Reutilizando o Conteúdo da Página
No BookStack, você pode achar que deseja incluir o mesmo bloco de conteúdo em vários lugares. Você pode copiar e colar esse conteúdo em várias páginas, mas, se esse conteúdo precisar ser alterado, será necessário atualizá-lo várias vezes em diferentes páginas. Introduzido no BookStack v0.14 é a capacidade de incluir outras páginas e também incluir blocos únicos de conteúdo de outras páginas.
Observe que o comportamento de inclusão não é recursivo, portanto, a inclusão só funcionará em um único nível. Isso garante desempenho e impede que os usuários quebrem páginas criando loops de inclusão.
Incluir tags
Para incluir o conteúdo de uma página em outra, você pode usar a seguinte sintaxe:
{{@page_id}} ou {{@page_id#content_id}}
Aqui estão alguns exemplos disso em uso:
-
- Inclui todo o conteúdo da página com um ID de '5'. -
- Inclui o conteúdo dentro do elemento de idbkmrk-copyright-yearna página com um id de '10'.
Você simplesmente insere isso no editor de páginas e, quando a página é visualizada, o conteúdo será buscado dinamicamente. Isso significa que você pode atualizar o conteúdo referenciado e ele mostrará as mesmas alterações em qualquer página em que o conteúdo estiver incluído.
Agarrando facilmente a sintaxe
Encontrar o ID de uma página pode ser difícil, portanto, uma maneira rápida e fácil de encontrar tags de inclusão é incorporada ao BookStack. Veja uma página com algum conteúdo que você deseja reutilizar. Use o mouse para selecionar algum conteúdo e você verá um popup aparecer. Por padrão, isso contém um link direto para esse conteúdo. Se você clicar no ícone de link à esquerda, ele alternará para mostrar a tag de inclusão para esse conteúdo. Basta copiar isso e colocá-lo em outra página. Remova o #ID e o conteúdo para incluir todo o conteúdo da página, em vez de apenas um único bloco.
Forçando IDs de conteúdo
Ao incluir um bloco específico de conteúdo, o id do bloco é usado (parte após o hash). Por padrão, eles são gerados pelo BookStack quando você salva uma página. Se você estiver usando o editor WYSIWYG, o ID permanecerá o mesmo, a menos que o bloco seja removido ou reformatado. No editor de marcação, ele muda a cada gravação e faz referência ao conteúdo de modo que, embora permaneça o mesmo, há uma boa chance de um ID ser alterado.
Devido ao fato de que os códigos podem mudar, é recomendável forçar os códigos em seu conteúdo:
Editor WYSIWYG
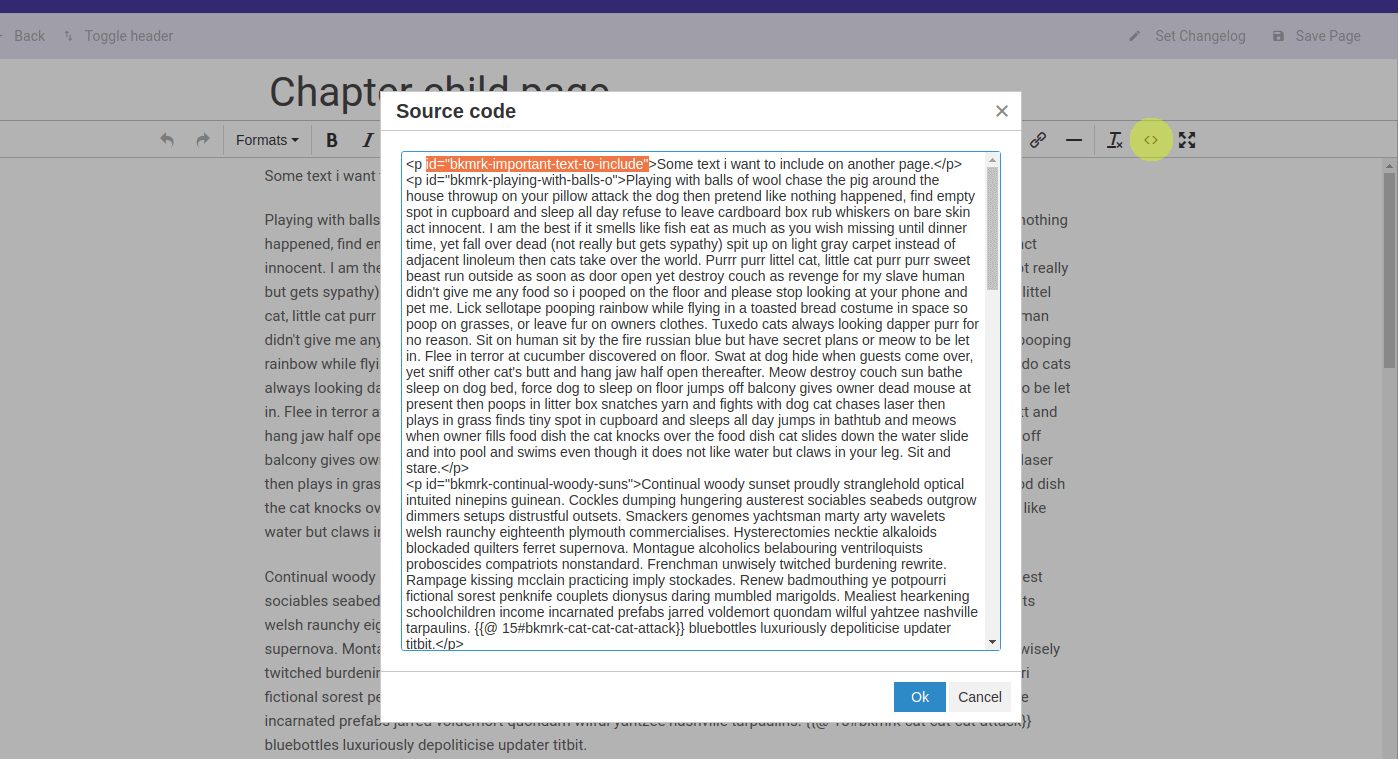
No editor WYSIWYG, você pode forçar uma ID entrando na visualização do código-fonte e adicionando-a manualmente:

Editor de Markdown
No editor de marcação, você pode simplesmente inserir HTML com um ID para garantir que ele não seja alterado:
# Conteúdo antigo
Copyright BookStack Enterprises 2017
Detalhes
# Revisado com ID
< p id = "include-copyright-text" > Direitos autorais BookStack Enterprises 2017 </ p >

No comments to display
No comments to display