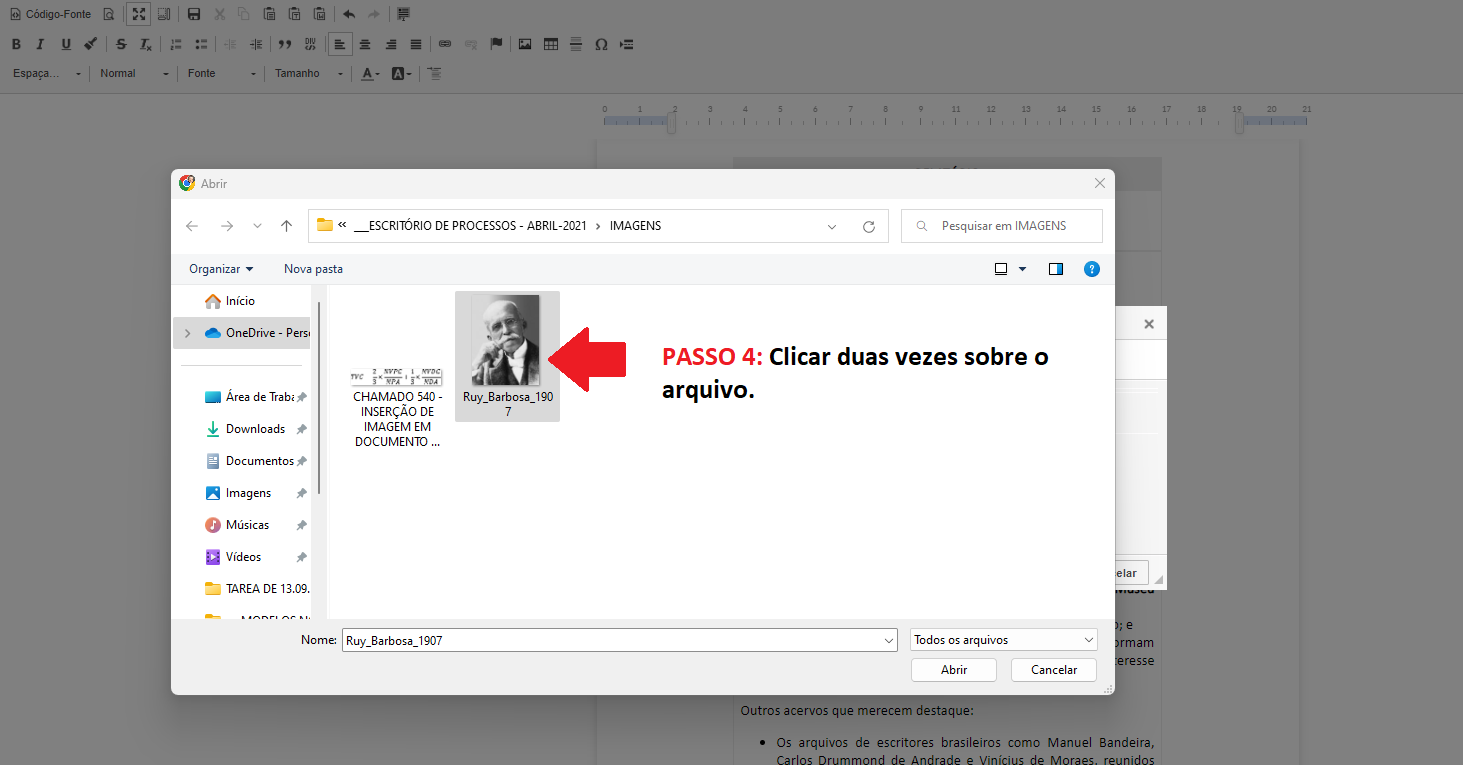
1.4. Procure em teu diretório de arquivos o local onde a imagem foi salva. Ao localizar a imagem, dar duplo clique sobre ela:
Figura - 3
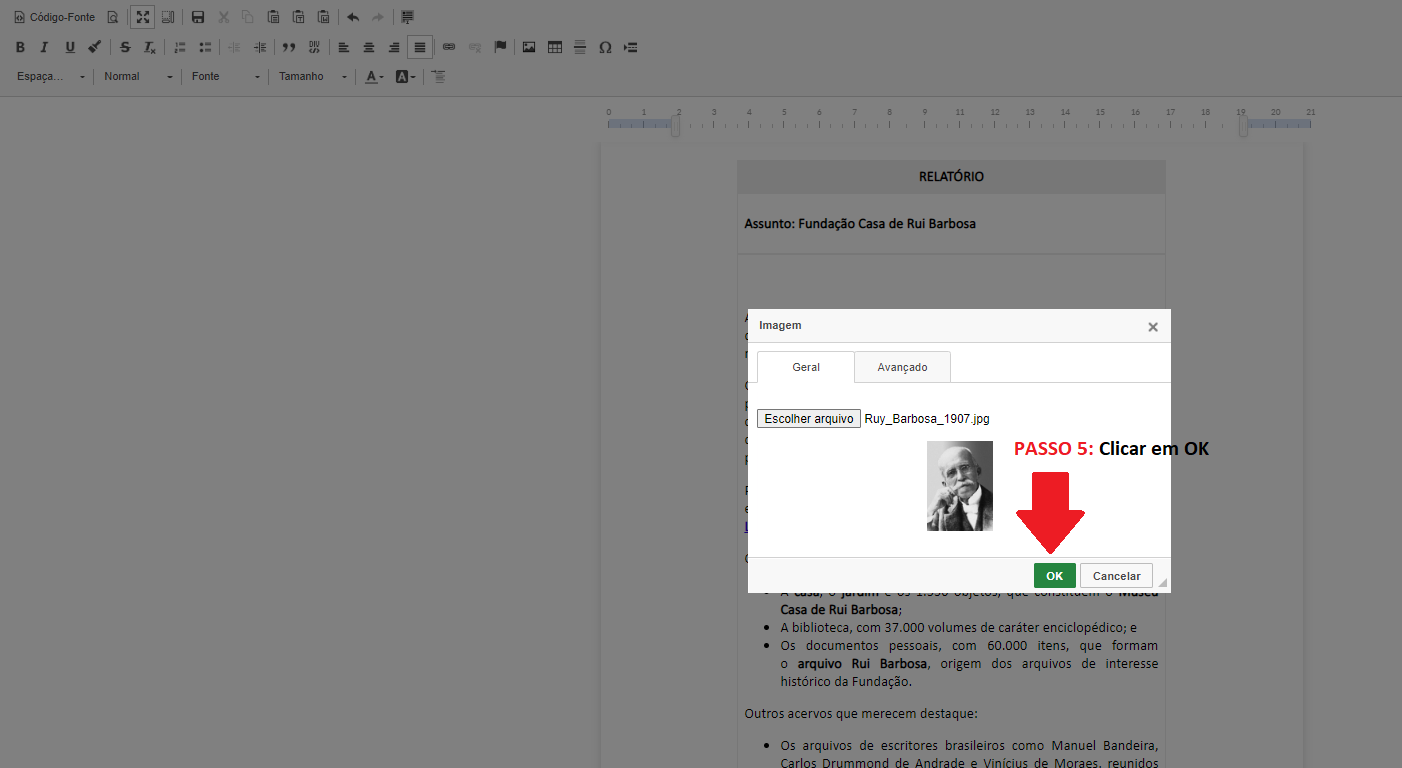
1.5. Na janela que se apresenta, clicar em OK para que a imagem seja inserida no documento:
Figura - 4
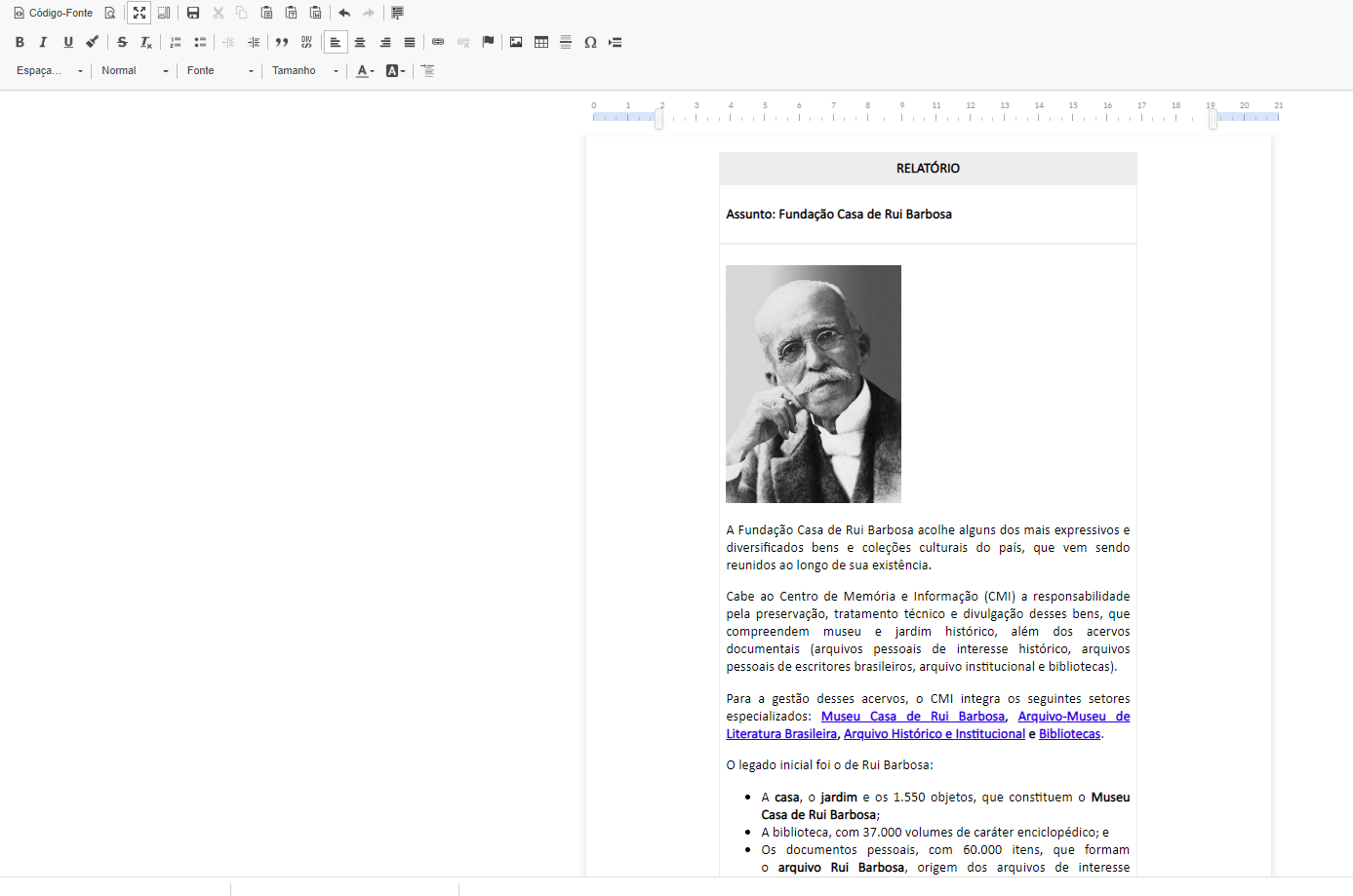
Figura - 5 - Visualização da imagem inserida no documento.
2. FORMATANDO A IMAGEM - DEFINIR TAMANHO E POSIÇÃO DENTRO DO TEXTO.
Ao clicar sobre qualquer ponto da imagem com o botão direito do mouse, abrir-se-á uma pequena janela de opções. Escolher a opção Imagem:
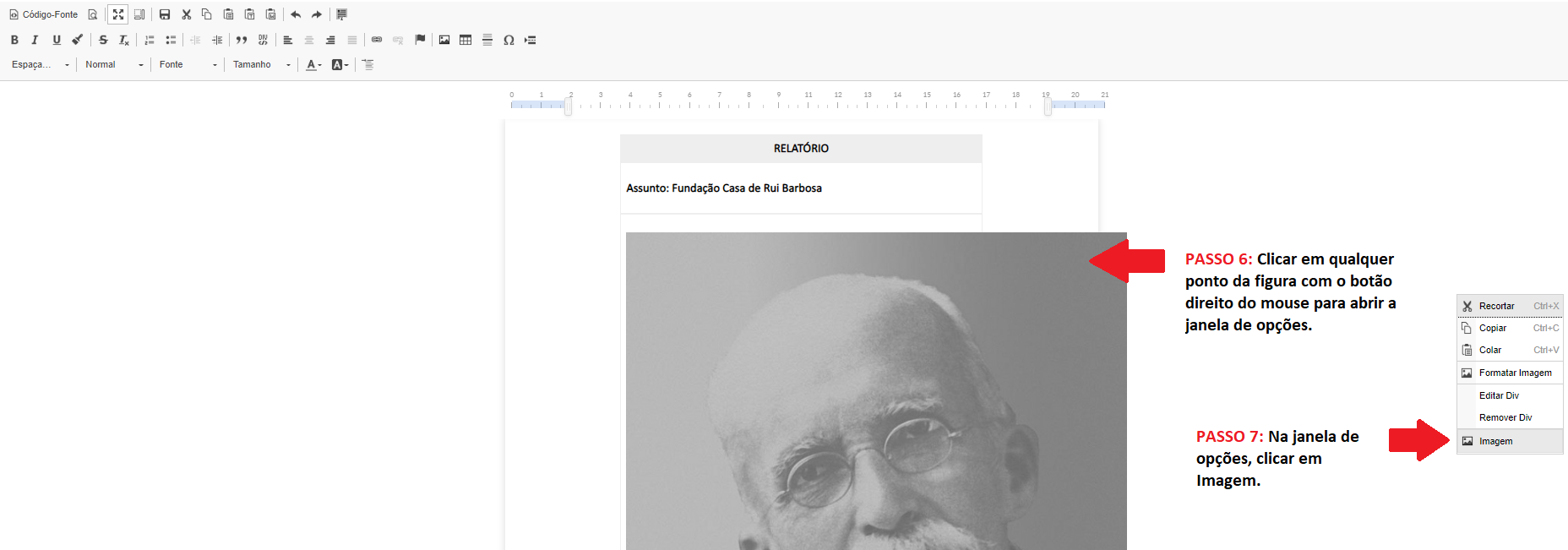
Figura - 6
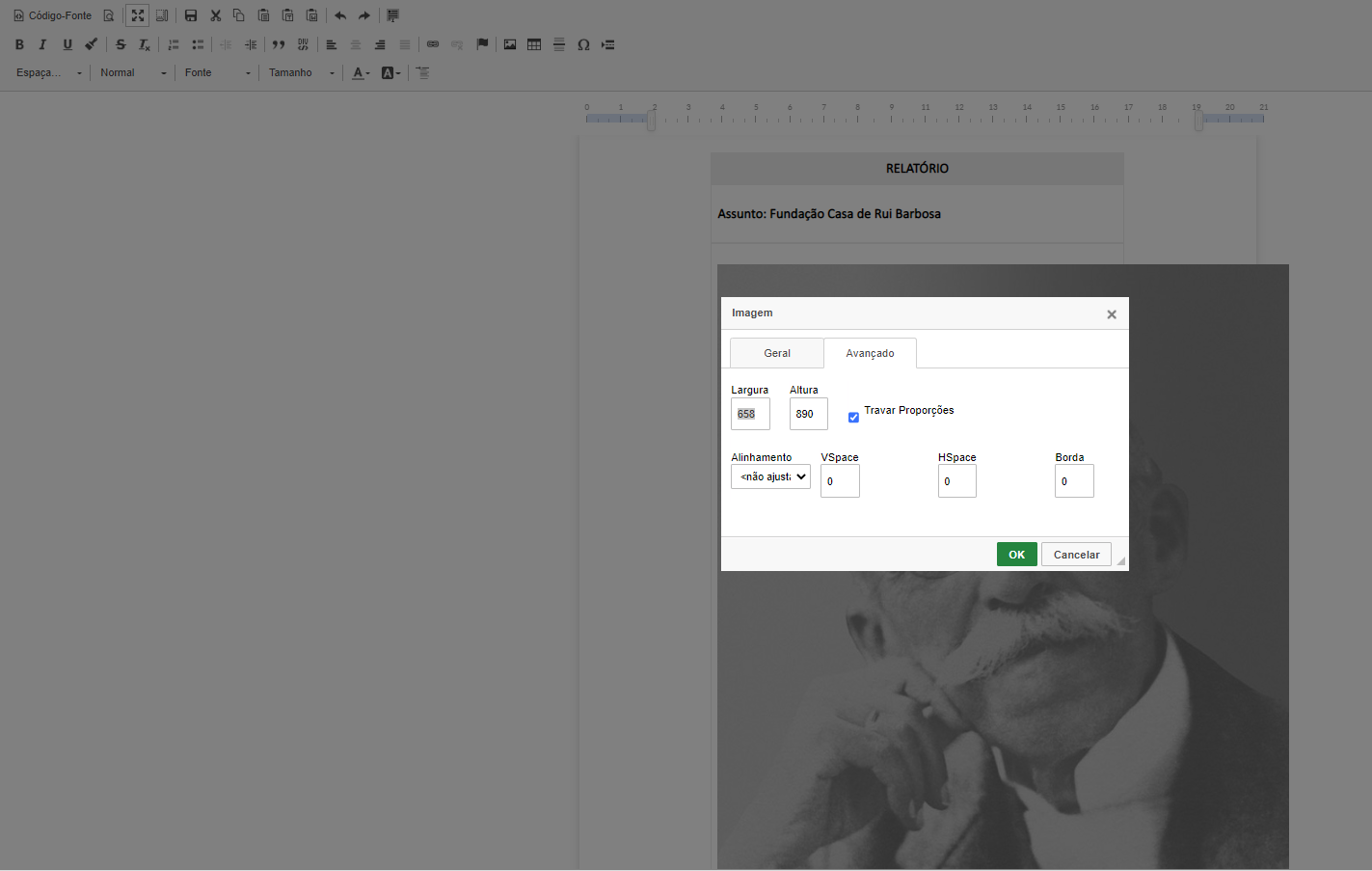
No exemplo, a figura está fixada em 658 pixels de largura e 890 pixels de altura, com trava nas proporções. Manter sempre a trava para que não haja distorções na figura.
Figura - 7
2.1. Ajustando a largura da figura:
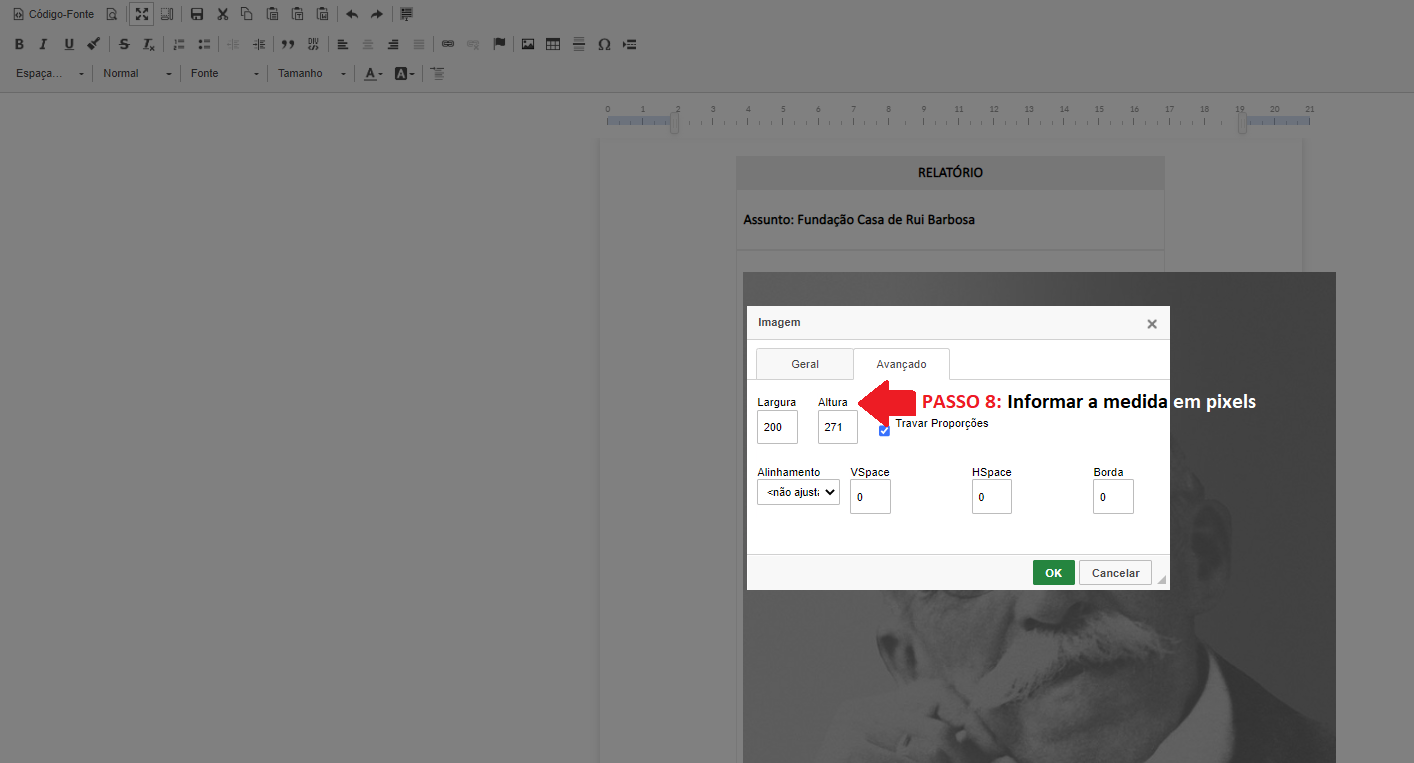
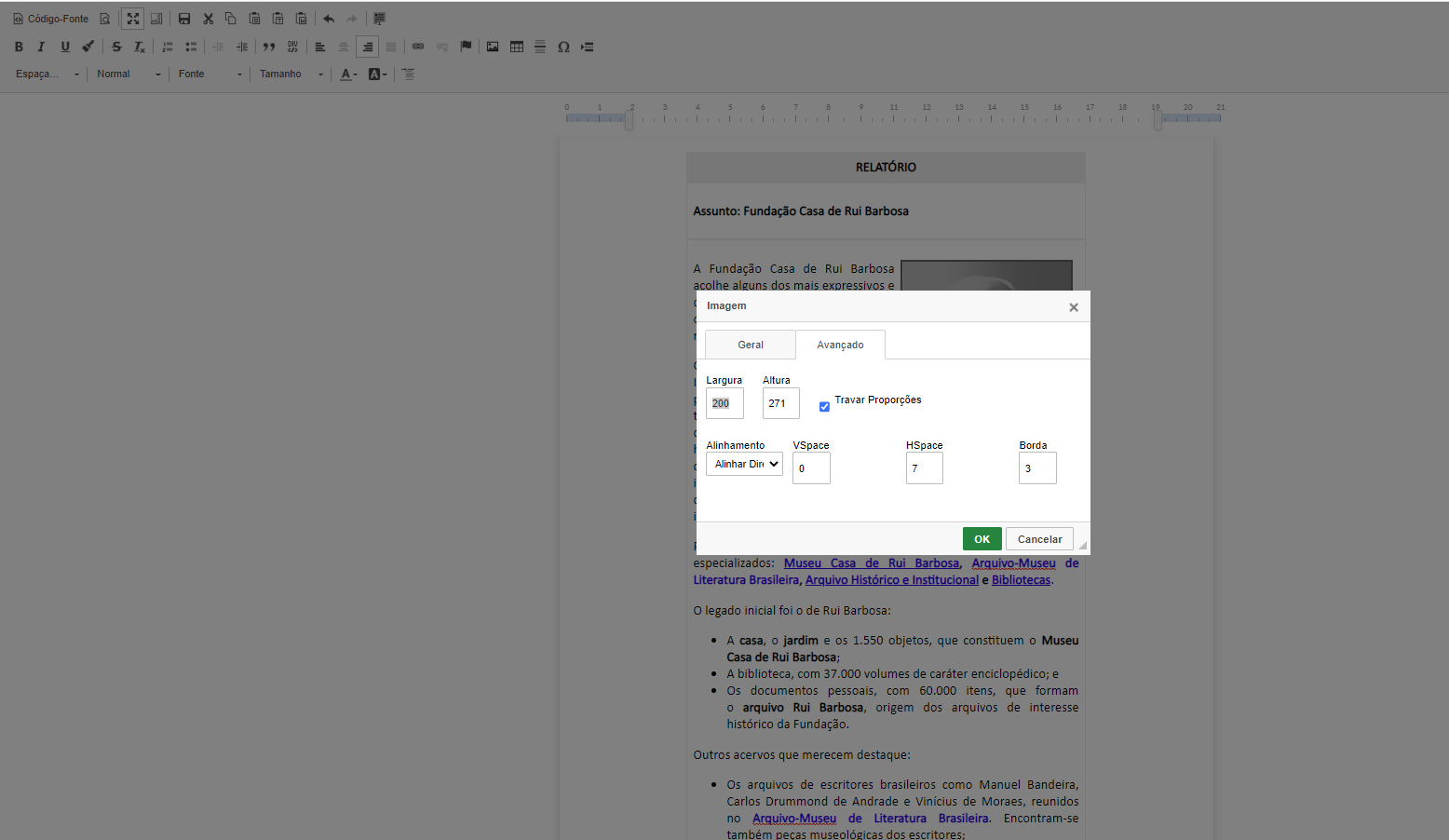
2.1.2. Informar uma das medidas (Largura ou Altura) em pixels. No exemplo, foi informado 200 pixels para a Largura, portanto, a altura, automaticamente, ajustou-se para 271 pixels para manter a proporção da figura.
Figura - 8
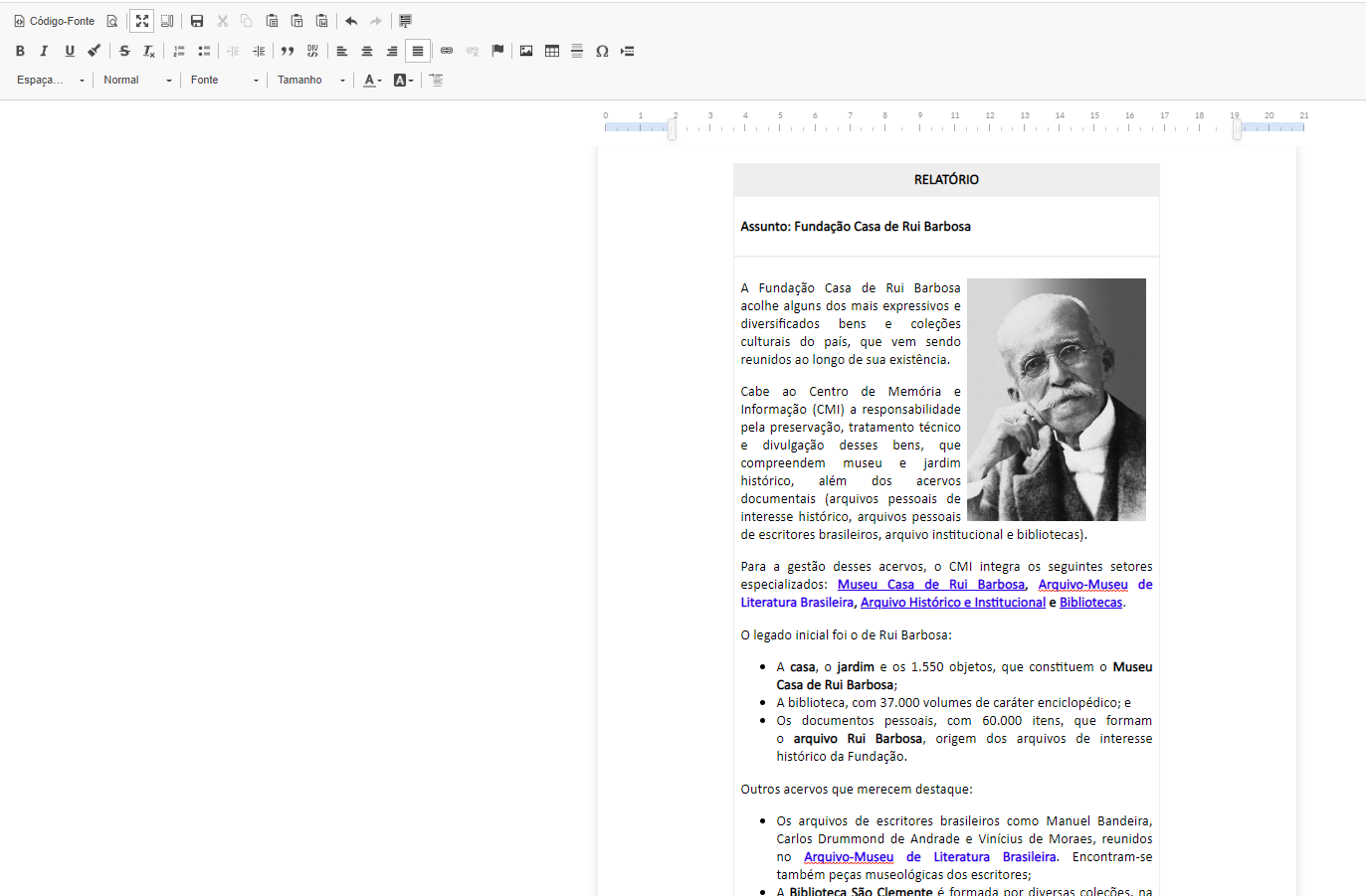
Figura - 9 - Visualização da figura com as medidas informadas.
2.1. Ajustando a largura da figura:
No exemplo, a figura está fixada em 658 pixels de largura e 890 pixels de altura, com trava nas proporções. Manter sempre a trava para que não haja distorções na figura. Ao ajustar a largura para 200 pixels, a altura, automaticamente ajustou-se para 271 pixels para manter a proporção da figura.
2.2.1. Ajustando a largura da figura:
No exemplo, a figura está fixada em 658 pixels de largura e 890 pixels de altura, com trava nas proporções. Manter sempre a trava para que não haja distorções na figura. Ao ajustar a largura para 200 pixels, a altura, automaticamente ajustou-se para 271 pixels para manter a proporção da figura.
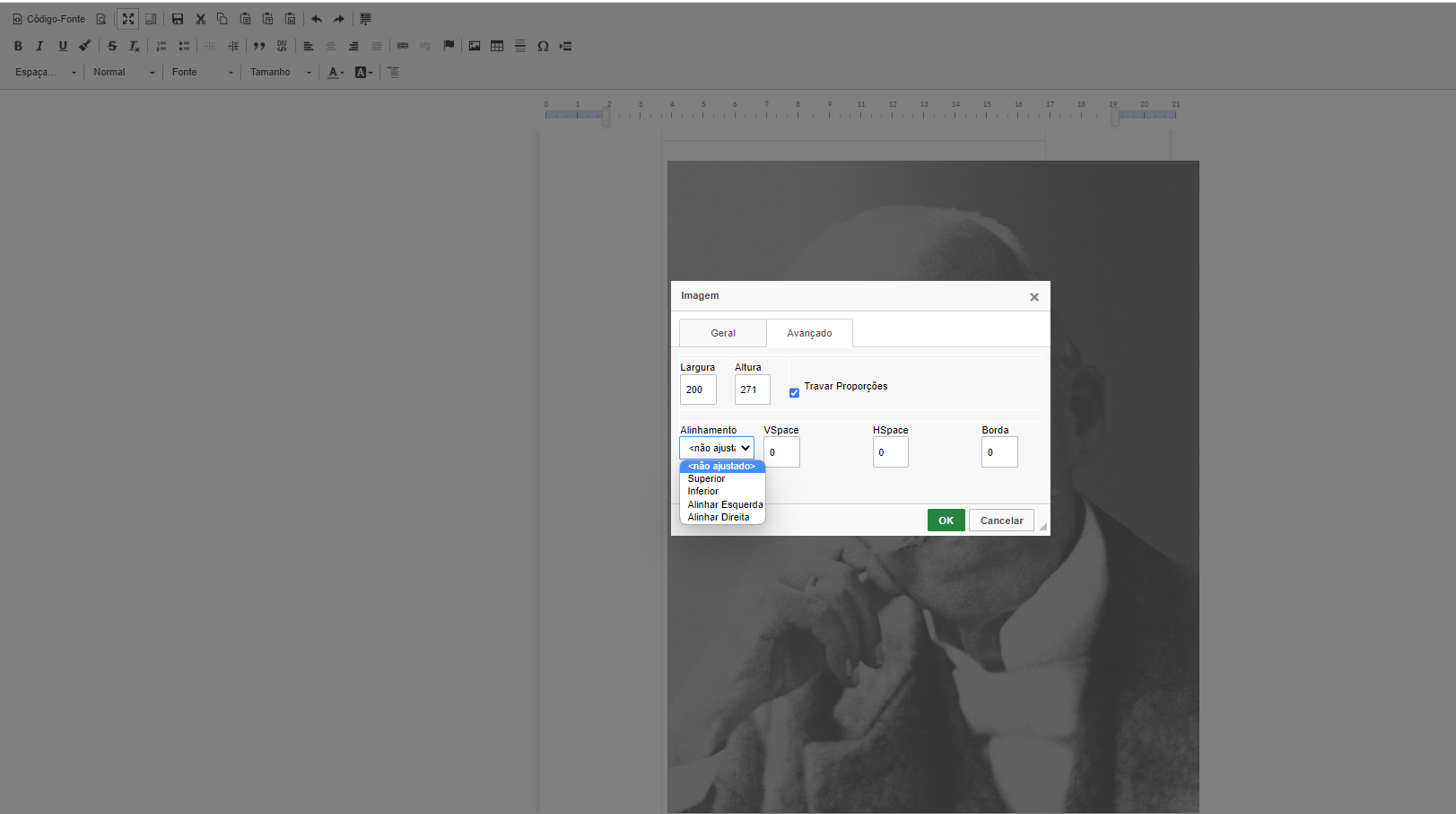
Na caixa de alinhamento, ao clicar na seta, pode-se escolher em que posição a figura aparecerá no texto:
Figura - 8
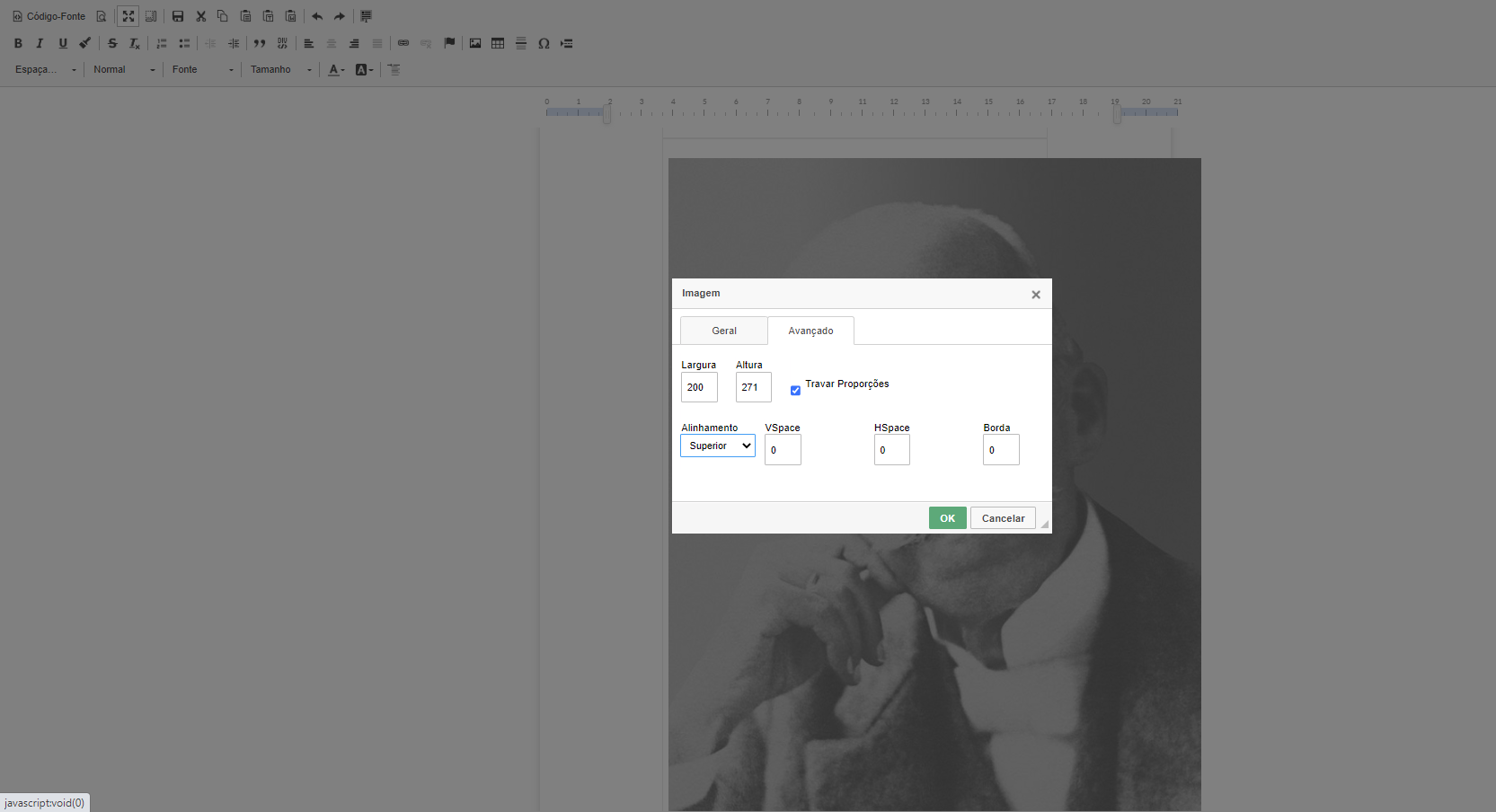
2.2.2.1. Alinhamento superior:
Figura - 9
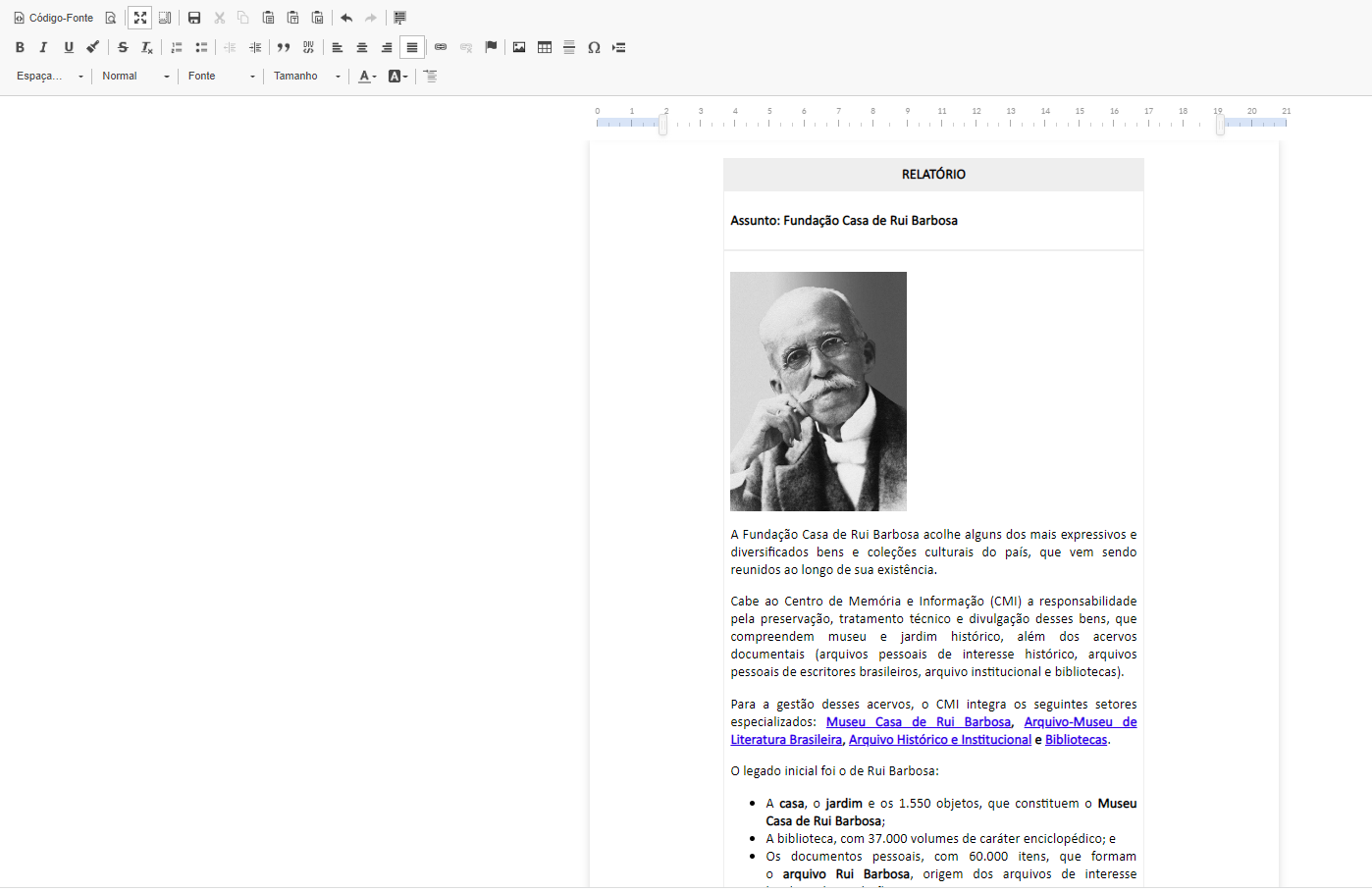
Figura - 10 - Visualização da figura alinhada à parte superior do texto:
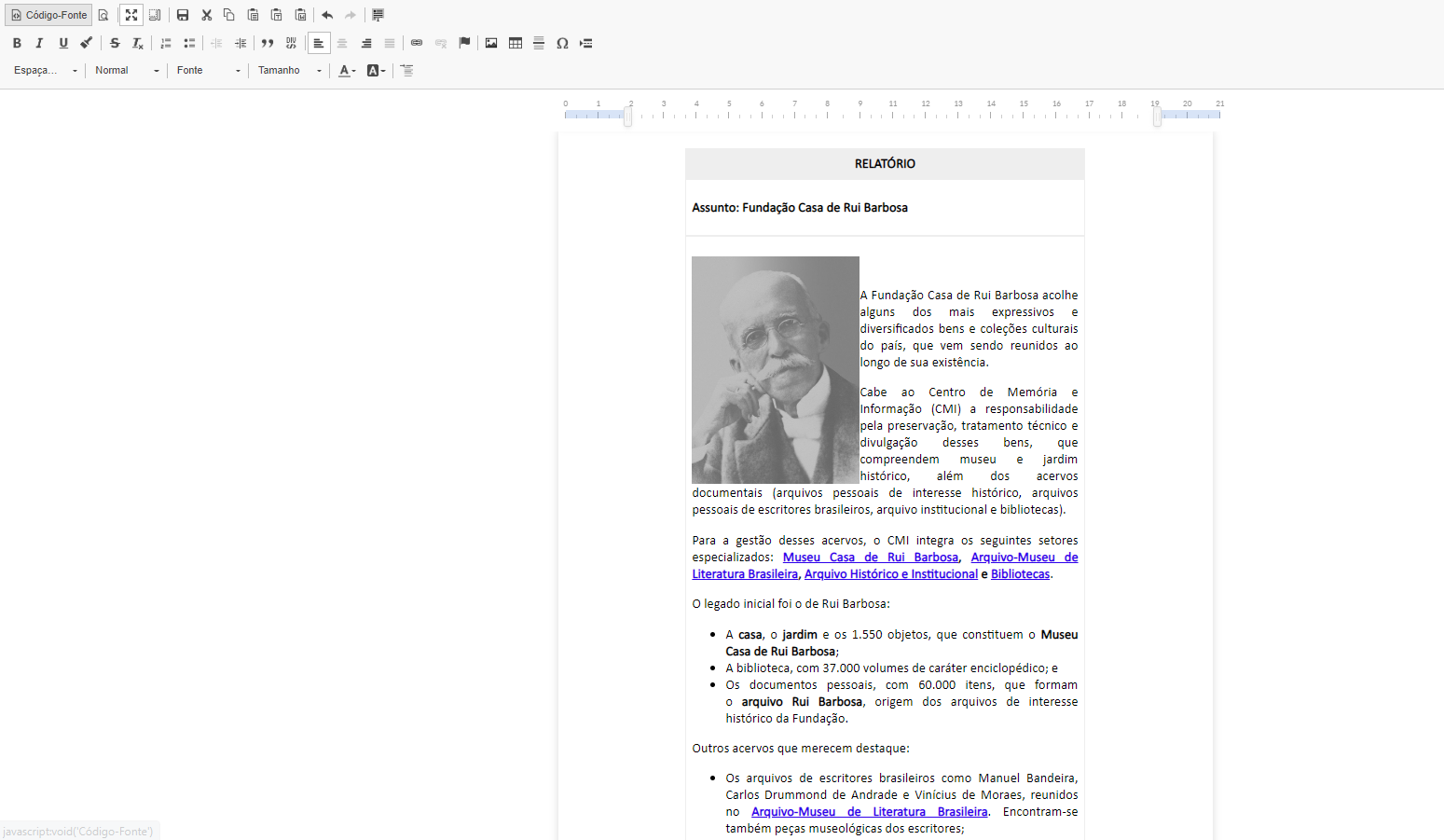
2.2.2.2. Alinhamento à esquerda:
Figura - 11 - Visualização da figura alinhada à esquerda do texto:
Para alinhar o texto até o limite superior da figura, colocar o cursor à frente do texto do primeiro parágrafo e com a tecla Backspace levar para cima.
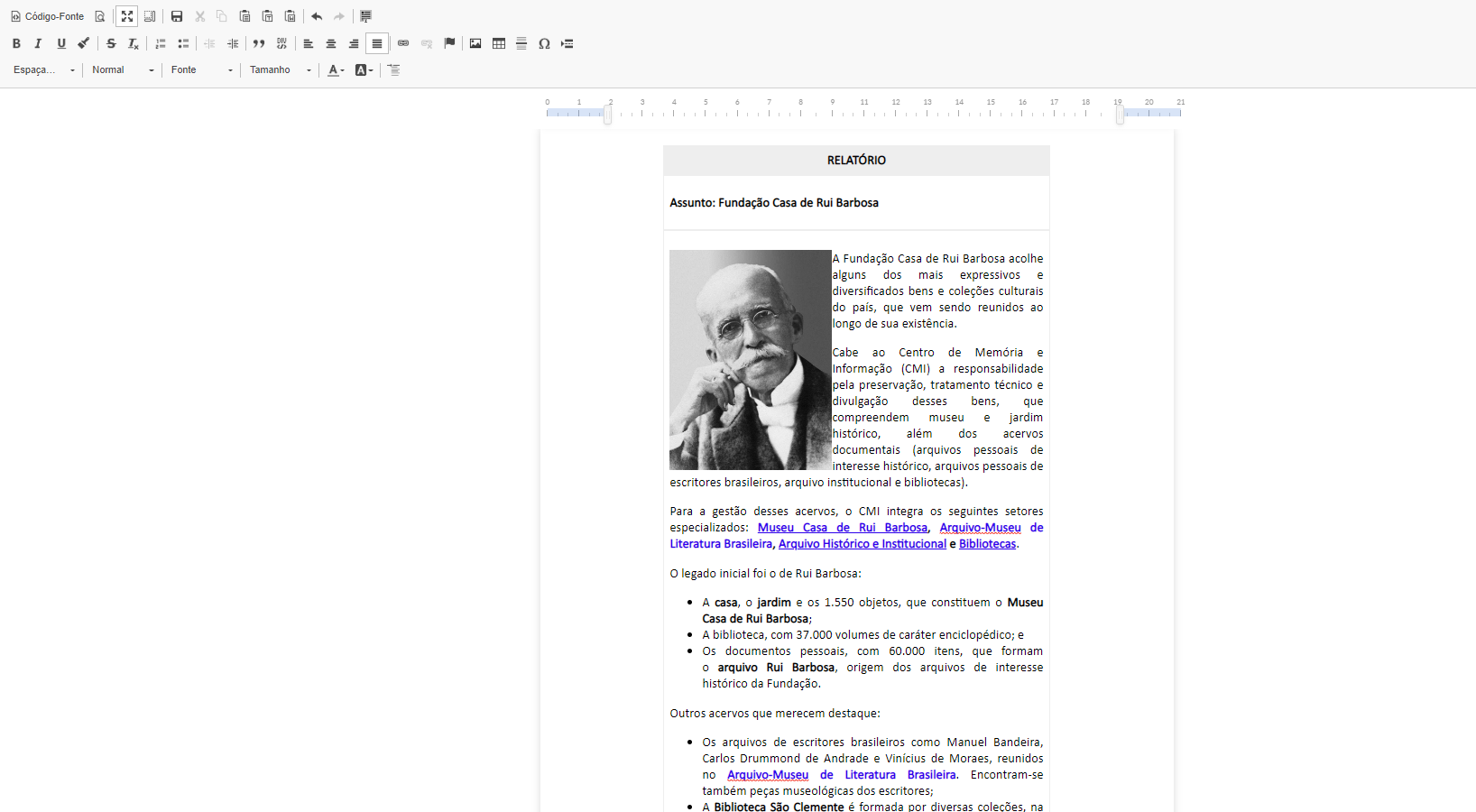
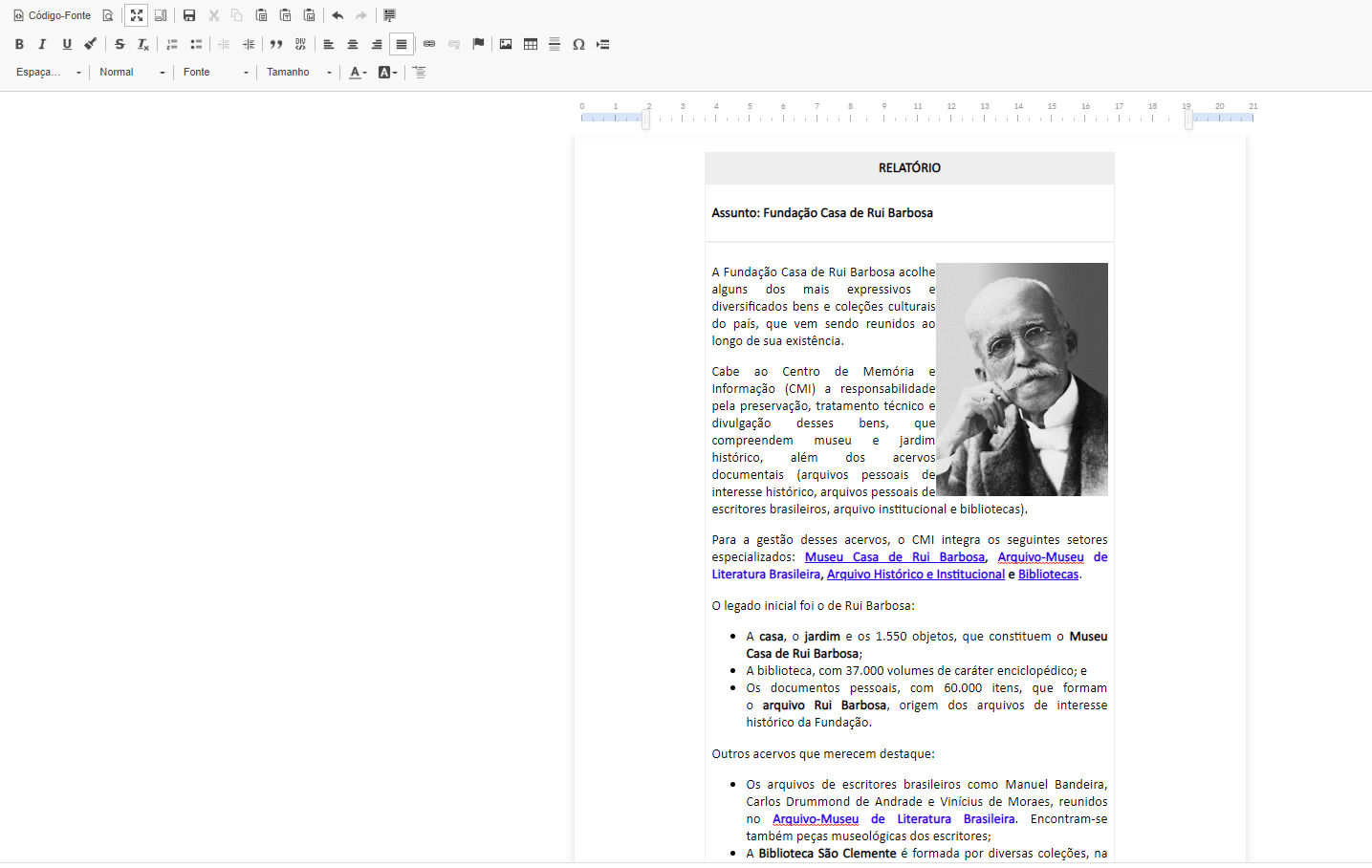
2.2.2.3. Alinhamento à direita:
Figura - 12 - Visualização do texto alinhada à parte superior da figura:
Veja que o texto ficou grudado à figura. Veja como introduzir o distanciamento da imagem em relação ao texto no subitem 2.2.3.
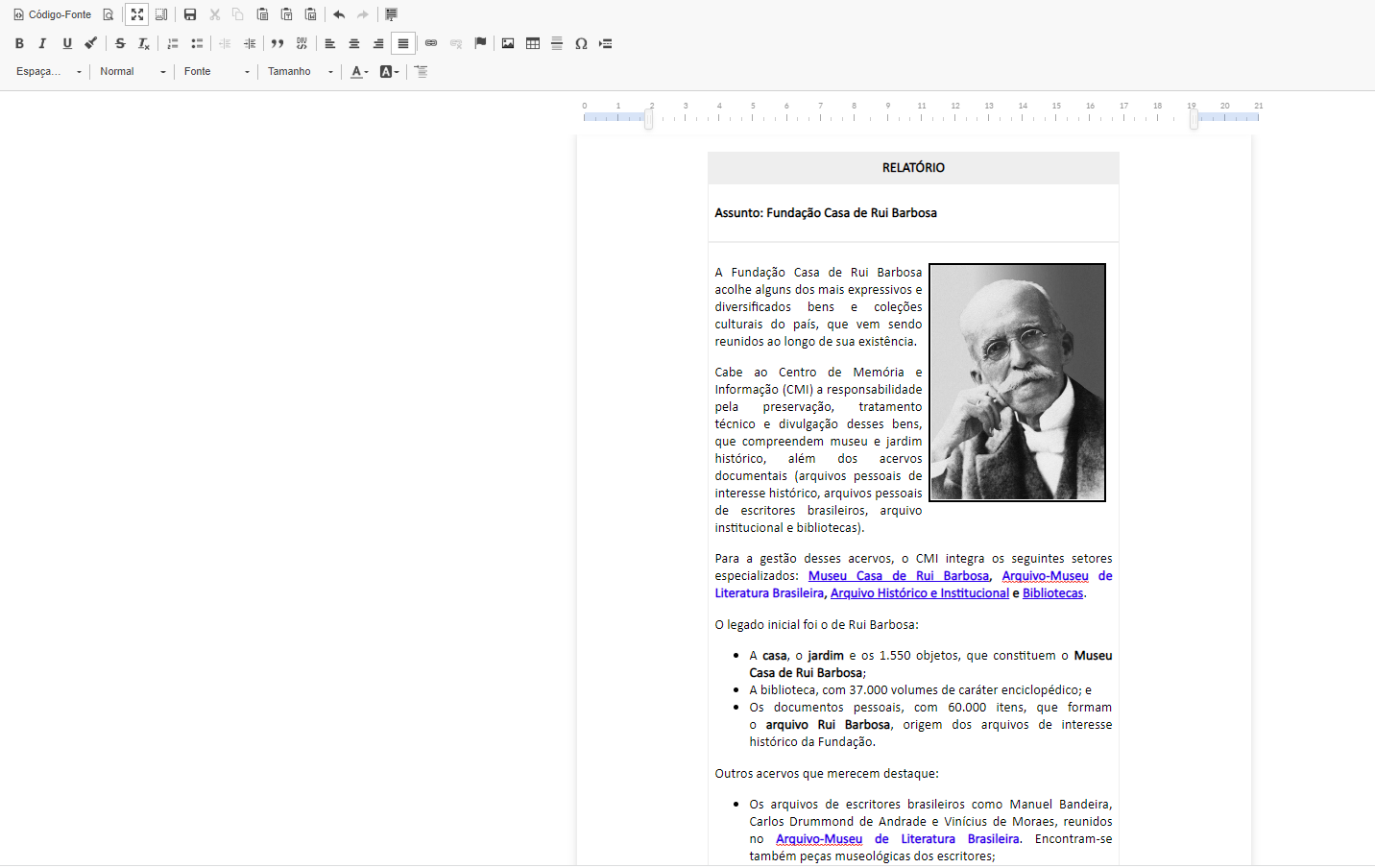
Figura - 11 - Visualização da figura alinhada à direita do texto:
2.2.2.4. Alinhamento Central
Figura - 12 - Visualização do texto alinhada à parte superior da figura:
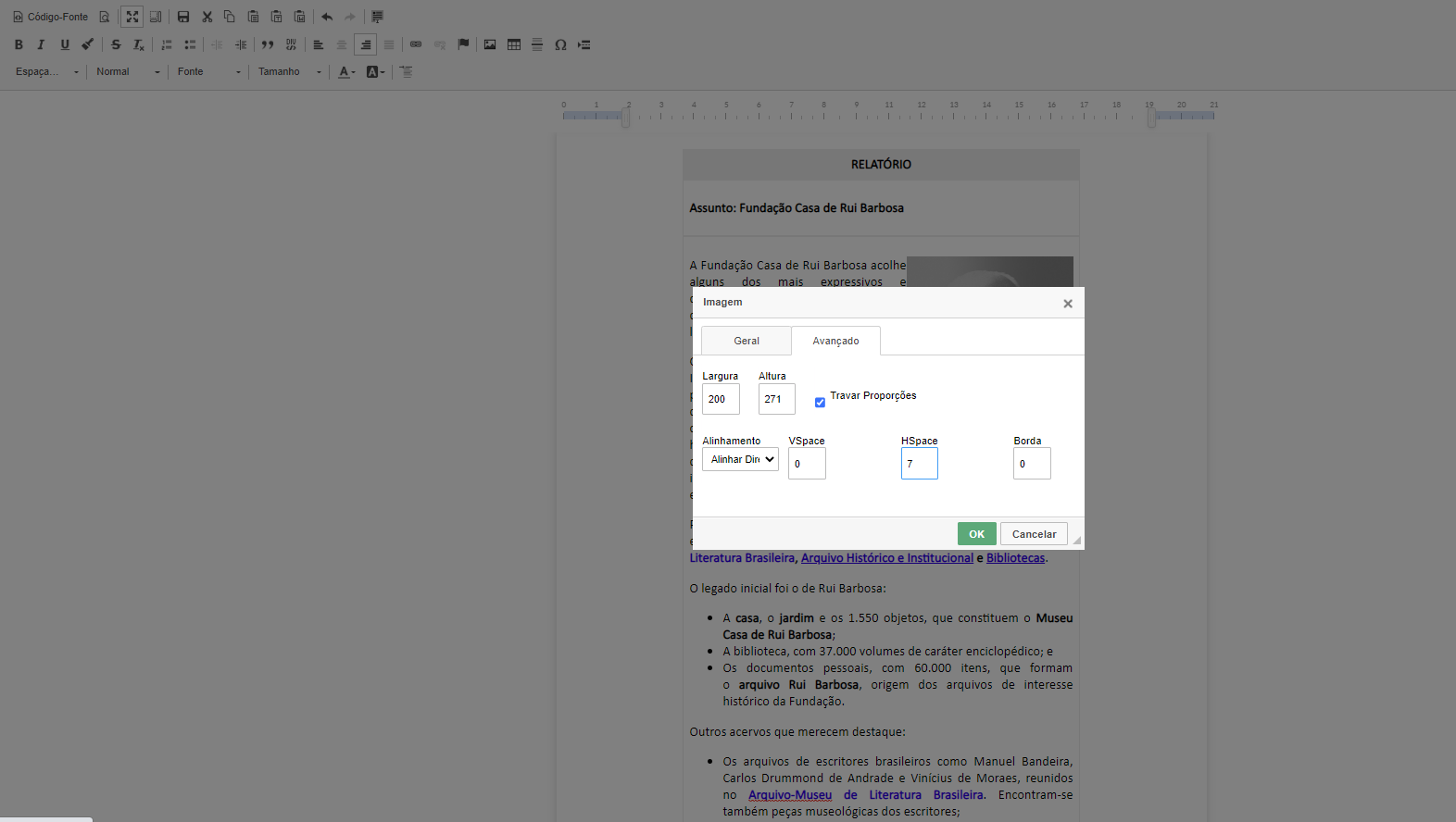
2.2.3. Definindo a distância da figura em relação ao texto:
2.2.3.1. Na opção Imagem, à frente da caixa Alinhamento, em HSpace (Espaço Horizontal) inserir o número de pixels que definirá a distância da Imagem em relação ao texto. No exemplo, a distância será de 7 (sete) pixels.
Figura - 12
Figura - 13 - Visualização do distanciamento da imagem em relação ao texto, após a definição da medida HSpace.
2.2.4. Atribuindo borda à figura:
2.2.3.1. Na opção Imagem, à frente da caixa Alinhamento, em Borda inserir o número que definirá a espessura da borda. No exemplo, a borda será de espessura 3:
Figura - 14
Figura - 15 - Visualização da borda atribuída à figura
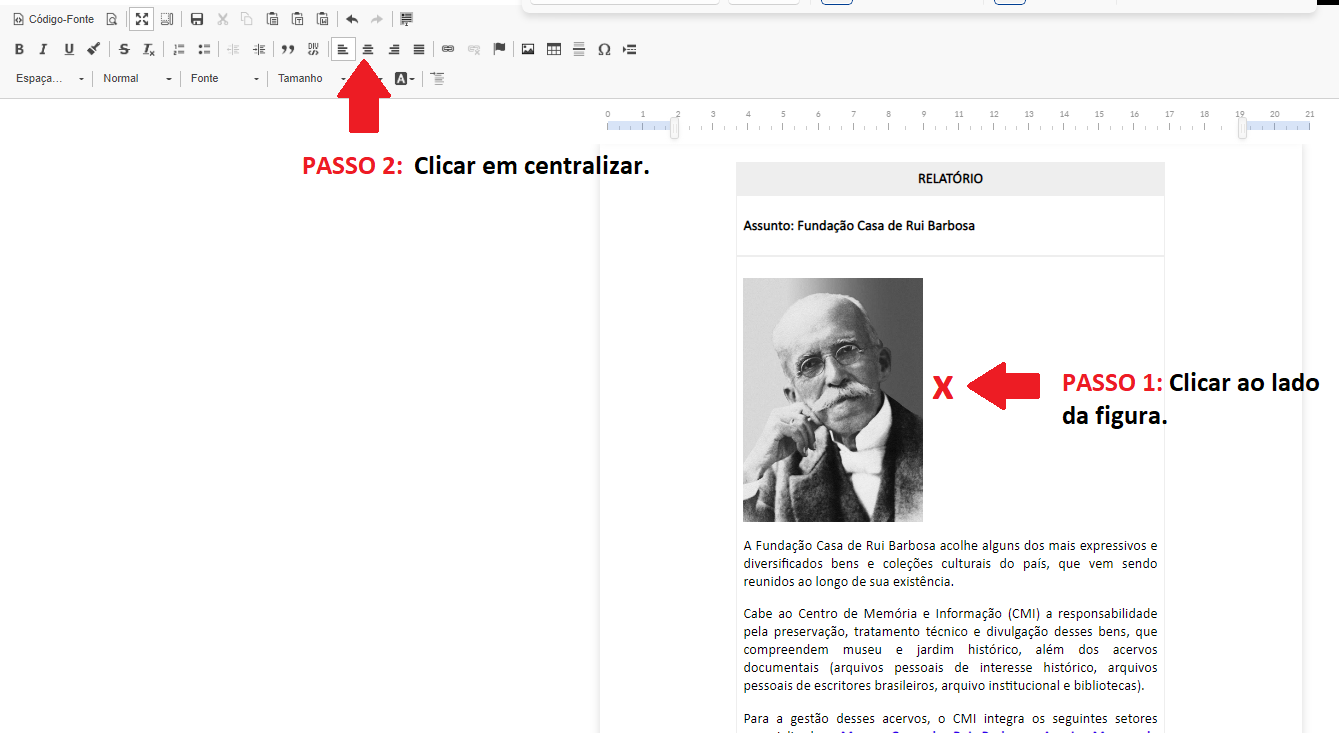
2.2.2. Definindo o alinhamento da figura em relação ao texto:
2.2.2.1. Caso o alinhamento seja Superior Central, clicar do lado de fora da figura e na barra de ferramentas do Editor de Texto escolher o Alinhamento Centralizado:
Figura - 8