3. Como inserir e configurar tabelas no Modelo de Documento Eletrônico
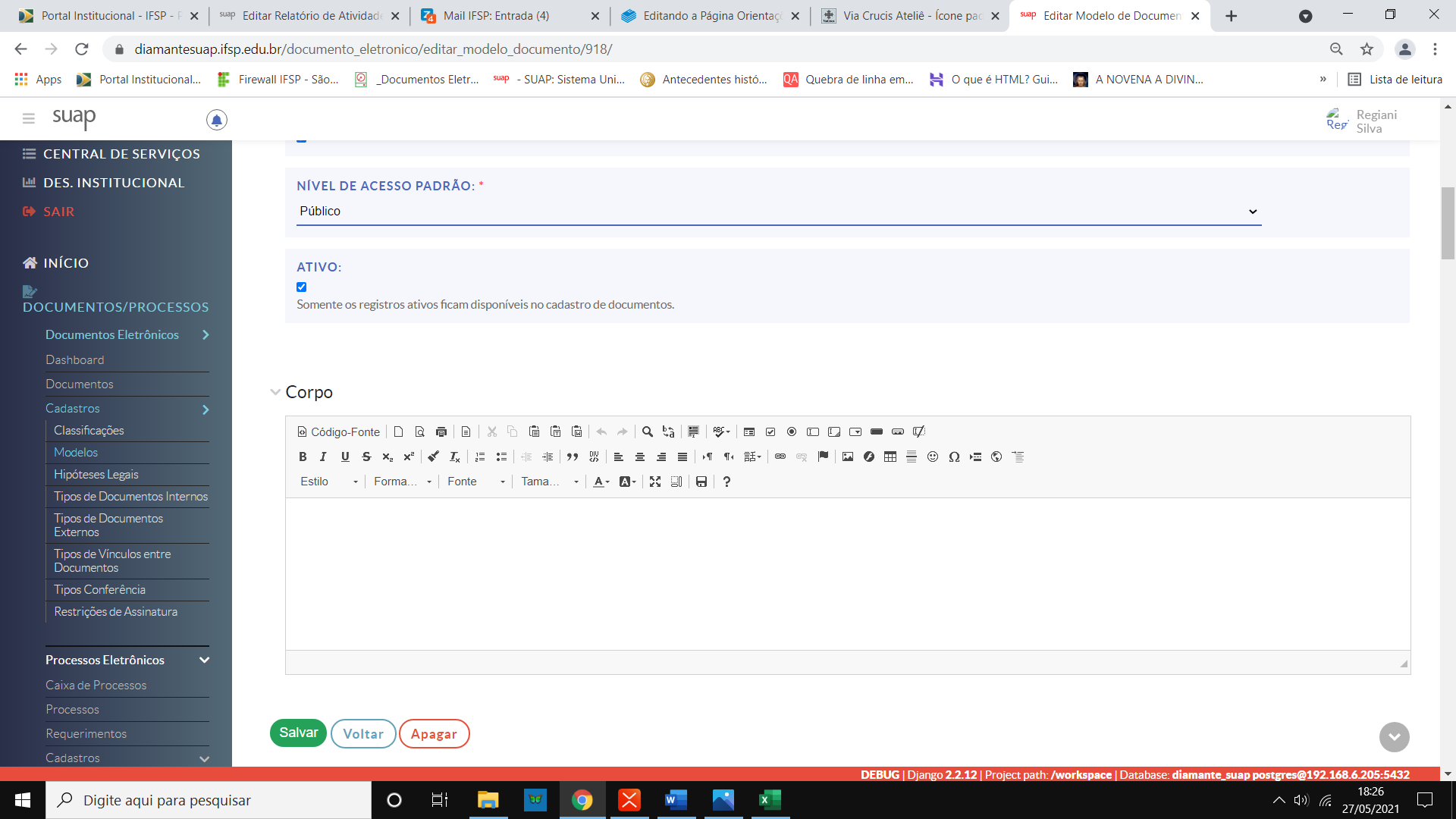
3.1. No campo Corpo do Editor de Texto:
a) Clicar no Botão Maximizar a Tela:
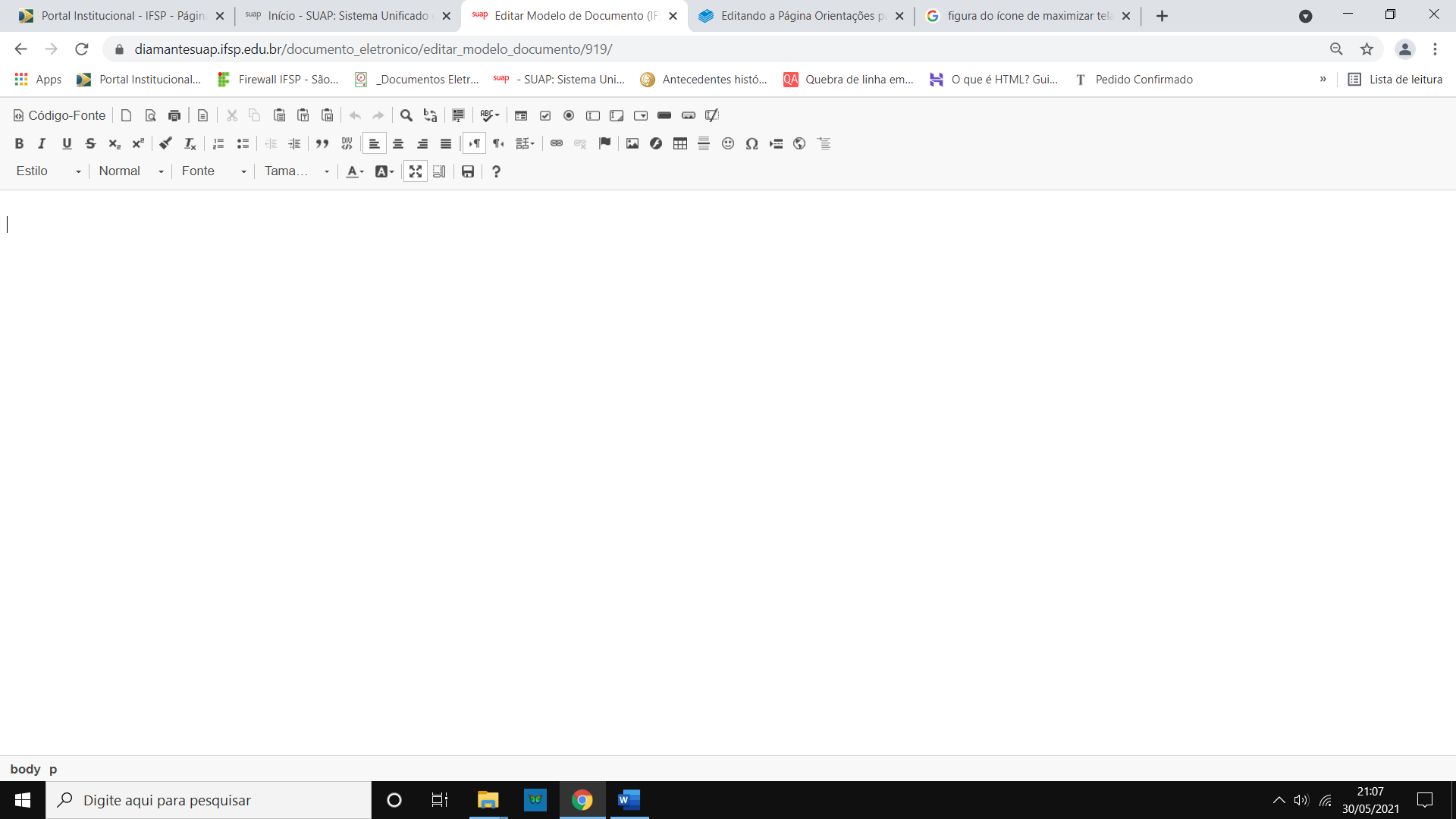
b) Aparecerá a seguinte Tela:
c) Clicar no botão Tabela:
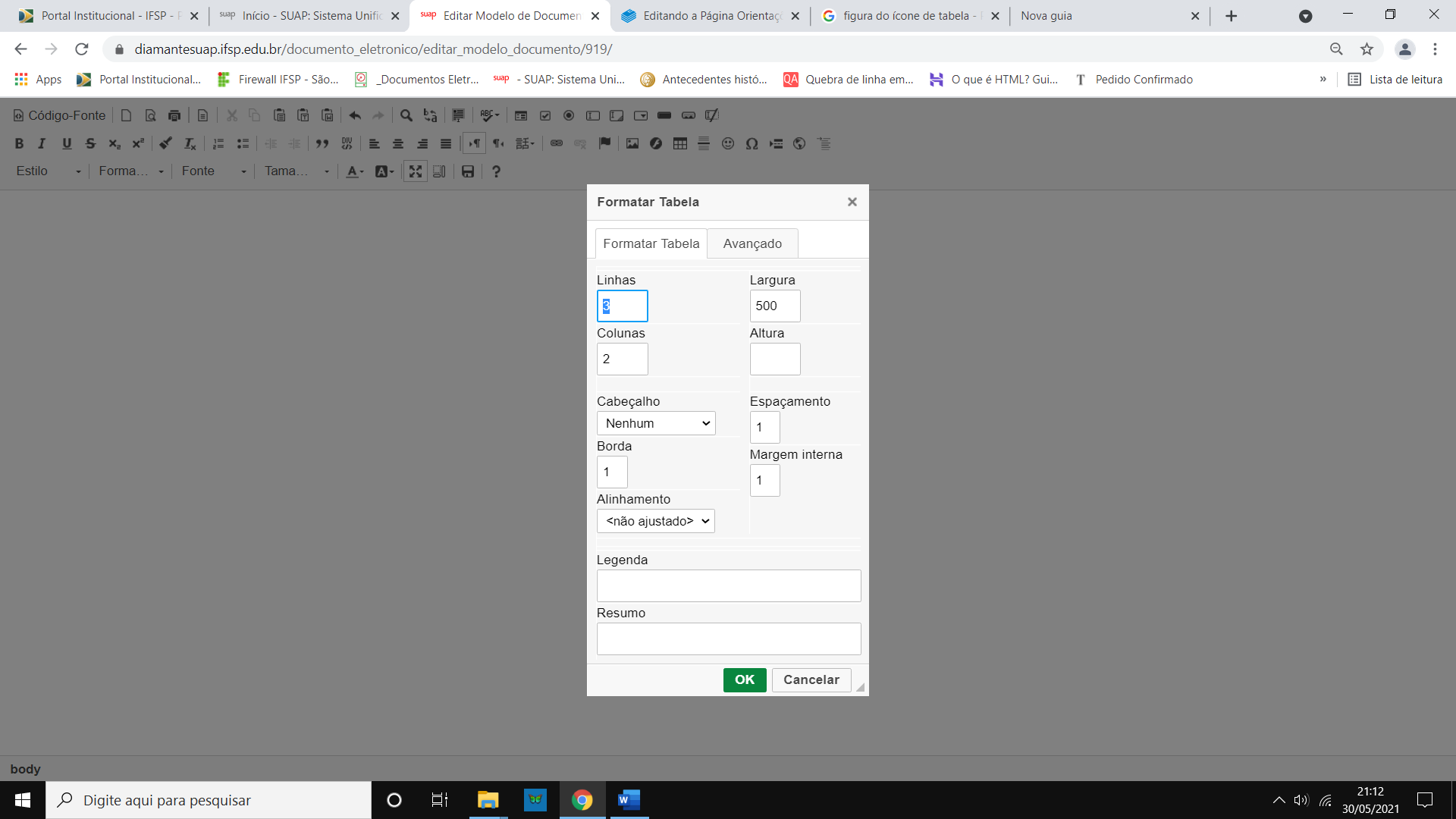
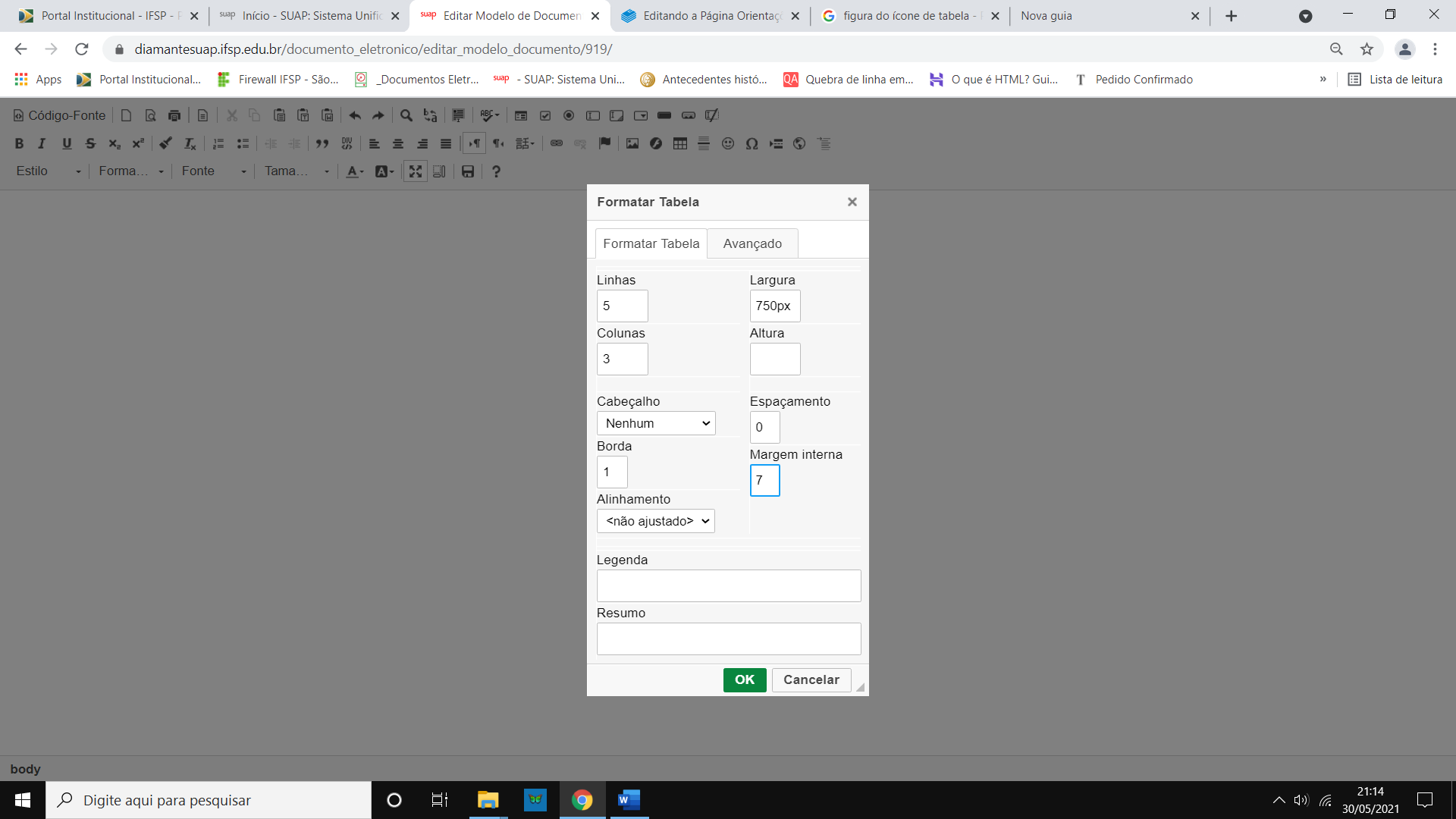
d) Abrirá a Janela Formatar Tabela, conforme figura abaixo:
e) Como exemplo, faremos uma Tabela com 5 linhas e 3 colunas:
A largura máxima da Tabela, para a impressão/exportação PDF é de 750px, que garante que a tabela não ultrapasse os limites internos das margens direita e esquerda do documento.
Alterar a margem interna para o texto dentro da tabela de 1 para 7 (essa medida garante uma distância harmoniosa entre o texto e as bordas laterais da célula, porém é de livre determinação).
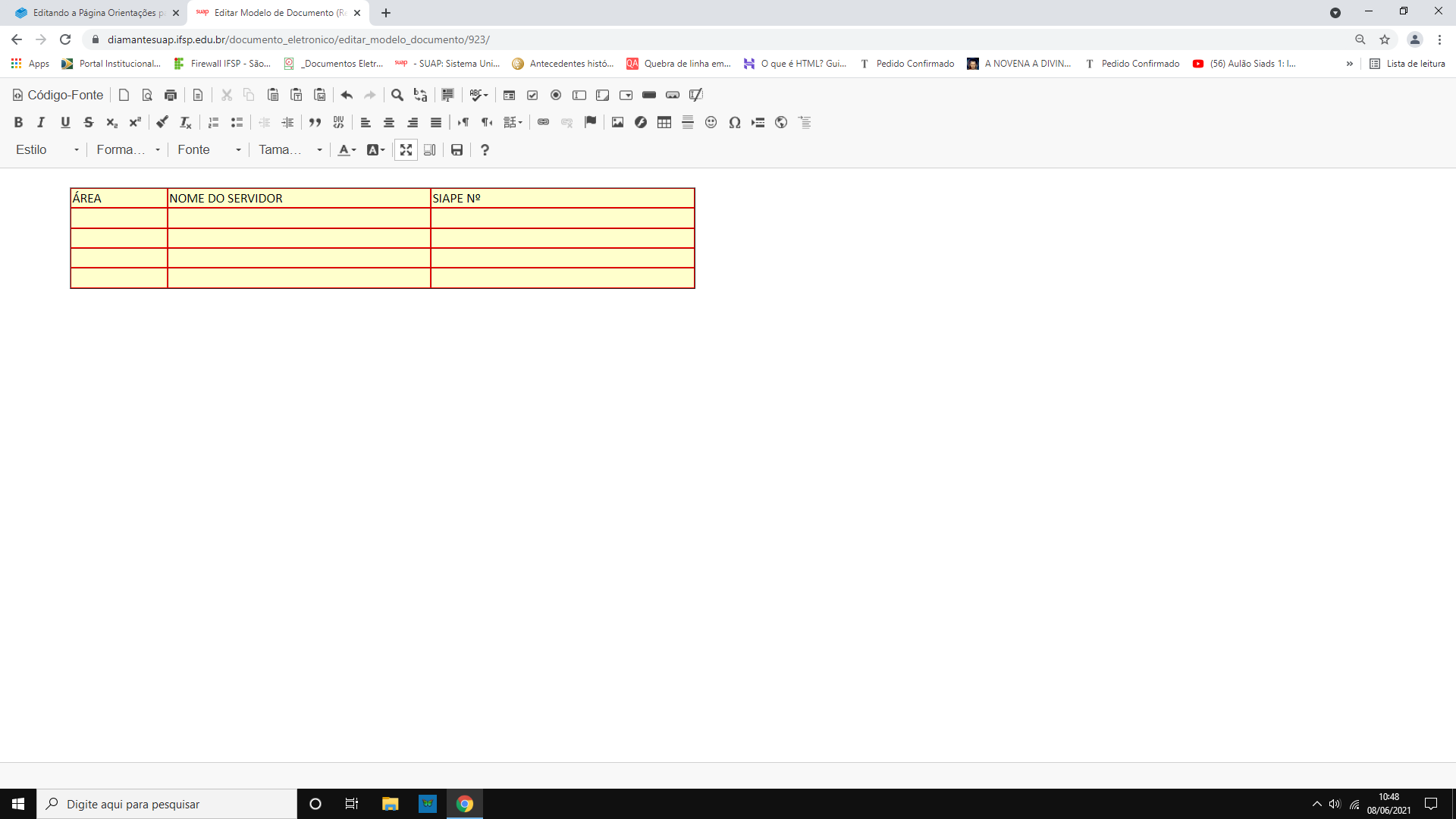
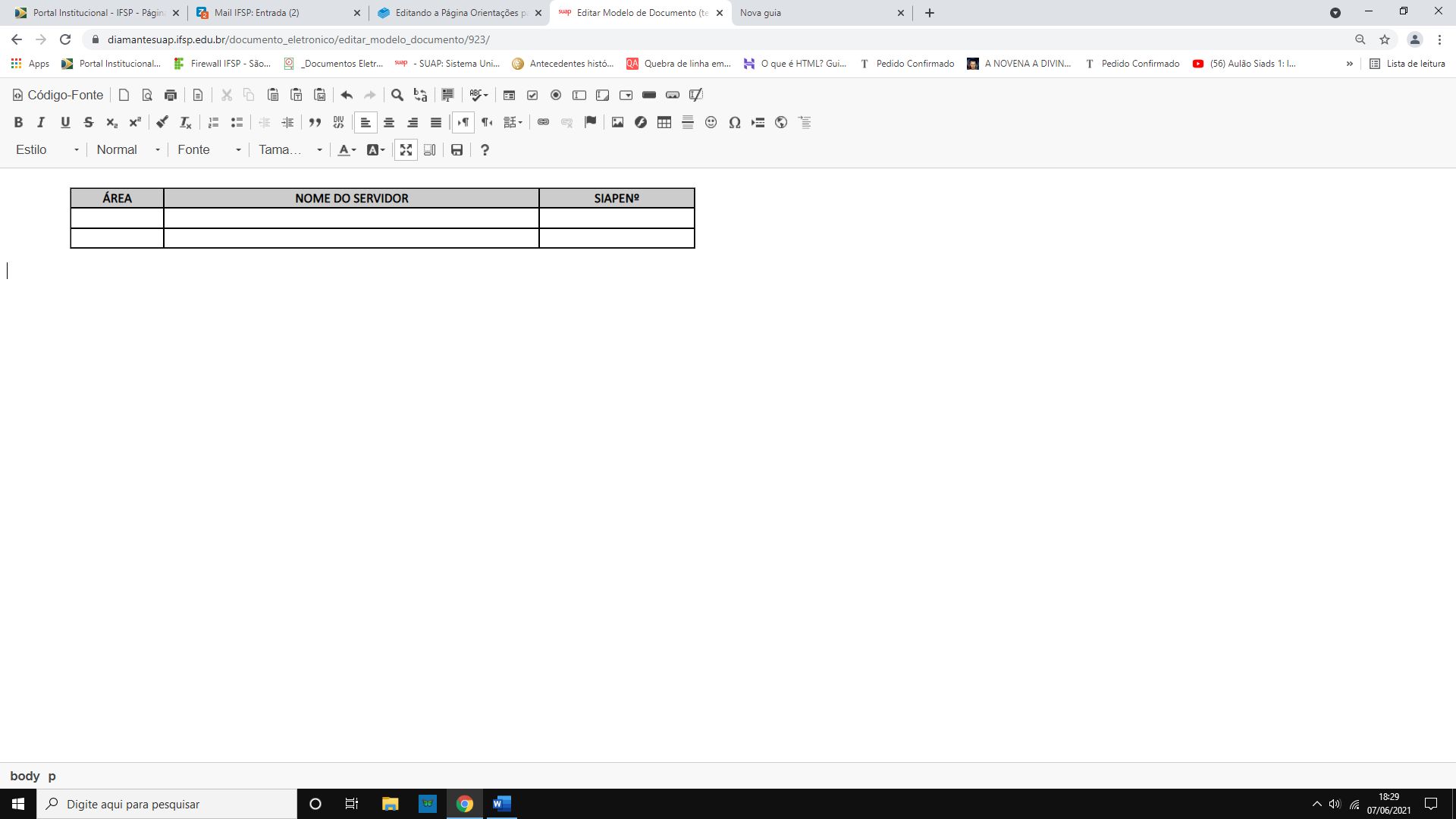
f) Clicando no OK , teremos a seguinte estrutura de Tabela no documento. Observe que foi criada uma tabela com três colunas de mesma largura e encostada no limite da área de texto (sem margens definidas).
3.2. Configurando a tabela para que ela se enquadre dentro dos limites das margens-padrão do documento:
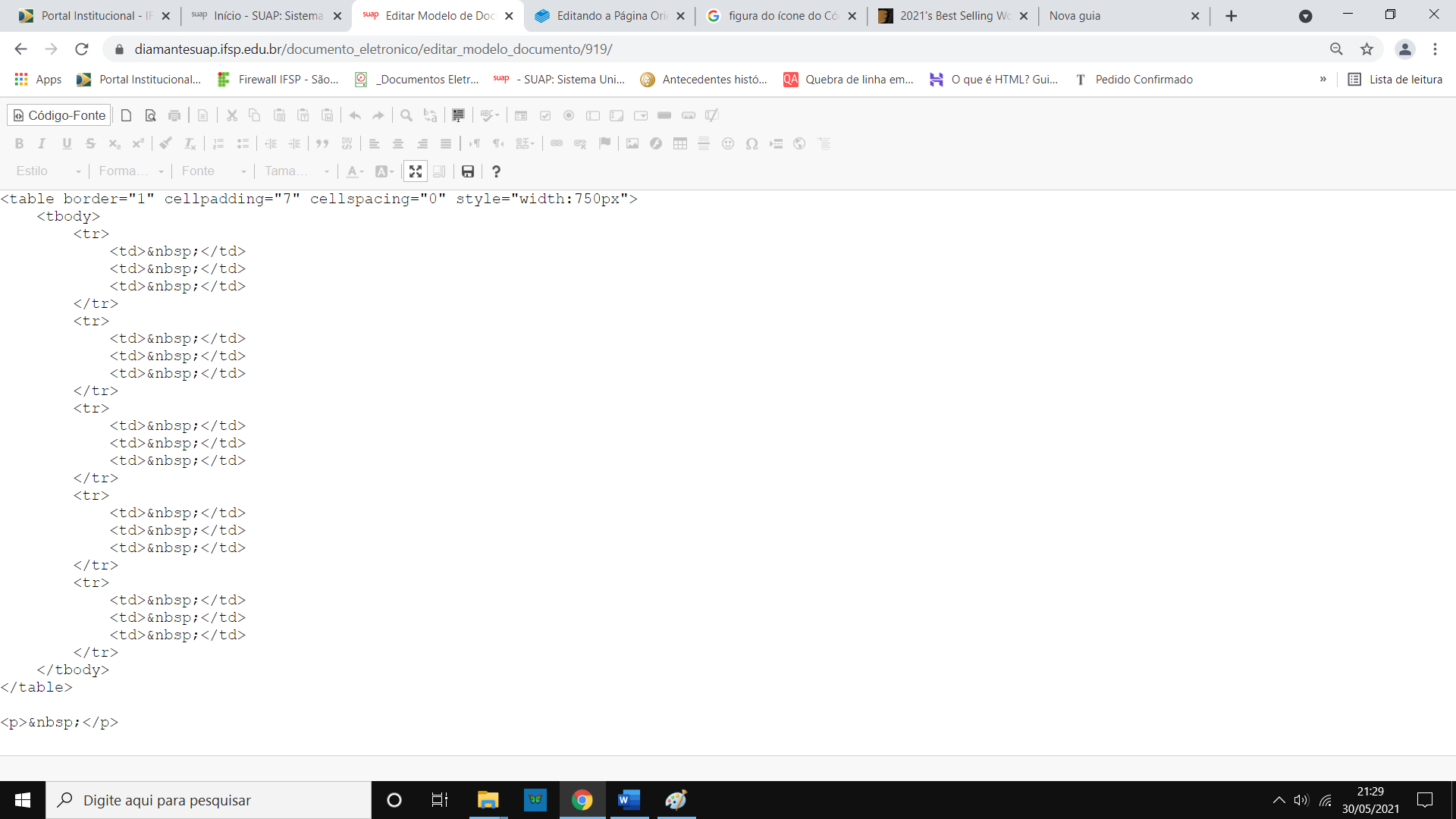
a) Clicar no Botão Código-Fonte (Acessa o HTML - Hyper Text Markup Language):
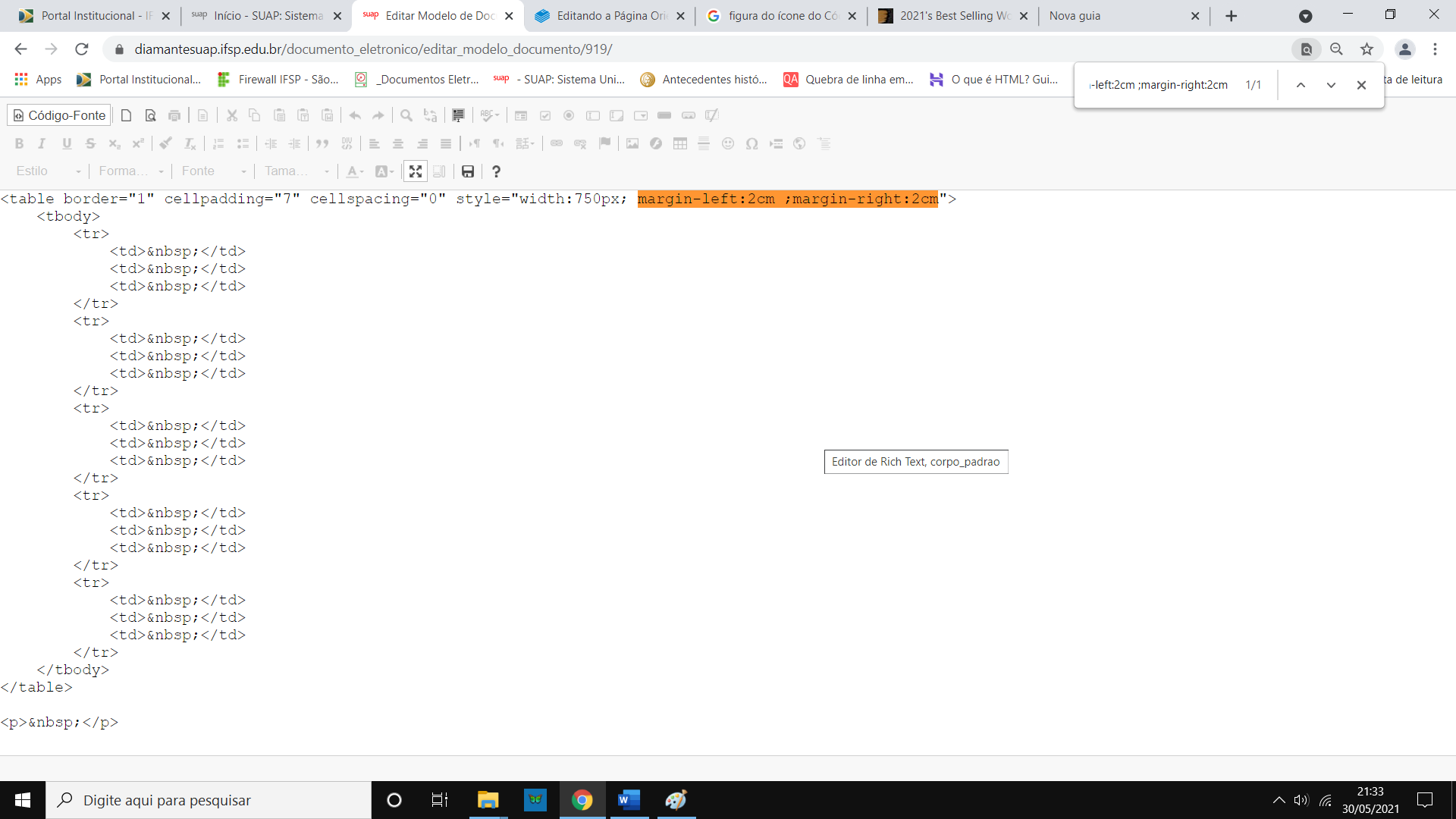
b) Informar a sintaxe para margens esquerda e direita, logo após o valor do "width" = margin-left:2cm; margin-right:2cm
Fixando a largura das células:
Para que não haja variação do tamanho da célula quando da digitação do texto, substituir a sintaxe:
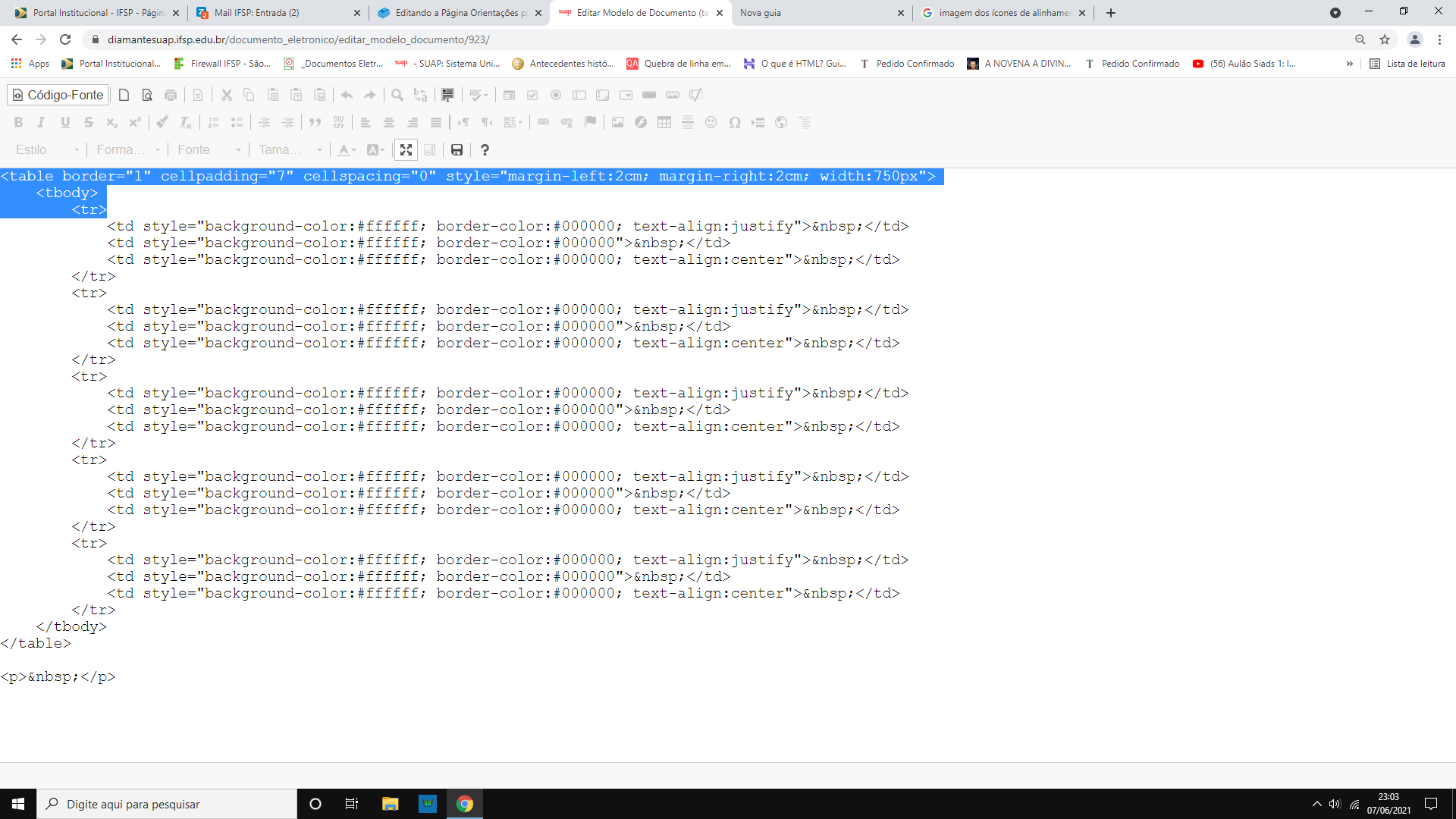
"<table border="1" cellpadding="7" cellspacing="0" style="margin-left:2cm; margin-right:2cm; width:750px">
<thead>
<tr>"
Por:
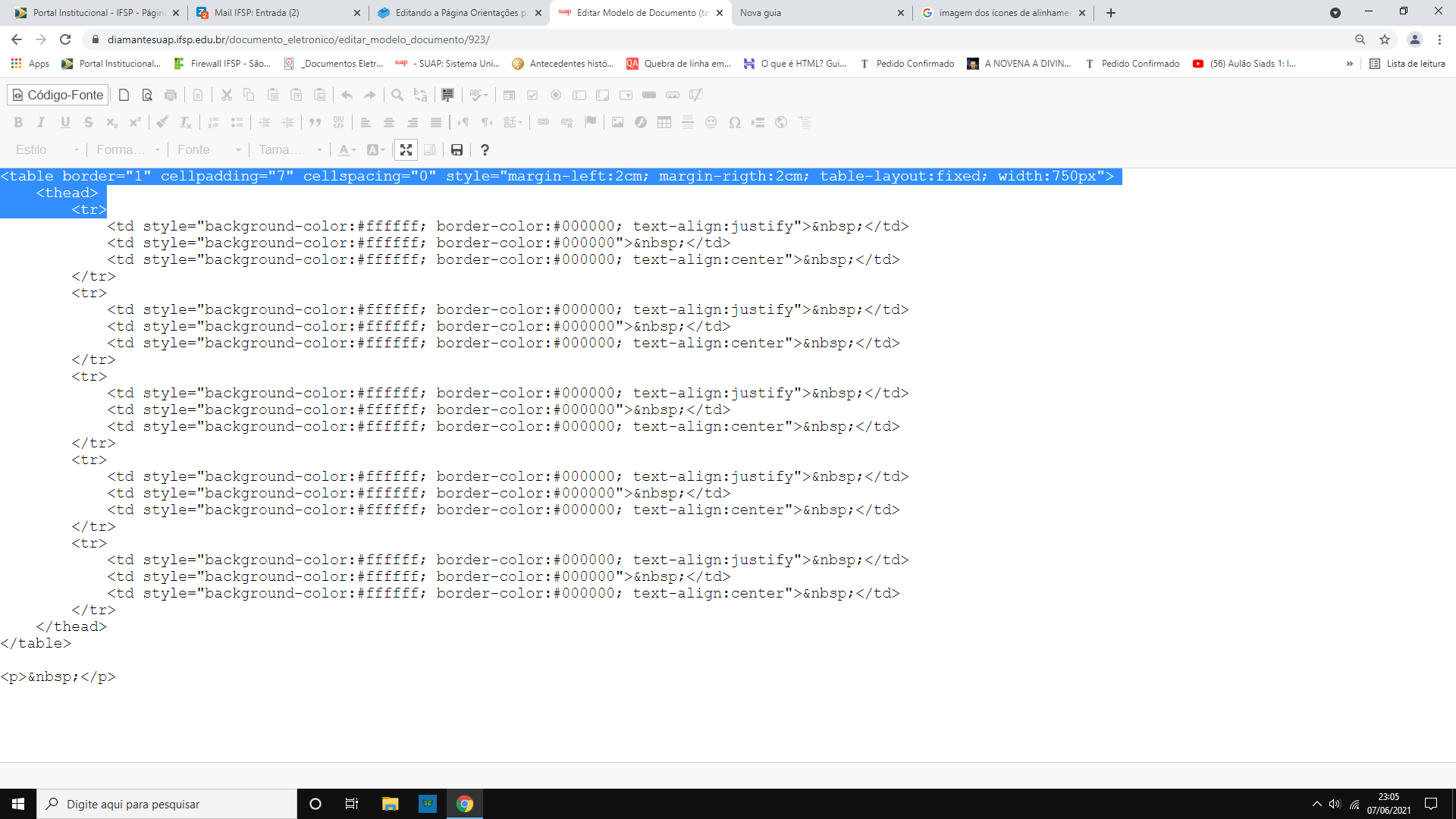
"<table border="0" cellpadding="7" cellspacing="0" style="margin-left:2cm; margin-rigth:2cm; table-layout:fixed; width:750px">
<thead>
<tr>"
Substituindo a sintaxe:
c) Clicar novamente no Botão:  e retorne ao Corpo do Modelo de Documento de Texto:
e retorne ao Corpo do Modelo de Documento de Texto:
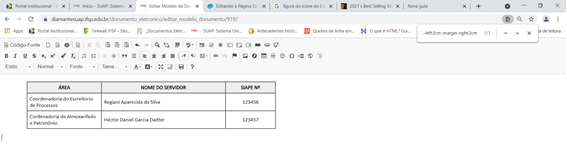
Veja que a Tabela deslocou para a direita e esse deslocamento se refere aos 2cm da margem esquerda do documento e o final da tabela está a 2cm do limite do papel (margem direita):
3.3. Comparação entre uma Tabela Fixada e Não Fixada
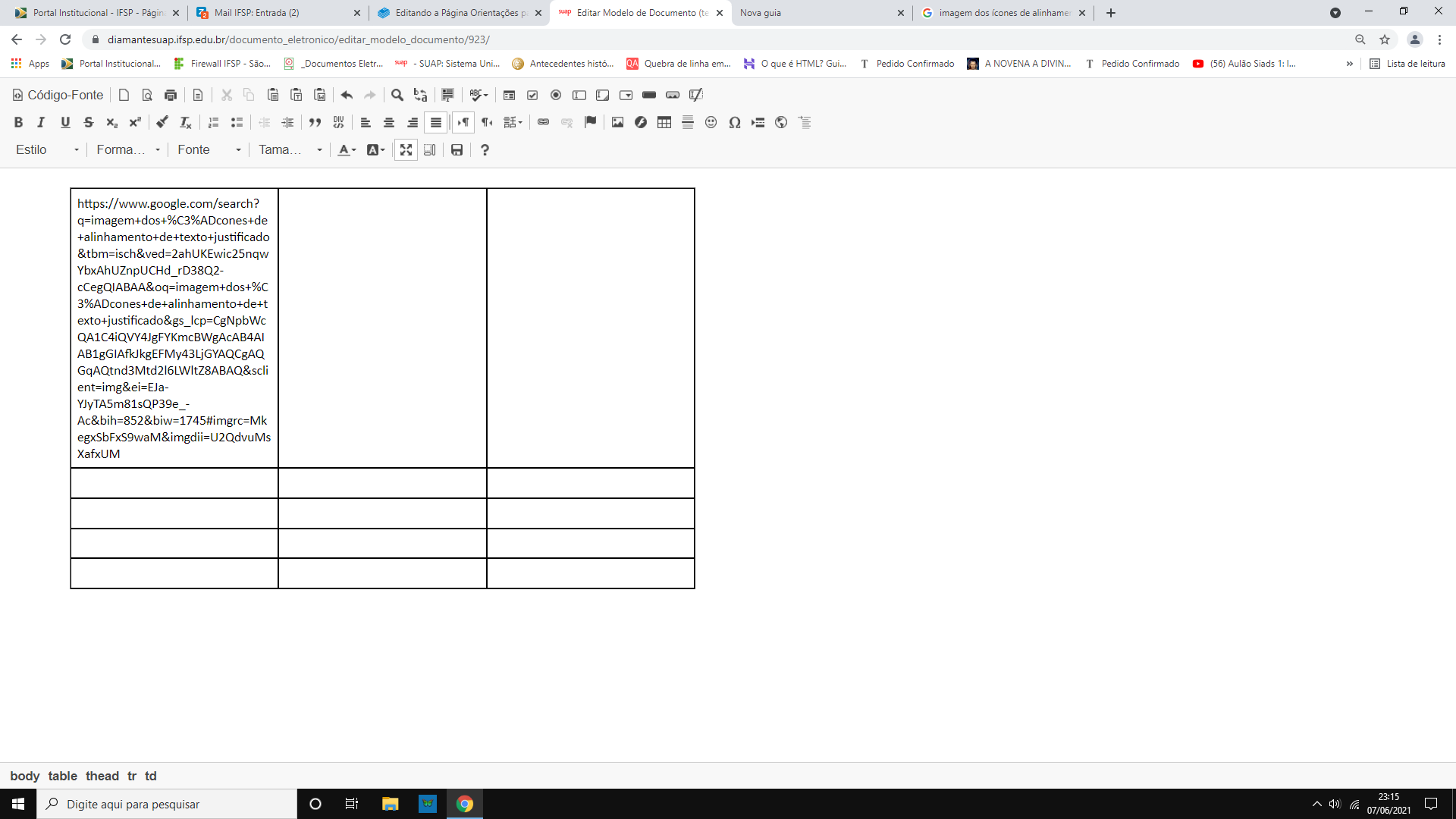
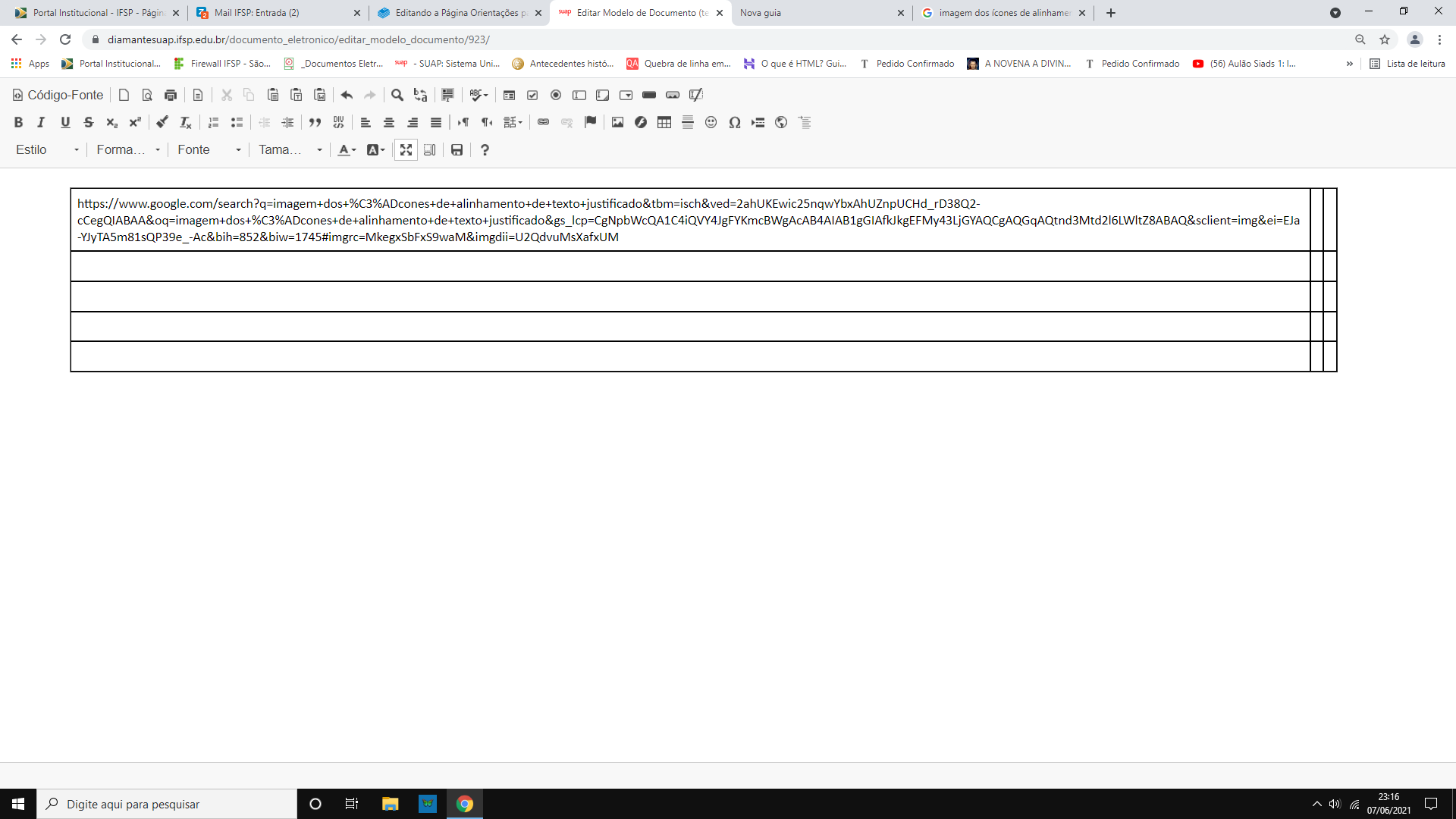
a) Fixada: A largura das colunas não se alteram, somente a altura das linhas: ideal para a inserção de palavras sem espaço, como exemplo - um link da internet:
b) Não Fixada: inserindo o mesmo link em uma tabela sem a sintaxe de fixação:
Veja que resultou no estouro do tamanho da tabela, comprometendo a margem esquerda:
3.4. Atribuindo cor de fundo e de borda na Tabela:
No exemplo que segue, atribuiremos a cor vermelha para as bordas e a amarela para o fundo das células
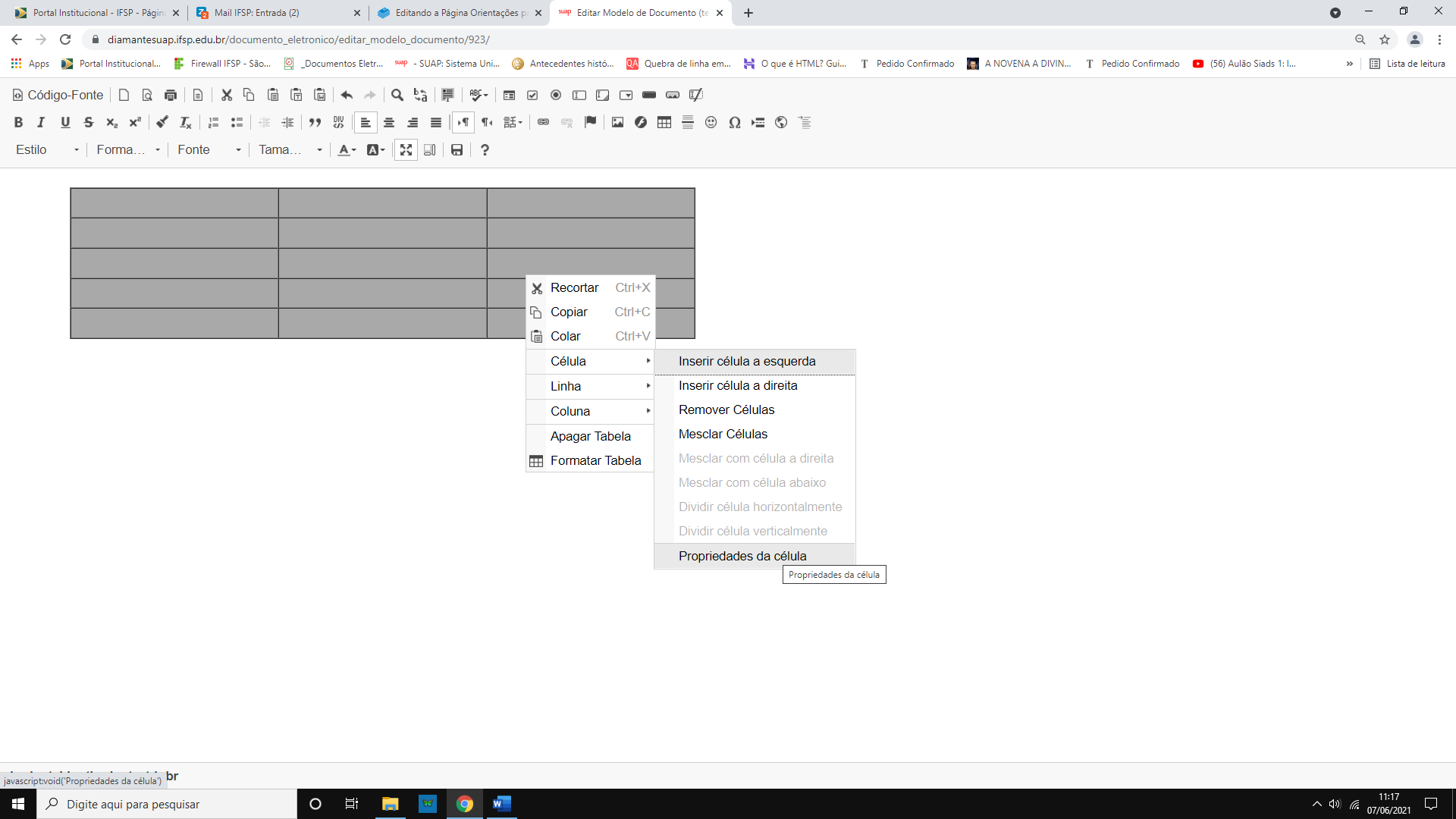
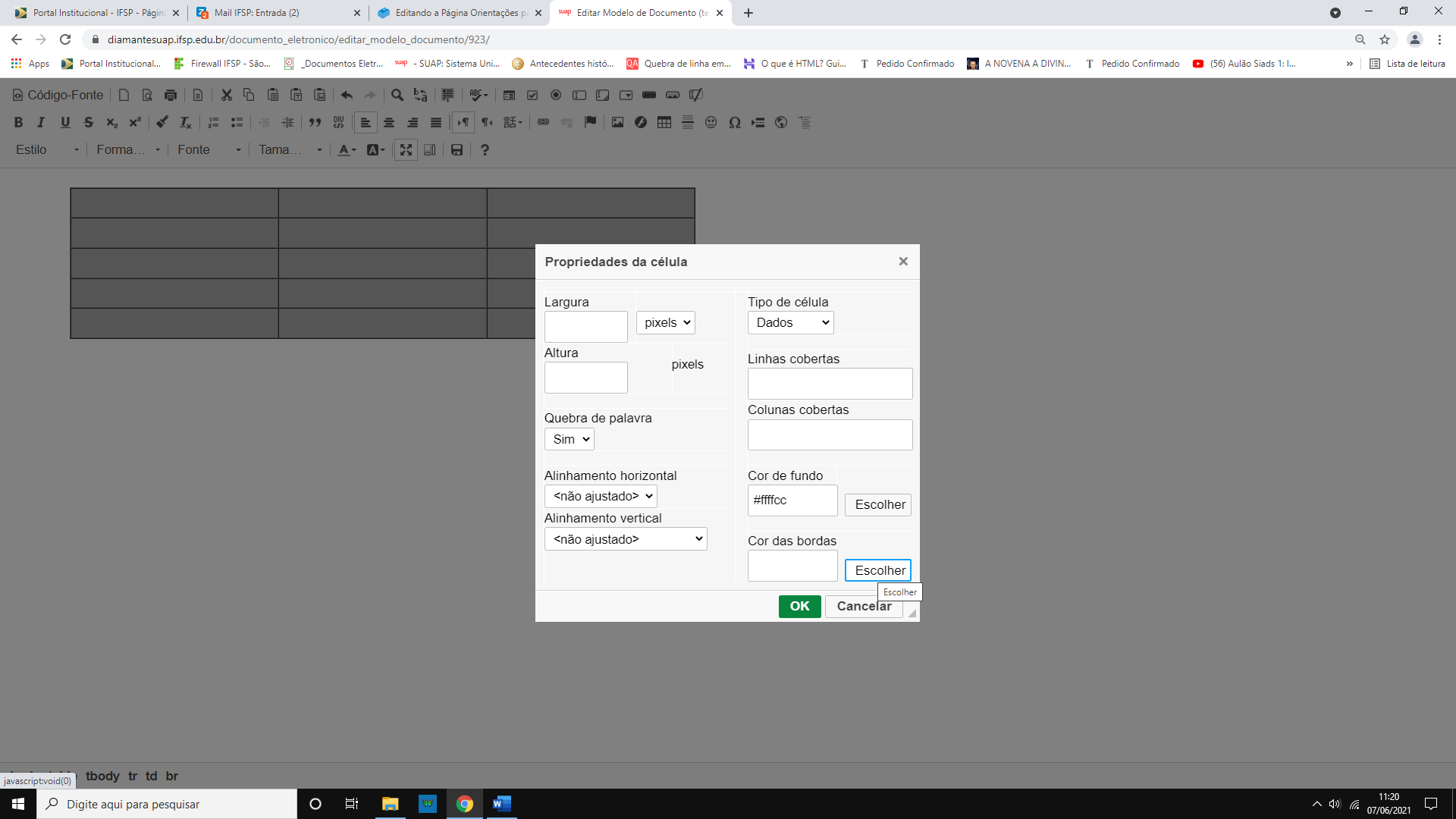
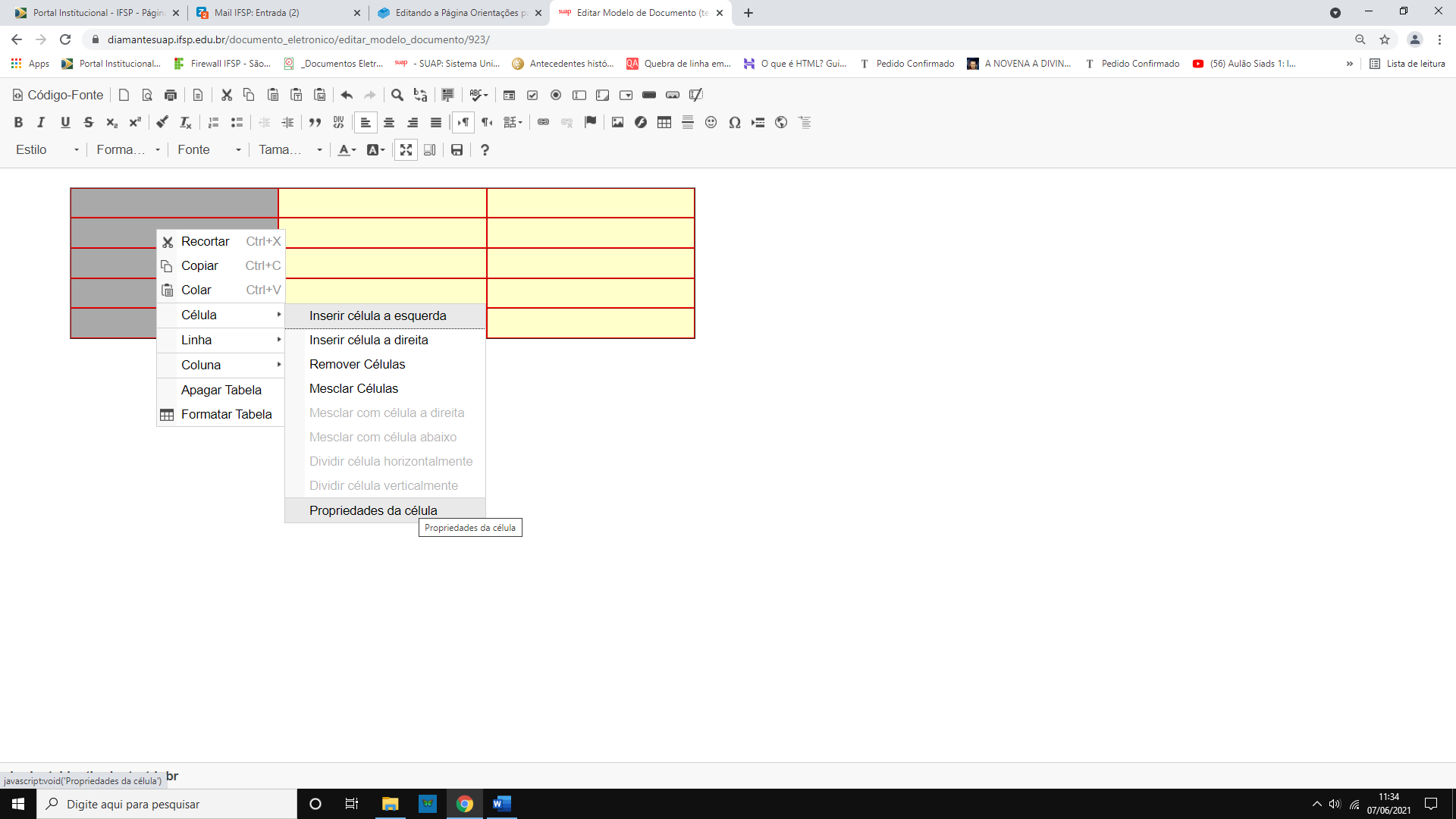
a) Selecionar as células para as quais serão atribuídas as características desejadas, clicar no botão direito do mouse e sobre a opção "Célula", ir em "Propriedades da célula" e clicar:
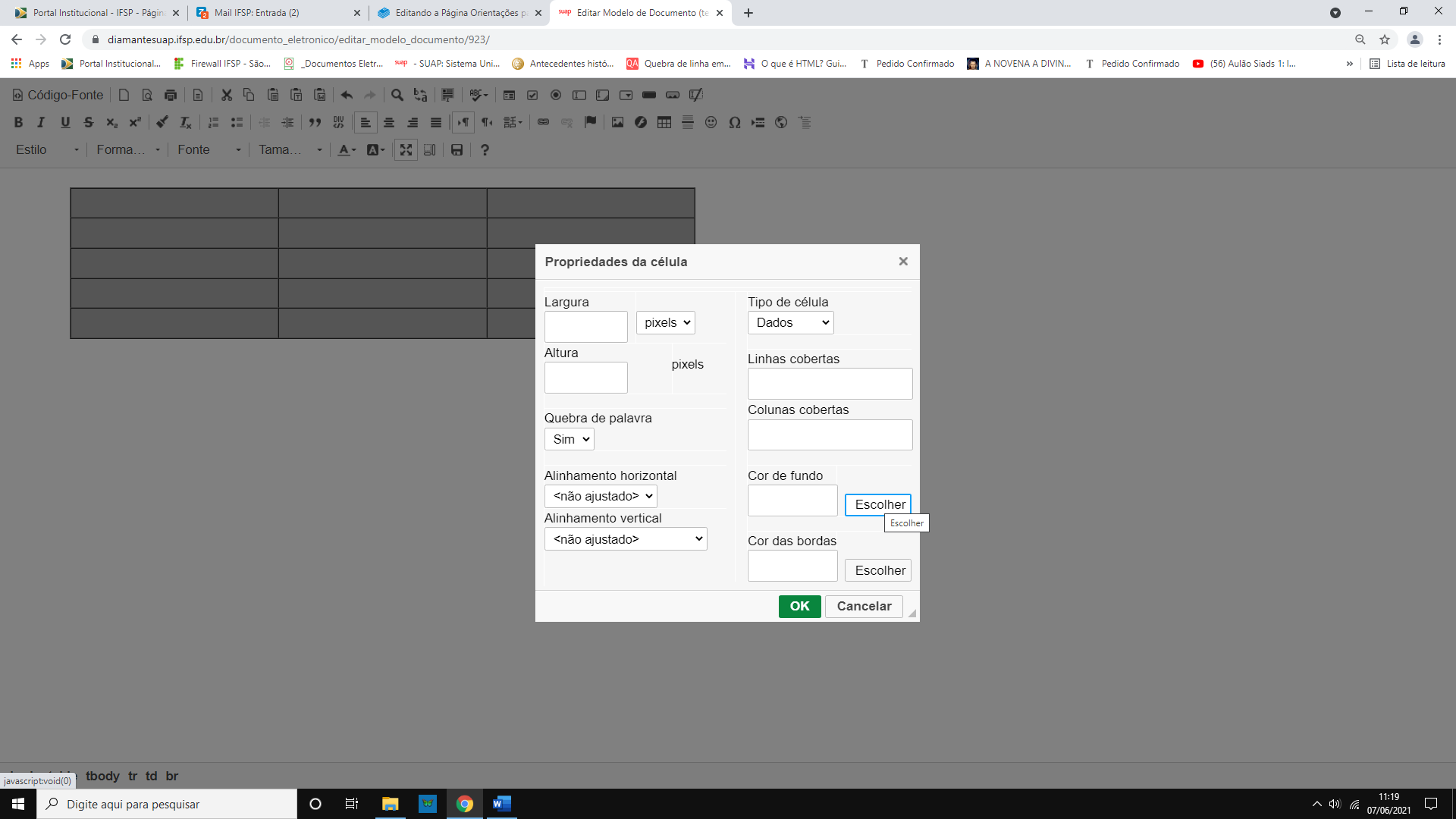
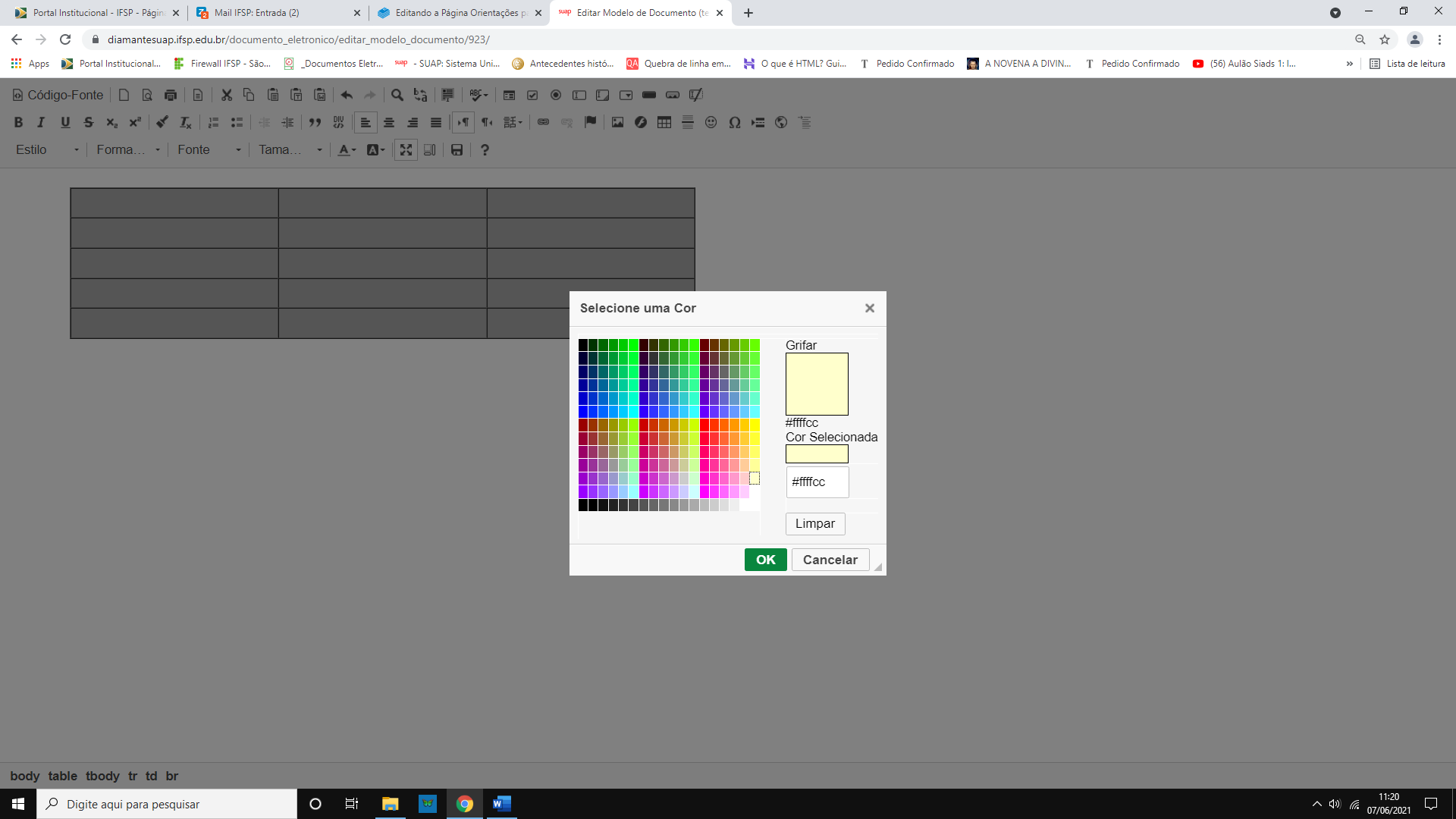
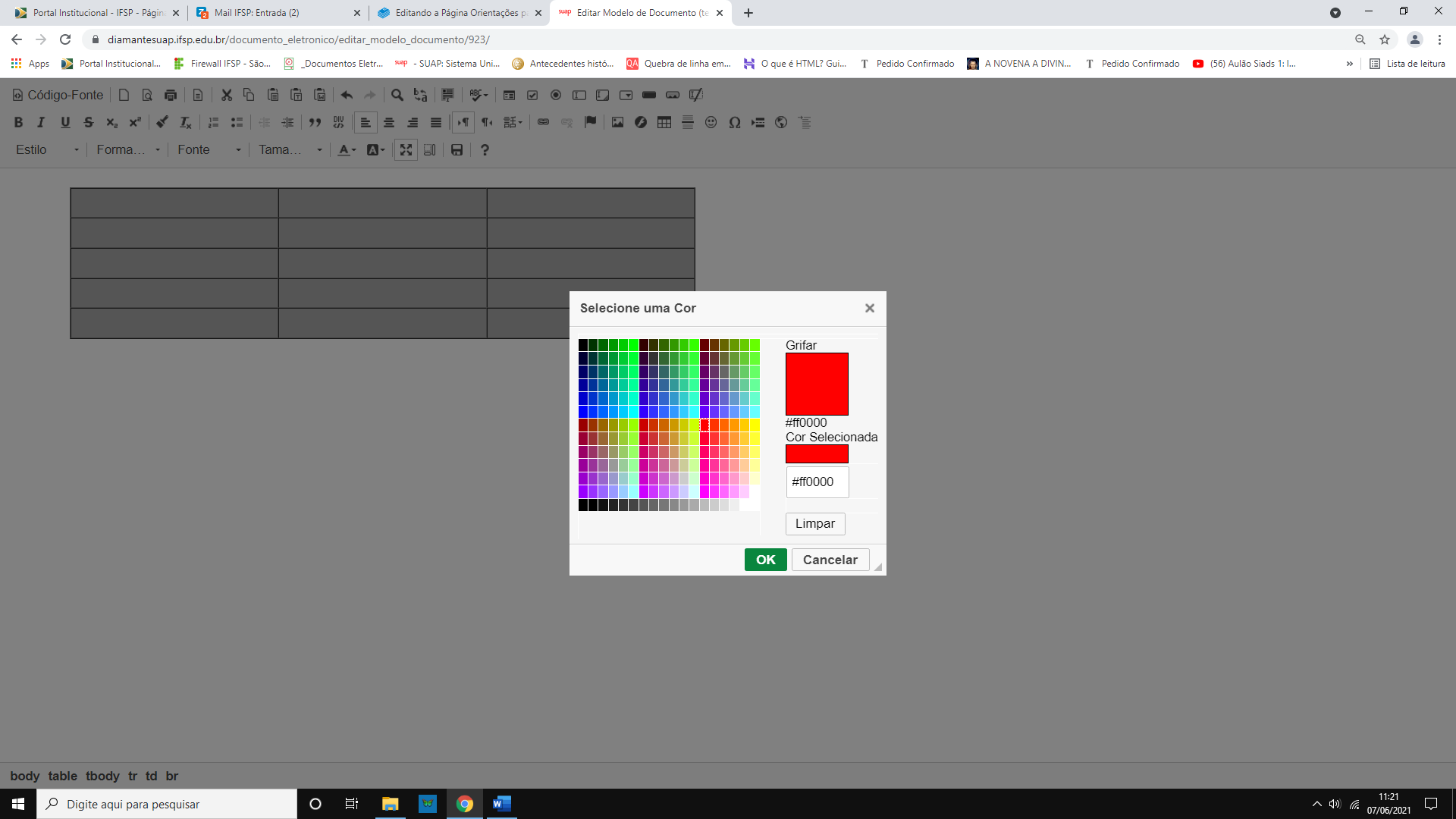
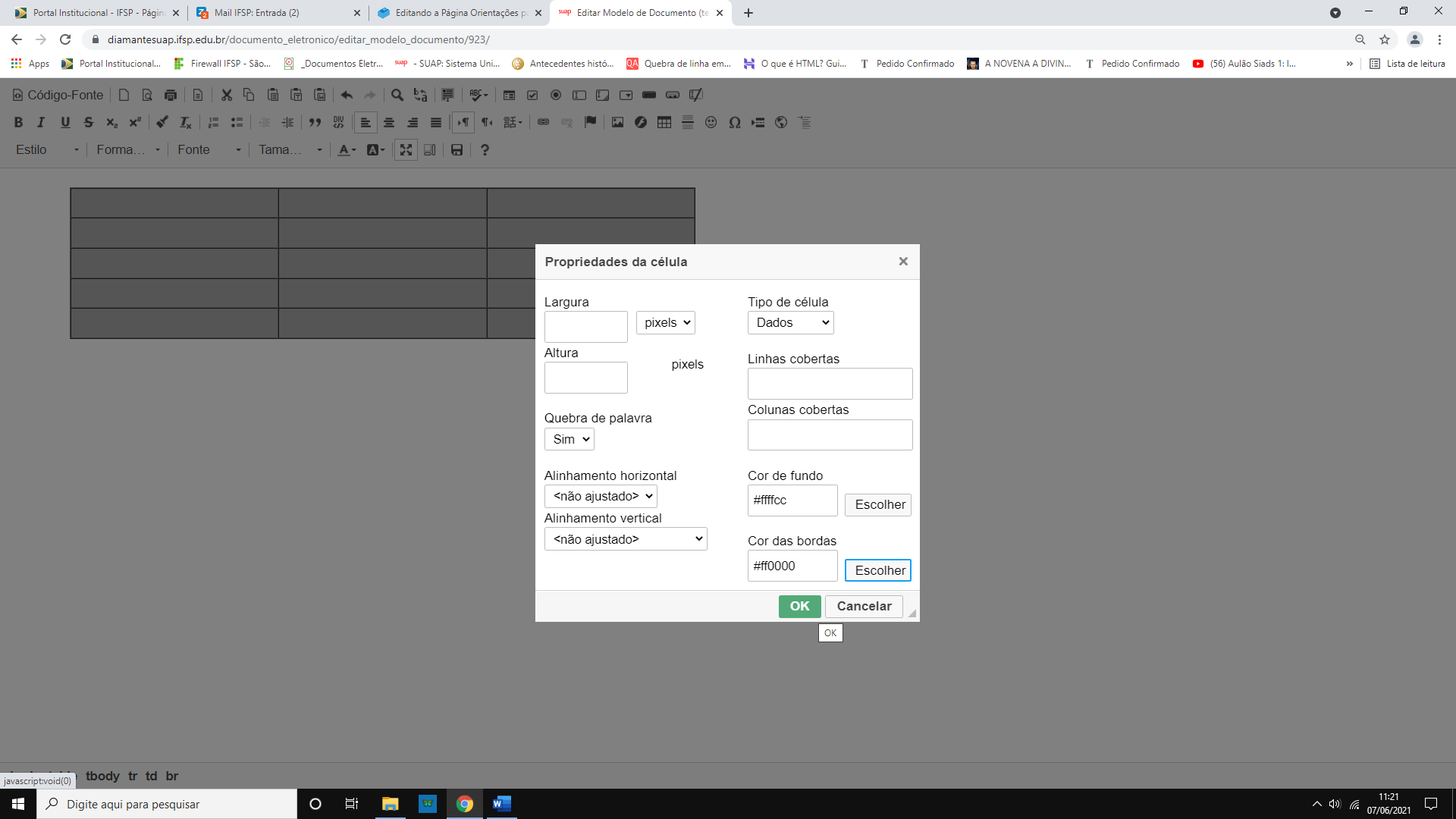
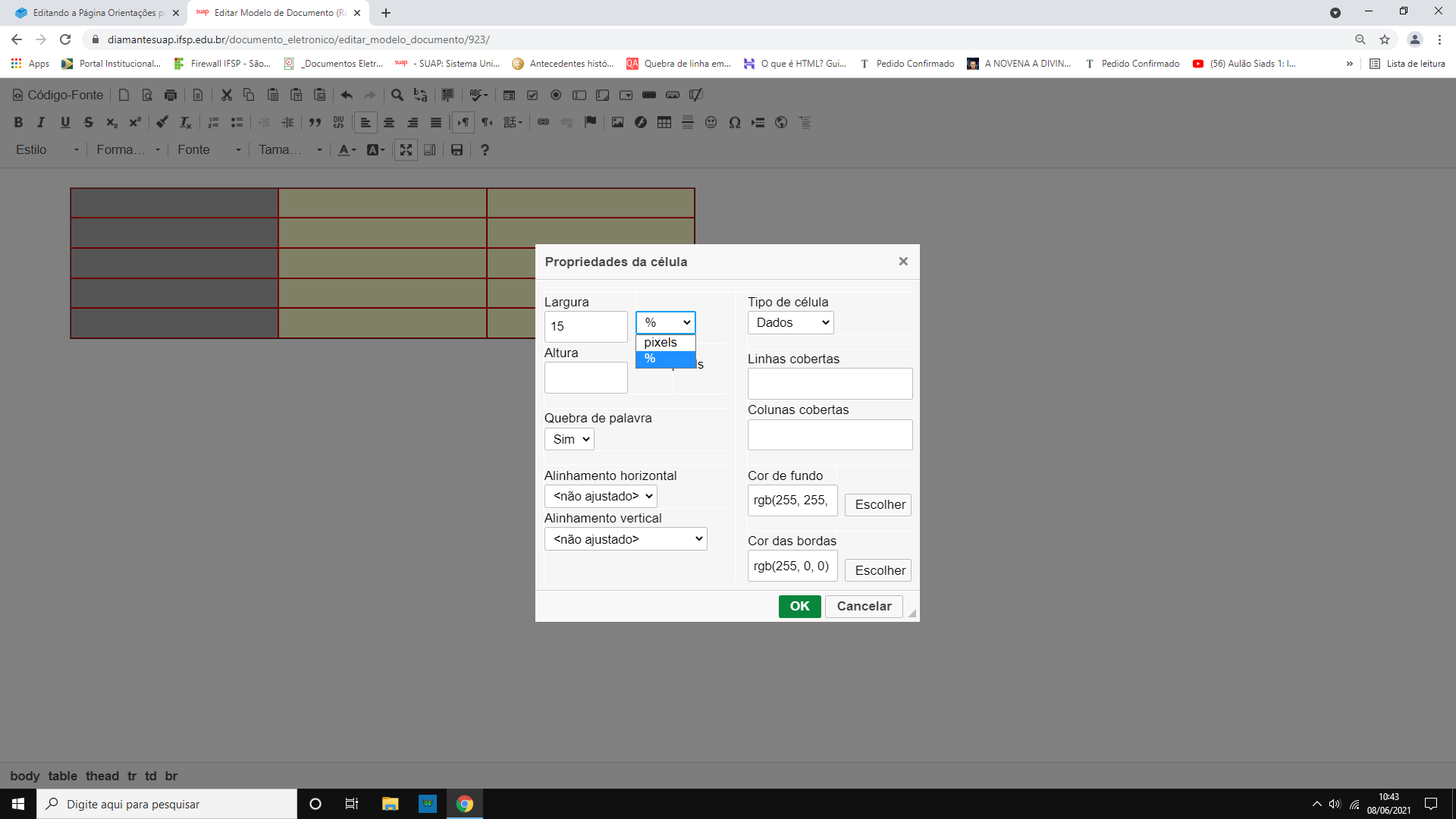
b) Na tela que se abrirá, definir a Cor de fundo e Cor das bordas (pressionando o Botão Escolher à frente desses campos):
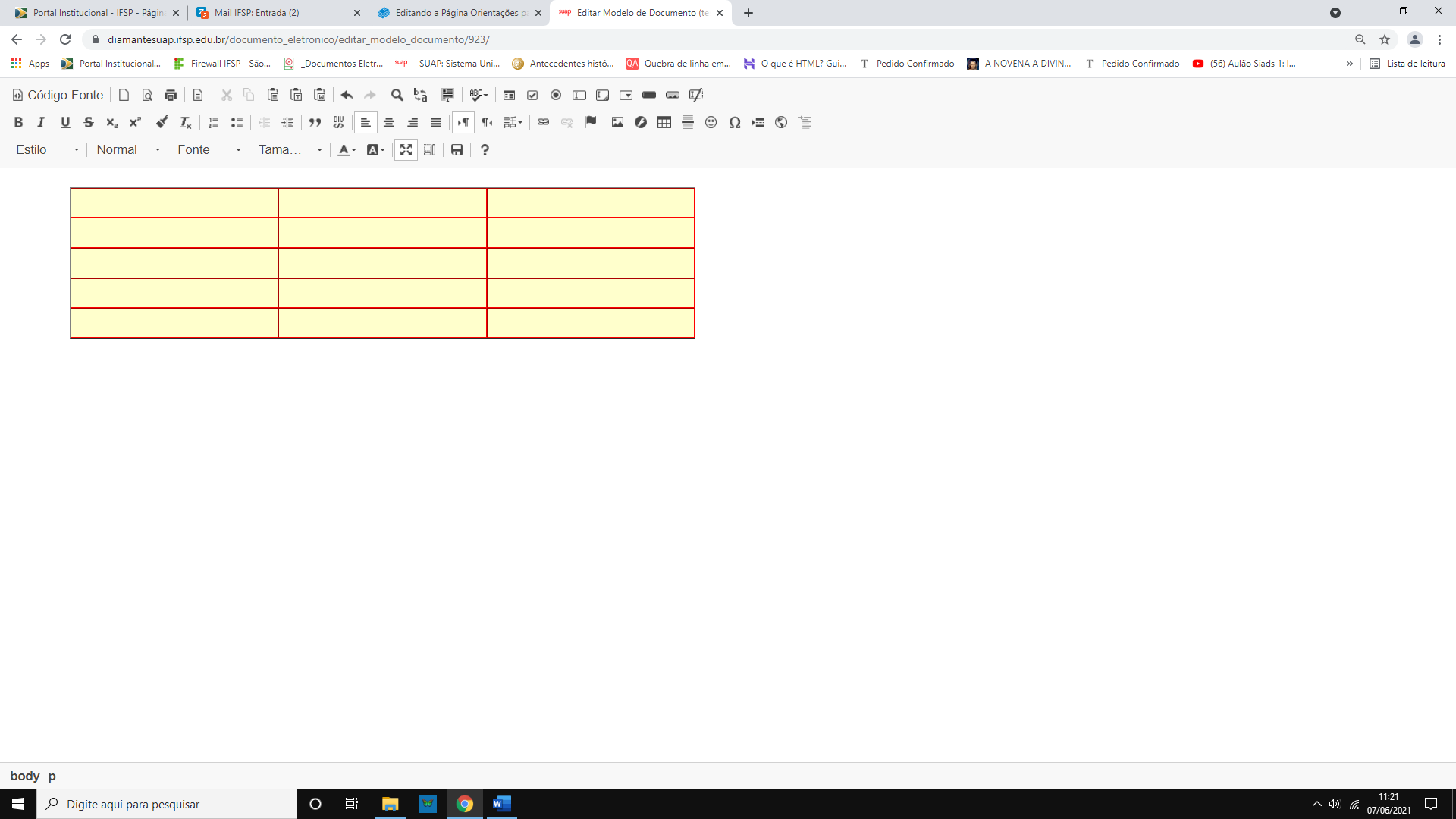
c) Clicar em OK para ver o resultado:
Resultado das cores atribuídas à Tabela:
3.4. Ajustando a largura das colunas
a) Selecionar as células da coluna. Com o botão direito do mouse sobre a opção Célula clicar em Propriedades da célula
Defina as medidas, que pode ser em pixel ou percentual. No exemplo, estamos atribuindo à primeira coluna 15% da largura da tabela. Caso seja em pixel, observar que a soma dos mesmos não poderá ultrapassar os 750px da largura da Tabela.
b) Clicar em OK
Observe que a 1ª coluna diminuiu em relação às demais. Significa que ela assumiu 15% da largura total da tabela e as outras duas possuem cada uma 42,5%.
Repita a ação para as demais colunas, caso necessite determinar as medida.
3.5. Definindo o cabeçalho da Tebela - é muito importante atribuir à tabela o cabeçalho, pois na quebra de página, havendo uma tabela no momento da quebra, o cabeçalho será repetido na próxima página.
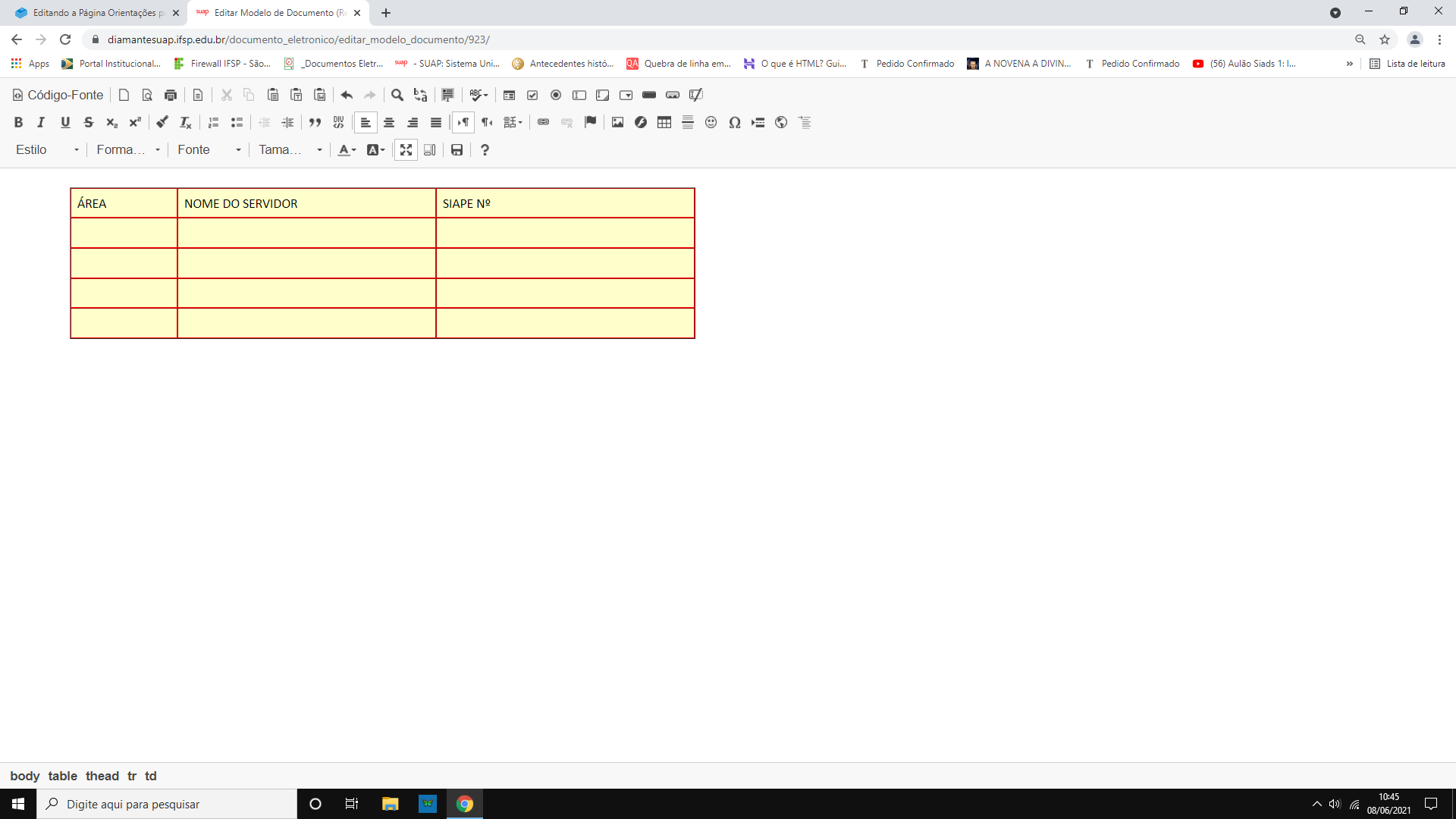
a) Digitar os dados do cabeçalho - pode ser na primeira linha, na primeira coluna ou ambos. No nosso exemplo, á primeira linha da tabela será atribuída a função de cabeçalho:
Observe o distanciamento do texto em relação às bordas (esta distância se refere ao valor 7 da margem interna atribuído à tabela, conforme subitem 3.1, e) deste Manual):
Sem a margem "7" - praticamente o texto fica encostado à margem, conforme exemplo abaixo:
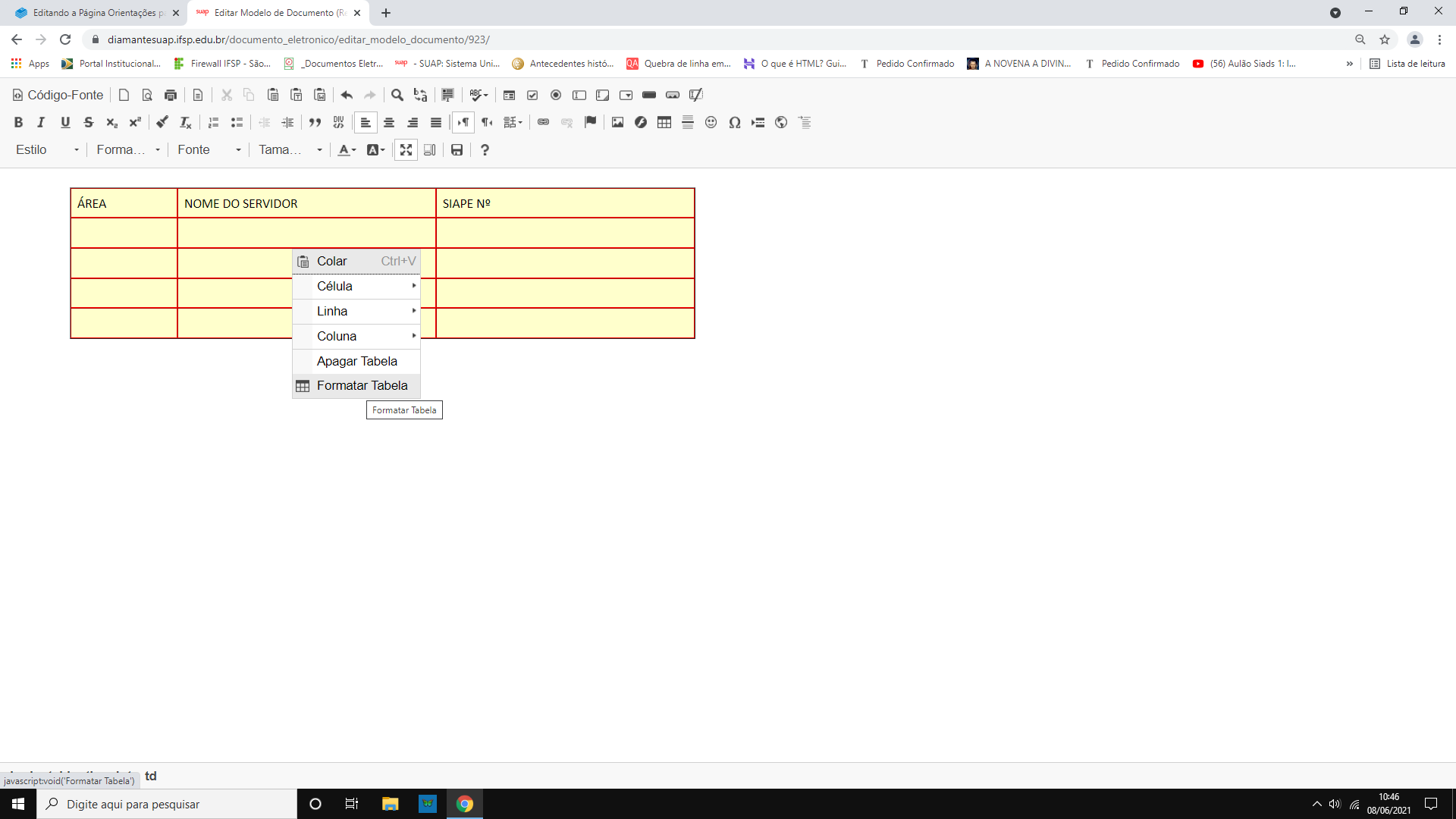
b) Com o botão direito do mouse, clicar sobre a opção Formatar Tabela :
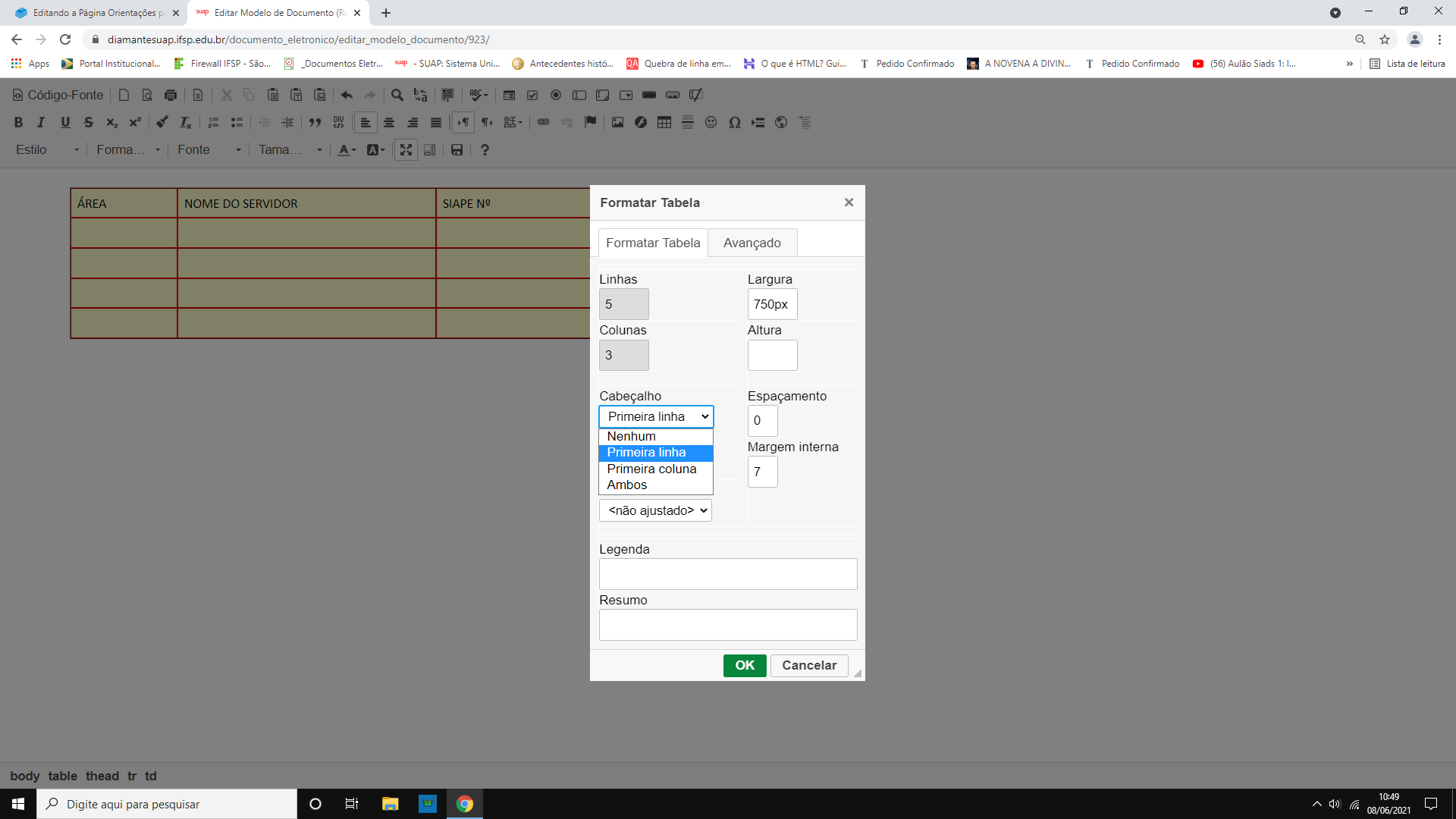
c) Na opção Cabeçalho, abra a lista e clique sobre a opção desejada:
No nosso exemplo, optamos pela Primeira linha:
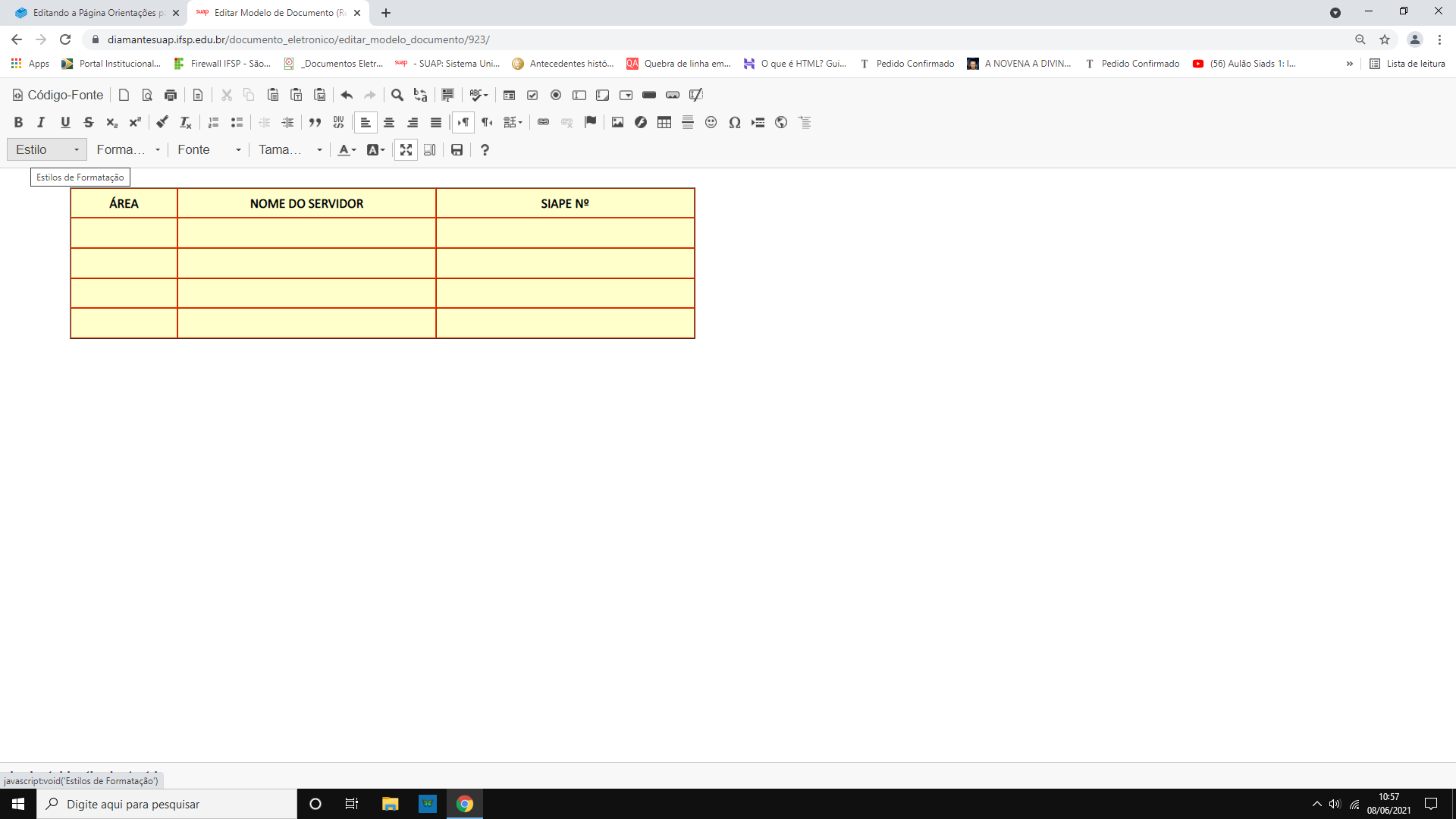
d) Clicar em OK . Observe que foi atribuído "negrito" ao texto e o alinhamento passou a ser central em relação à célula.
3.6. Outros ajustes na Tabela:
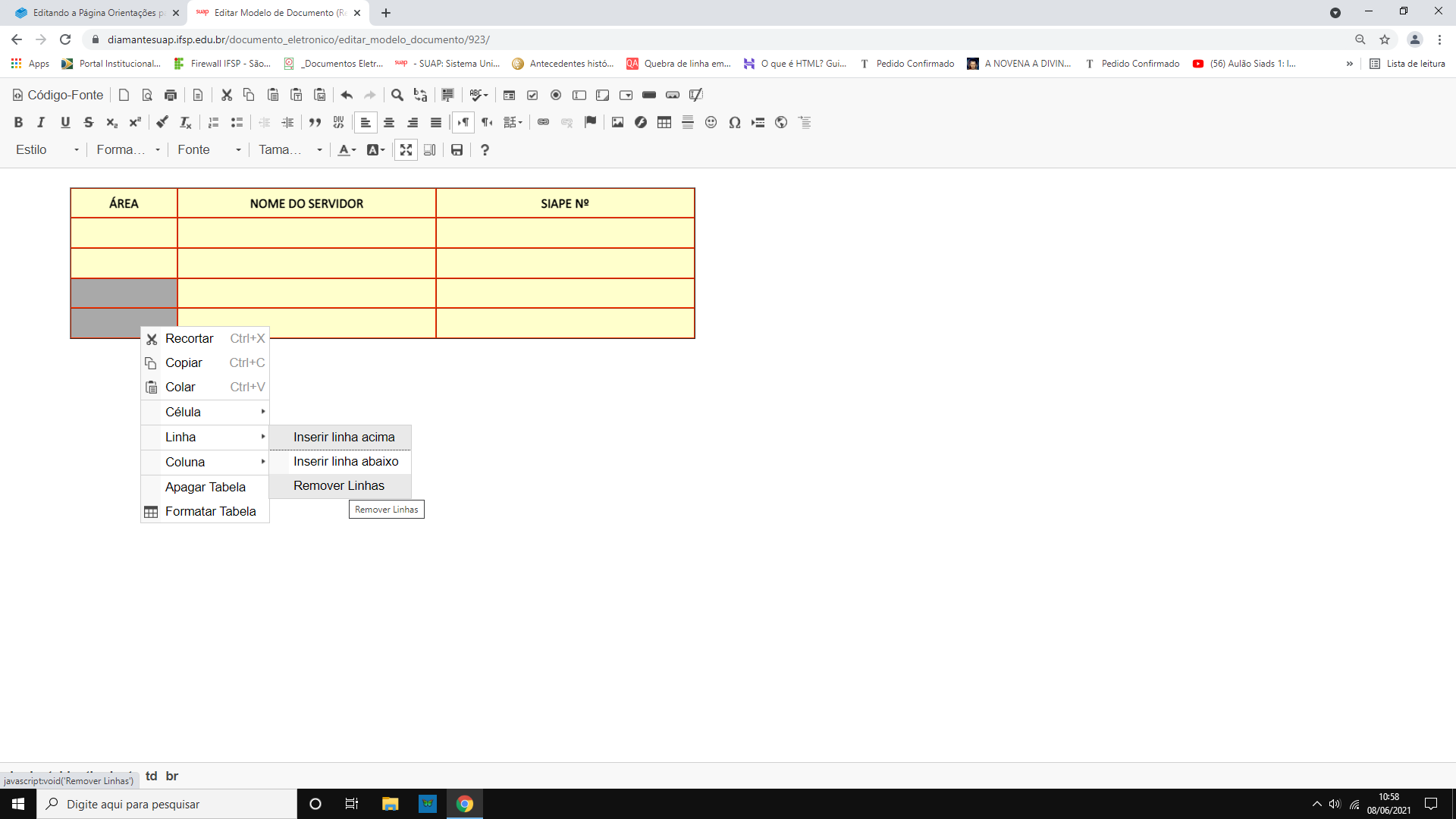
a) Removendo linhas - selecione a linha a ser deletada, clicar no botão direito do mouse, e sobre a palavra "Linha", clicar em "Remover Linhas"
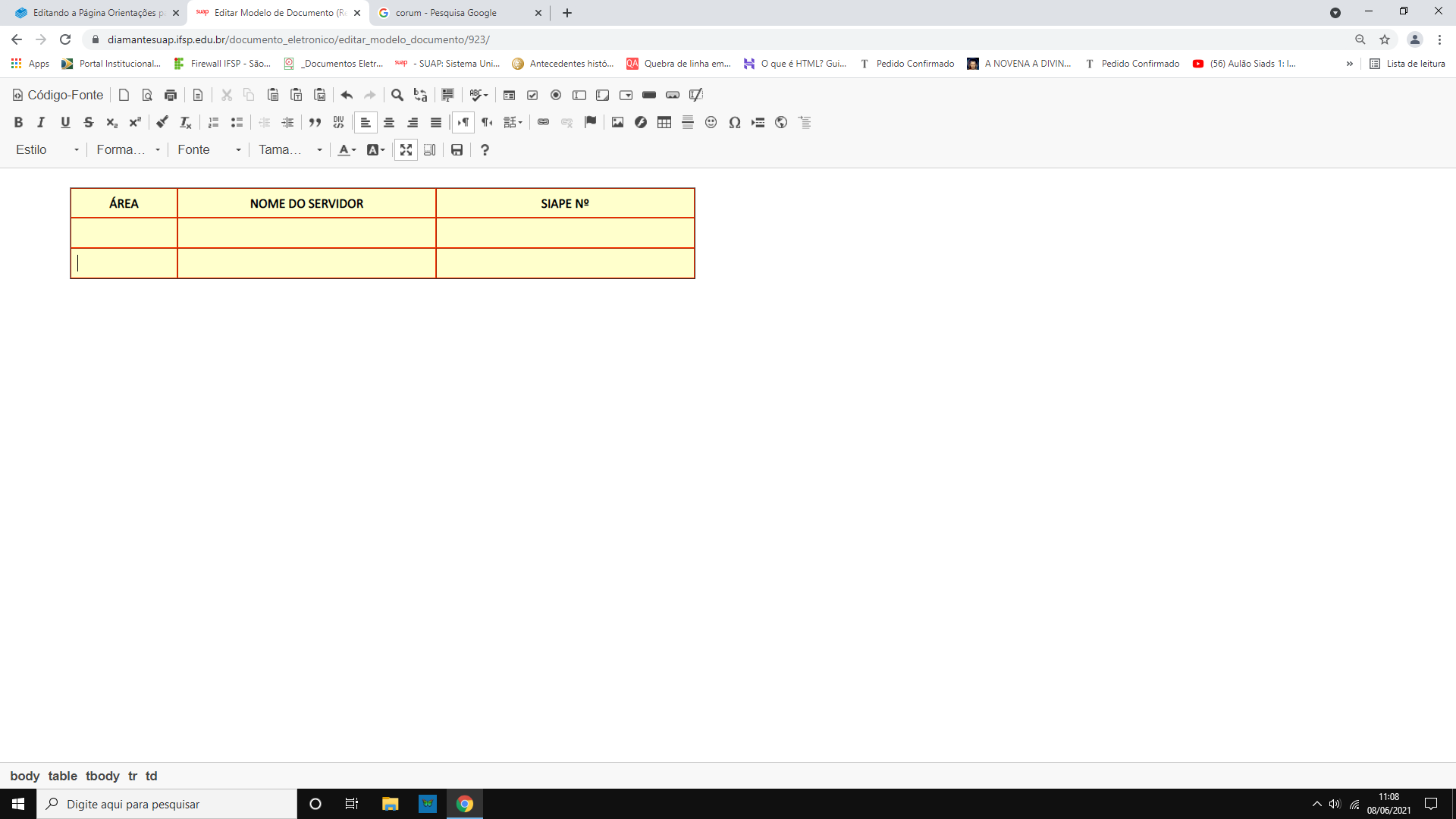
Resultado da remoção de linhas:
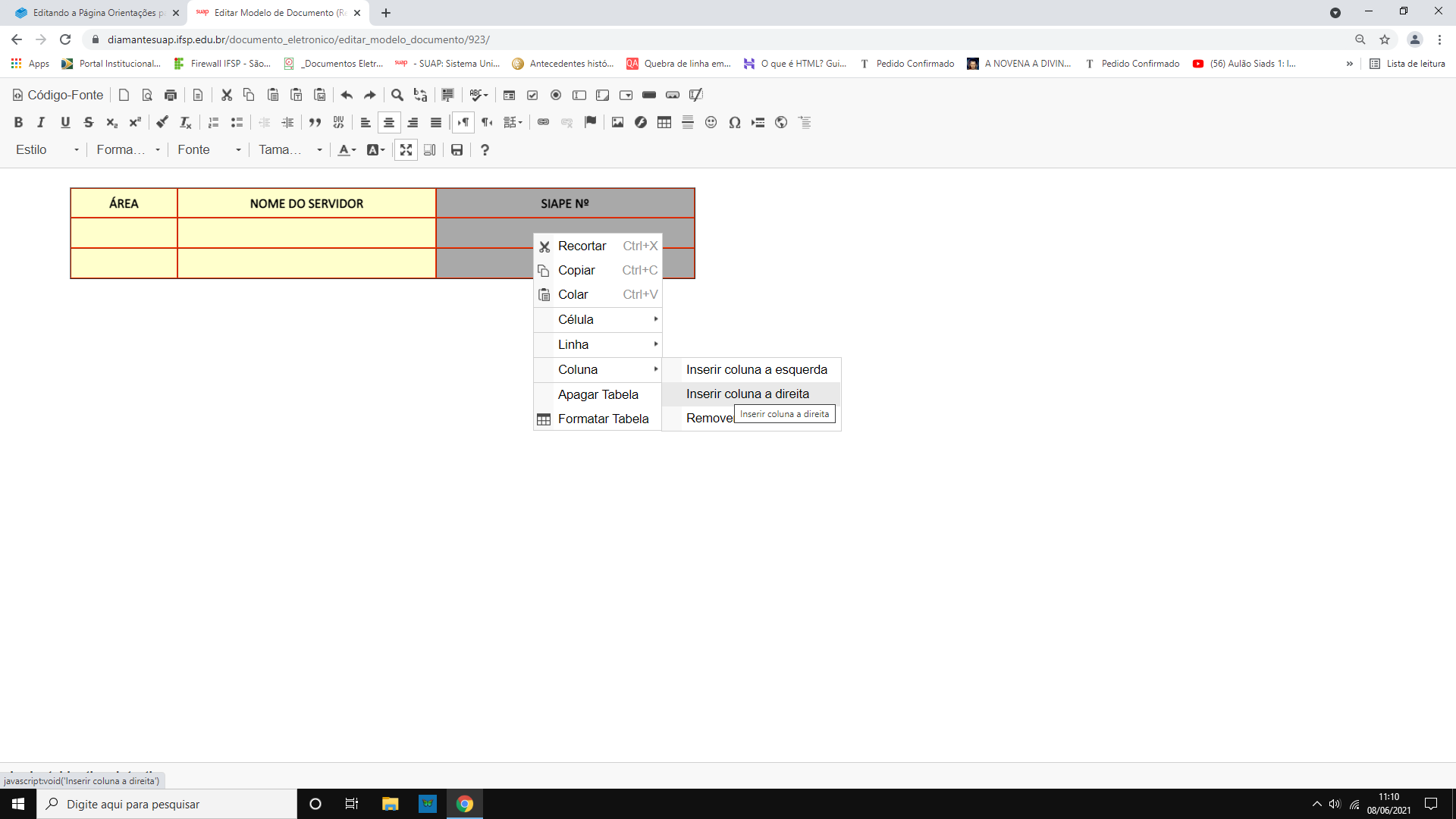
Da mesma forma, pode-se inserir novas linhas e colunas na tabela.
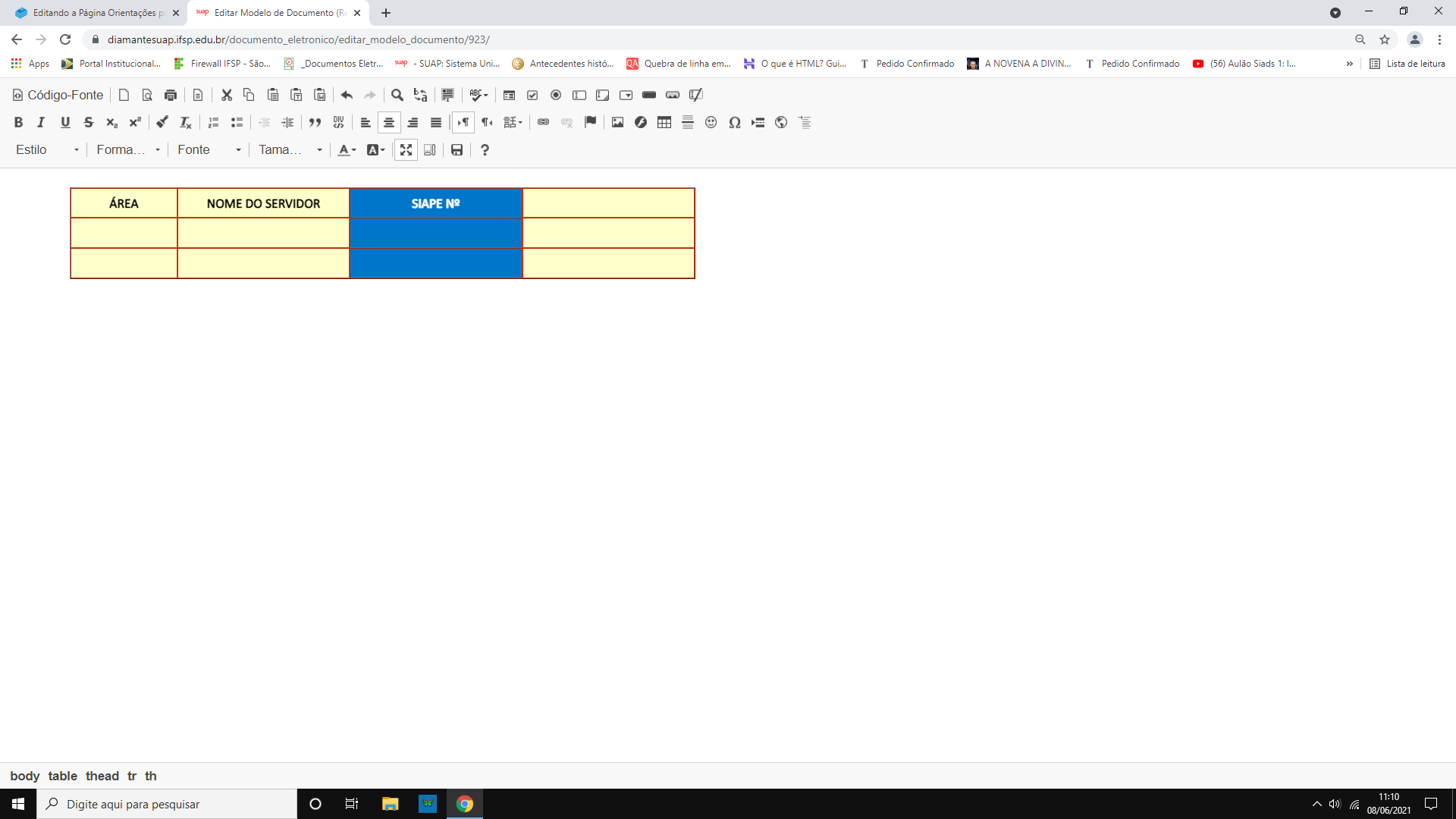
Observe que a largura total da tabela não se altera e a coluna que foi inserida
3.7. Mudando o visual da Tabela - sempre pelas Opções: Formatar Tabela e Propriedade das Células:
a) Para retirar / alterar as cores atribuídas, alinhamento de texto, acessar "Propriedades das célula". O alinhamento de texto, também, pode ser atribuído utilizando-se os botões de formatação do editor.
Tabela com texto de cabeçalho centralizado e com fundo cinza: