3. Inserindo e Formatando uma Tabela no Modelo de Documento Eletrônico - Somente para Cadastradores de Modelos de Documentos no Suap.
3.1. No Corpo do Editor de Texto:
a) Clicar no Botão Maximizar a Tela:
b) Aparecerá a seguinte tela:
c) Clicar no botão Tabela:
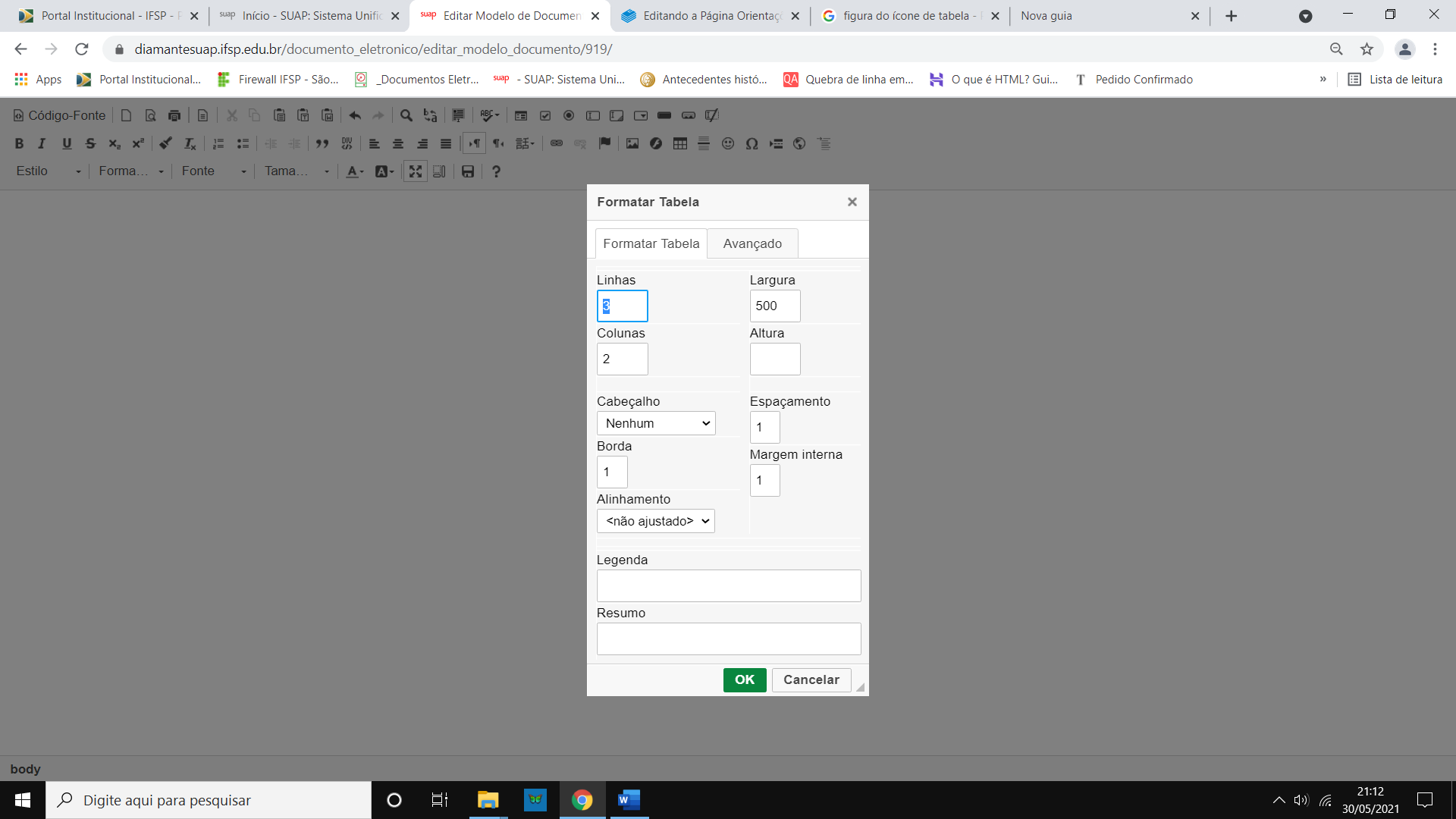
d) Abrirá a janela Formatar Tabela, conforme figura abaixo:
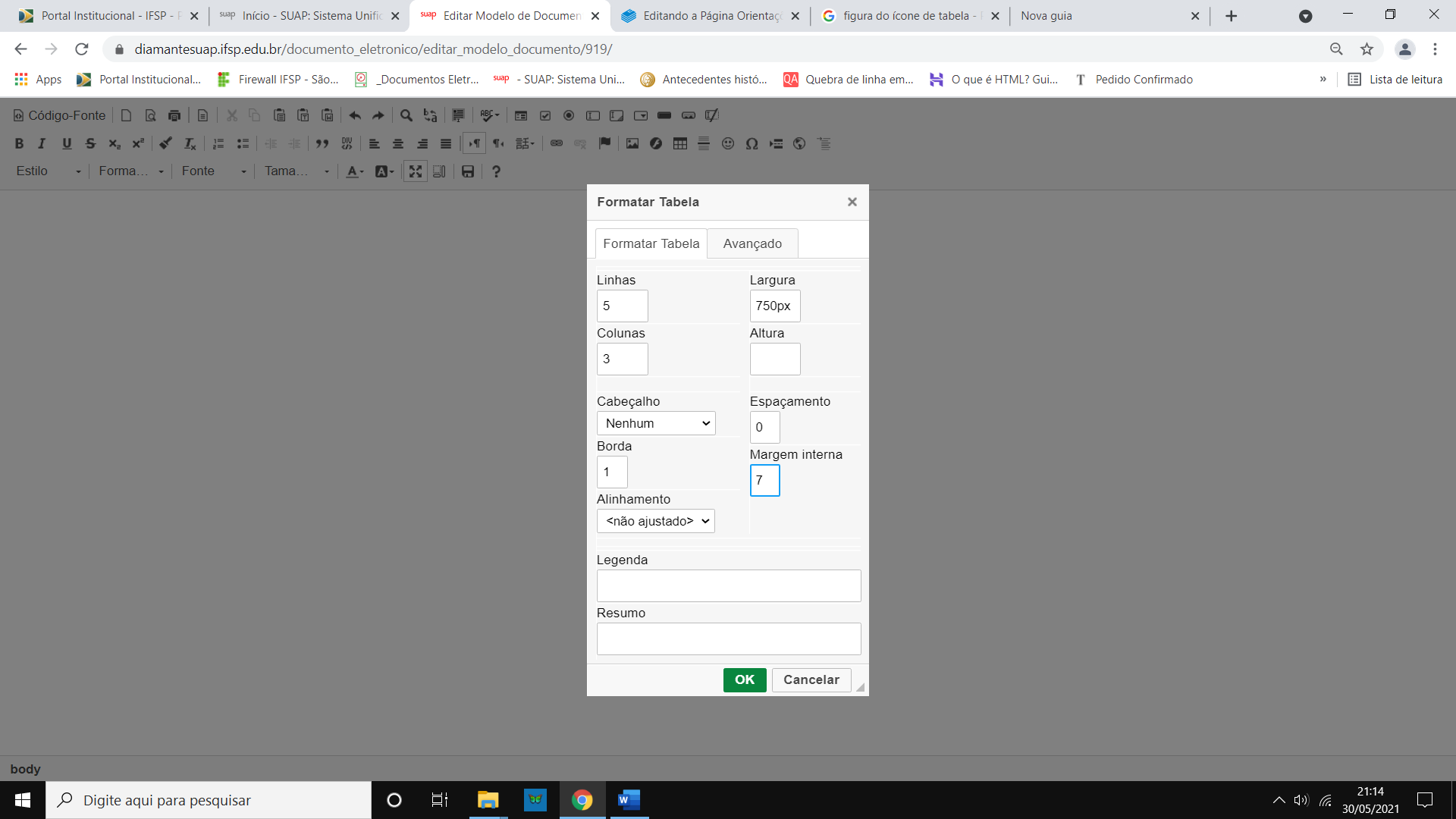
e) Como exemplo, faremos uma Tabela com 5 Linhas e 3 Colunas, Largura de 750 pixels, Espaçamento = 0 (distância entre as bordas); Borda = 1 (espessura da borda) e Margem Interna da Célula = 7:
f) Clicando no OK , teremos a seguinte estrutura de Tabela no documento. Observe que foi criada uma tabela com três colunas de mesma largura e encostada no limite da área de texto (sem margens definidas).
3.2. Configurando a tabela para que ela se enquadre dentro dos limites das margens-padrão do documento:
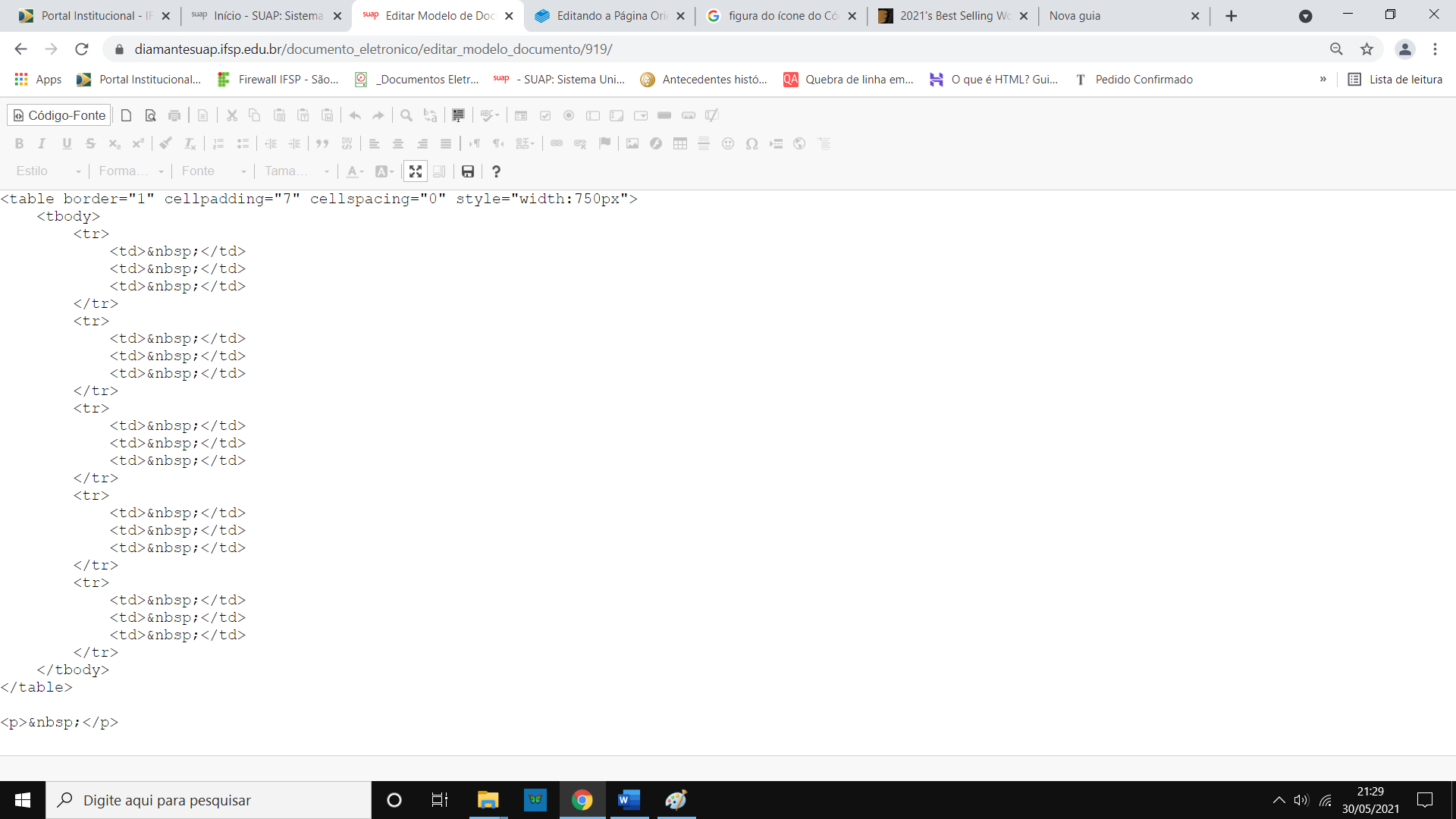
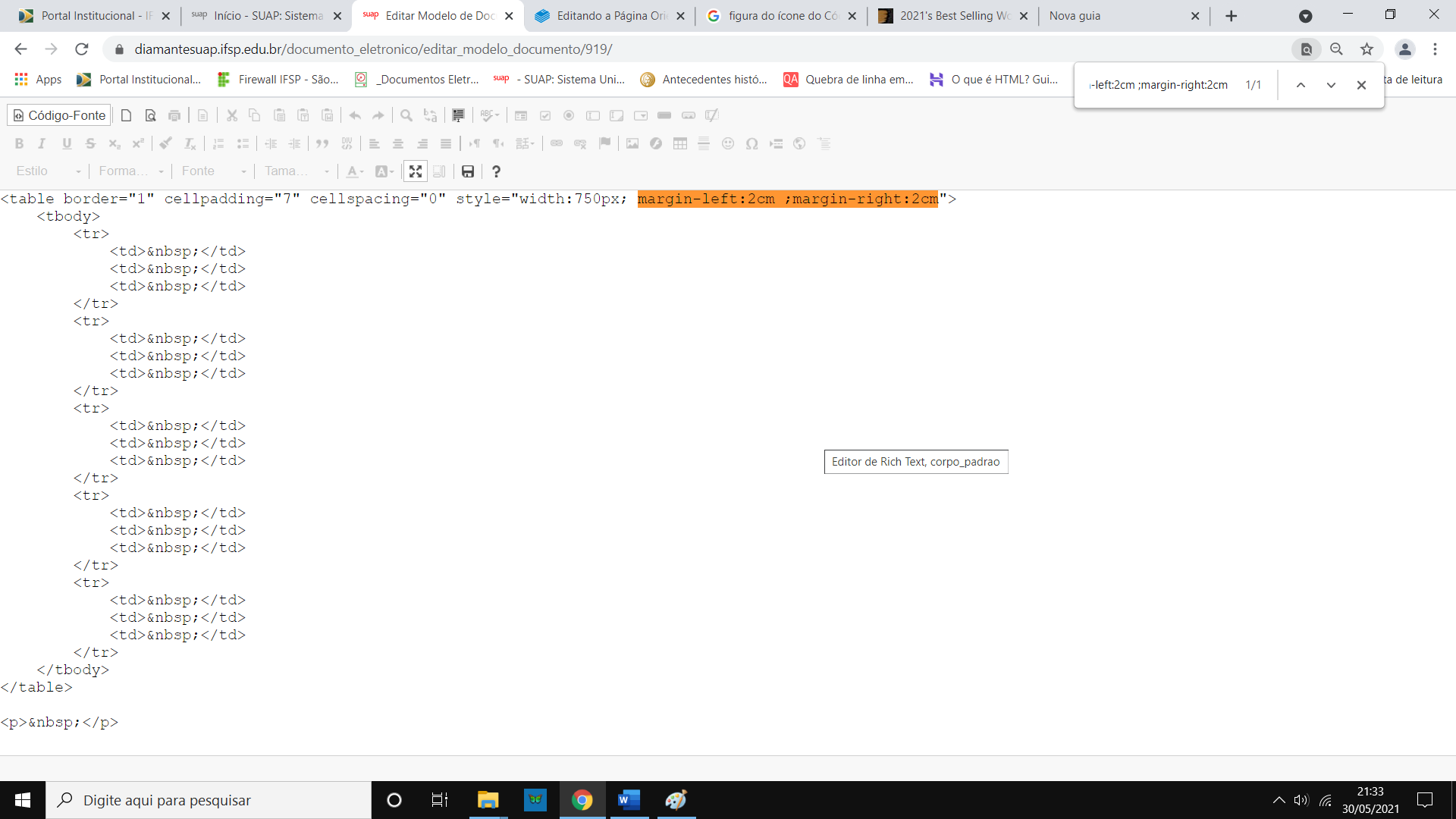
a) Clicar no Botão Código-Fonte (Acessa o HTML - Hyper Text Markup Language):
b) Informar a sintaxe para margens esquerda e direita, logo após o valor do "width" = margin-left:2cm; margin-right:2cm
As medidas de margens podem variar de acordo com a necessidade (padrões oficiais estabelecidos) para cada Tipo de Documento. Neste exemplo, estamos utilizando margens de 2cm de cada lado do modelo, que se ajustam às larguras da tabela (750px = Retrato e 1150px = Paisagem). Portanto, caso as margens tenham outras medidas, deve-se buscar a largura da tabela, que se ajustará entre as margens. (Nota adicionada em julho/2022)
O importante é que a tabela não ultrapasse os limites das margens. Portanto, ela pode ter uma largura menor, e ser centralizada entre as margens. (Nota adicionada em julho/2022)
c) Clicar novamente no Botão:  e retorne ao Corpo do Modelo de Documento de Texto:
e retorne ao Corpo do Modelo de Documento de Texto:
Veja que a Tabela se deslocou para a direita e este deslocamento se refere aos 2cm da margem esquerda do documento, assim como o final da tabela está a 2cm do limite do papel (margem direita):
Imagem antes de definir as margens:
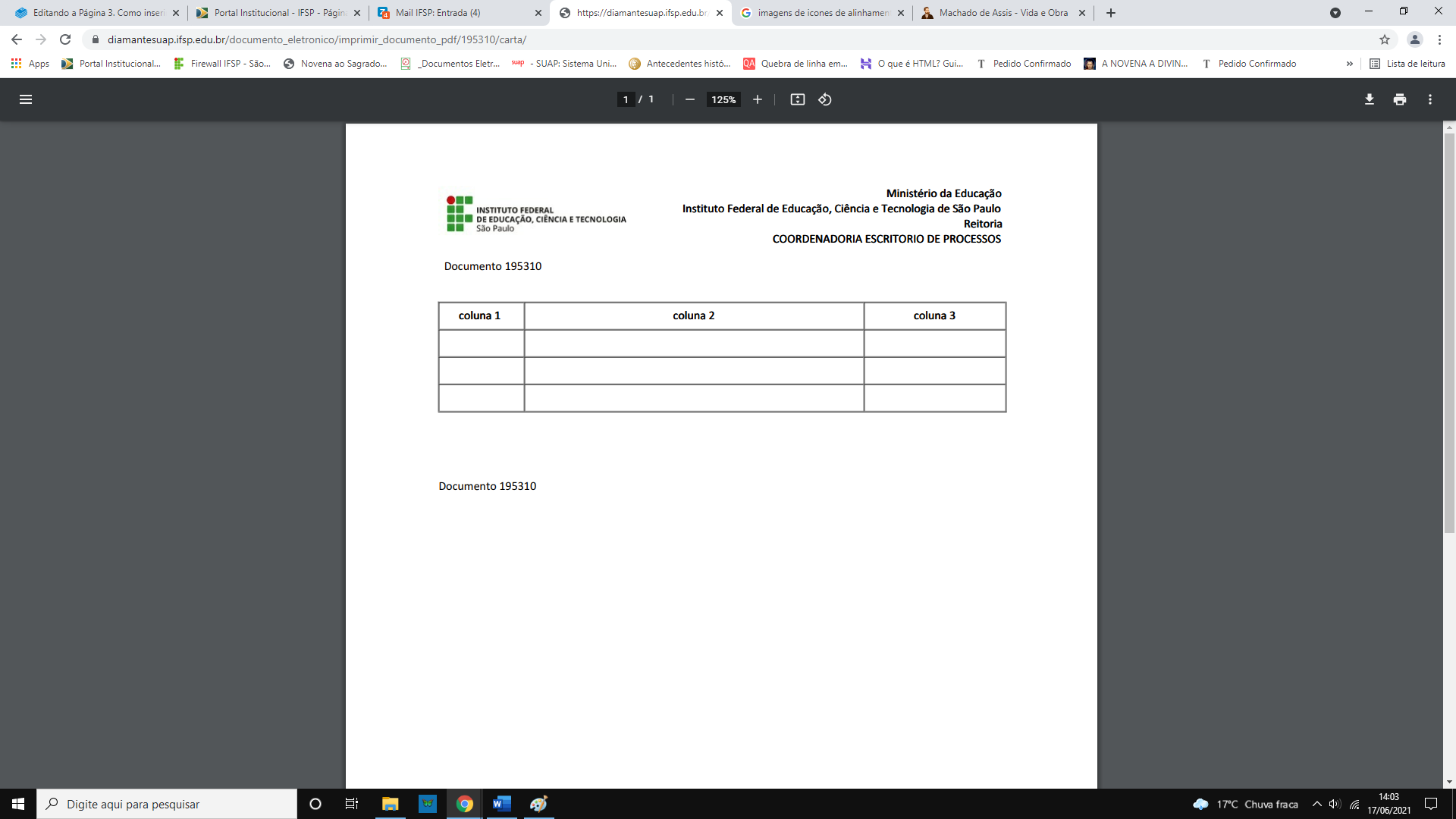
Imagem após definição das margens (Tabela deslocou para a direita):
3.3. Medidas padrões para largura limite de Tabela
As medidas apresentadas abaixo se ajustam a um documento com margens esquerda e direita à 2cm. Caso o documento tenha outras medidas de margens, a largura limite da tabela deverá ser ajustada. (Nota adicionada em julho/2022)
O importante é que a tabela não ultrapasse os limites das margens. Portanto, ela poderá ter uma largura menor, e ser centralizada entre as margens. (Nota adicionada em julho/2022)
a) Modo Retrato: a Largura máxima da Tabela, para a impressão/exportação PDF Carta é de 750px, que garante que a tabela não ultrapasse os limites internos das margens direita e esquerda do documento em orientação "Retrato". Veja que a tabela está alinhada aos dados do cabeçalho. O cabeçalho é definido no Tipo de Documento. (O exemplo apresentado é de um documento com margens esquerda e direita = 2cm).
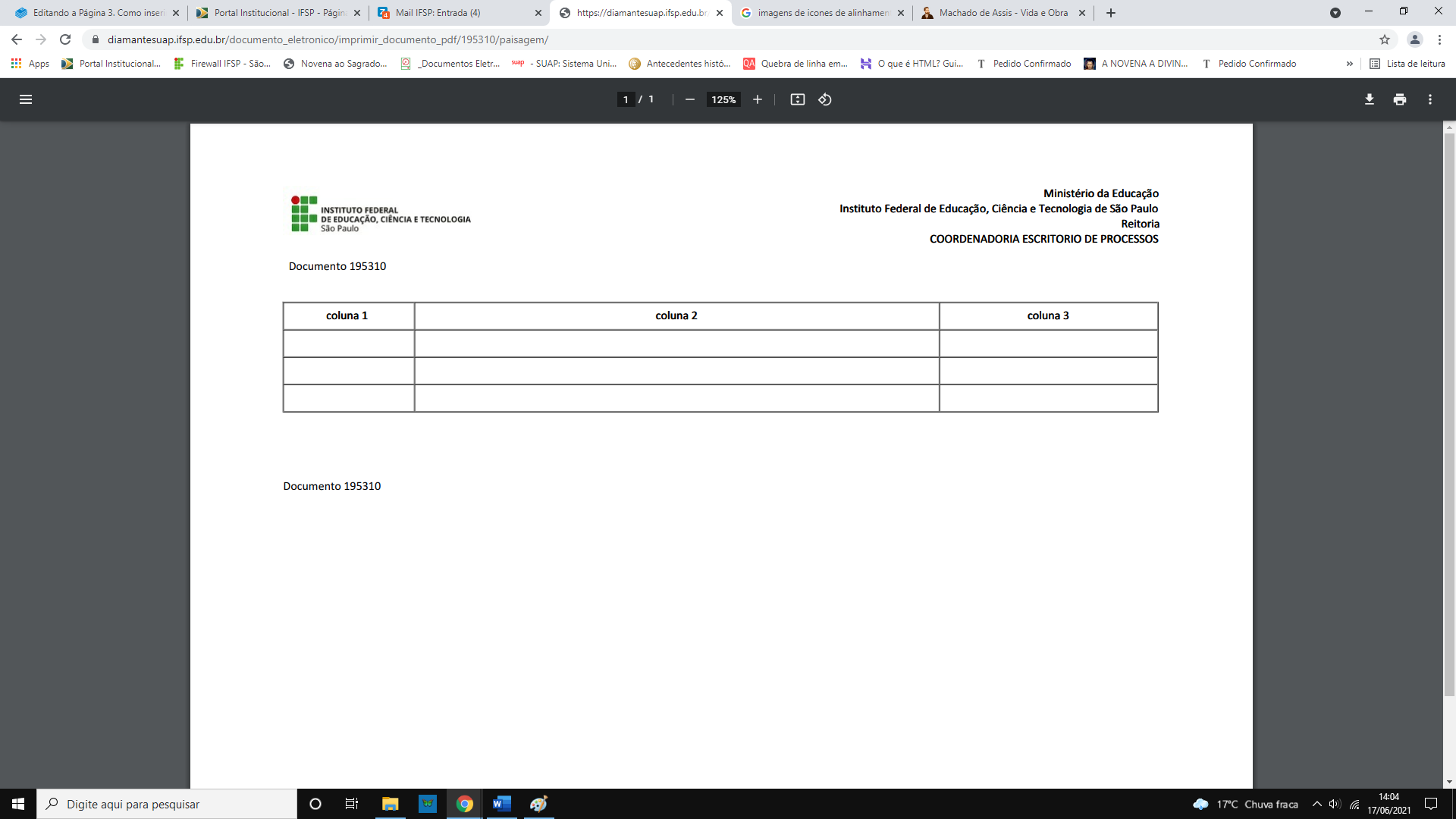
b) Modo Paisagem: a Largura máxima da Tabela, para a impressão/exportação PDF Paisagem é de 1155px, que garante que a tabela não ultrapasse os limites internos das margens direita e esquerda do documento em orientação "Paisagem". (O exemplo apresentado é de um documento com margens esquerda e direita = 2cm).
3.4. Medida da Margem interna da célula
a) A medida "7" é adotada para garantir uma distância harmoniosa entre o texto e as bordas laterais da célula.
Observe na figura a seguir o distanciamento do texto em relação às bordas - esta distância se refere ao valor "7" (em pixels) atribuído à margem interna da célula, conforme subitem 3.1. e) deste Manual:
Com "7" de margem interna:
Sem a margem "7" - praticamente o texto fica encostado às margens da célula, conforme figura abaixo:
3.5. Fixando a Largura da Tabela:
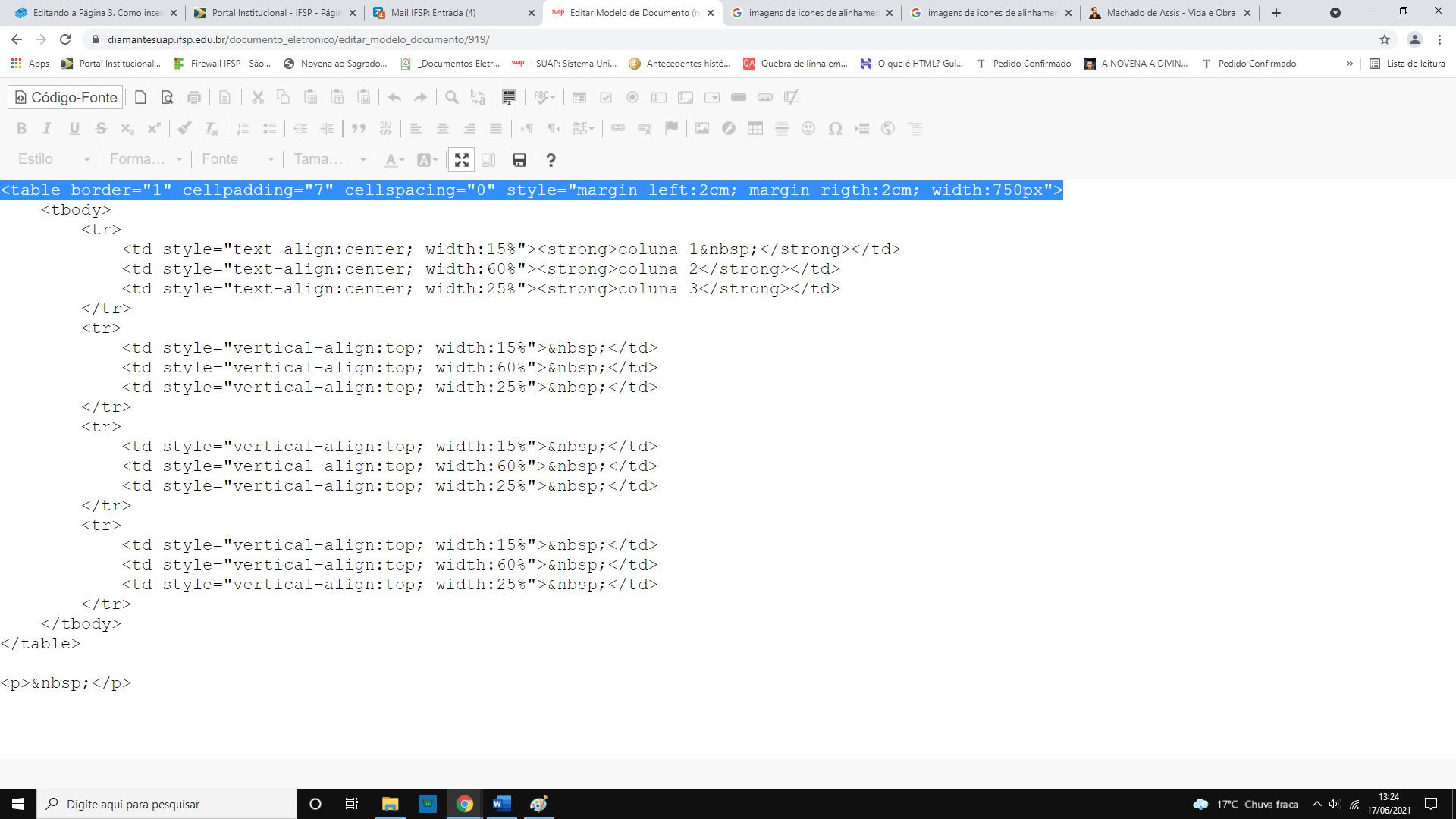
Pode-se fixar a largura definida para a tabela, para que não haja variação do tamanho da célula quando da digitação do texto. Para isto, substituir a sintaxe:
<table border="1" cellpadding="7" cellspacing="0" style="margin-left:2cm; margin-right:2cm; width:750px">
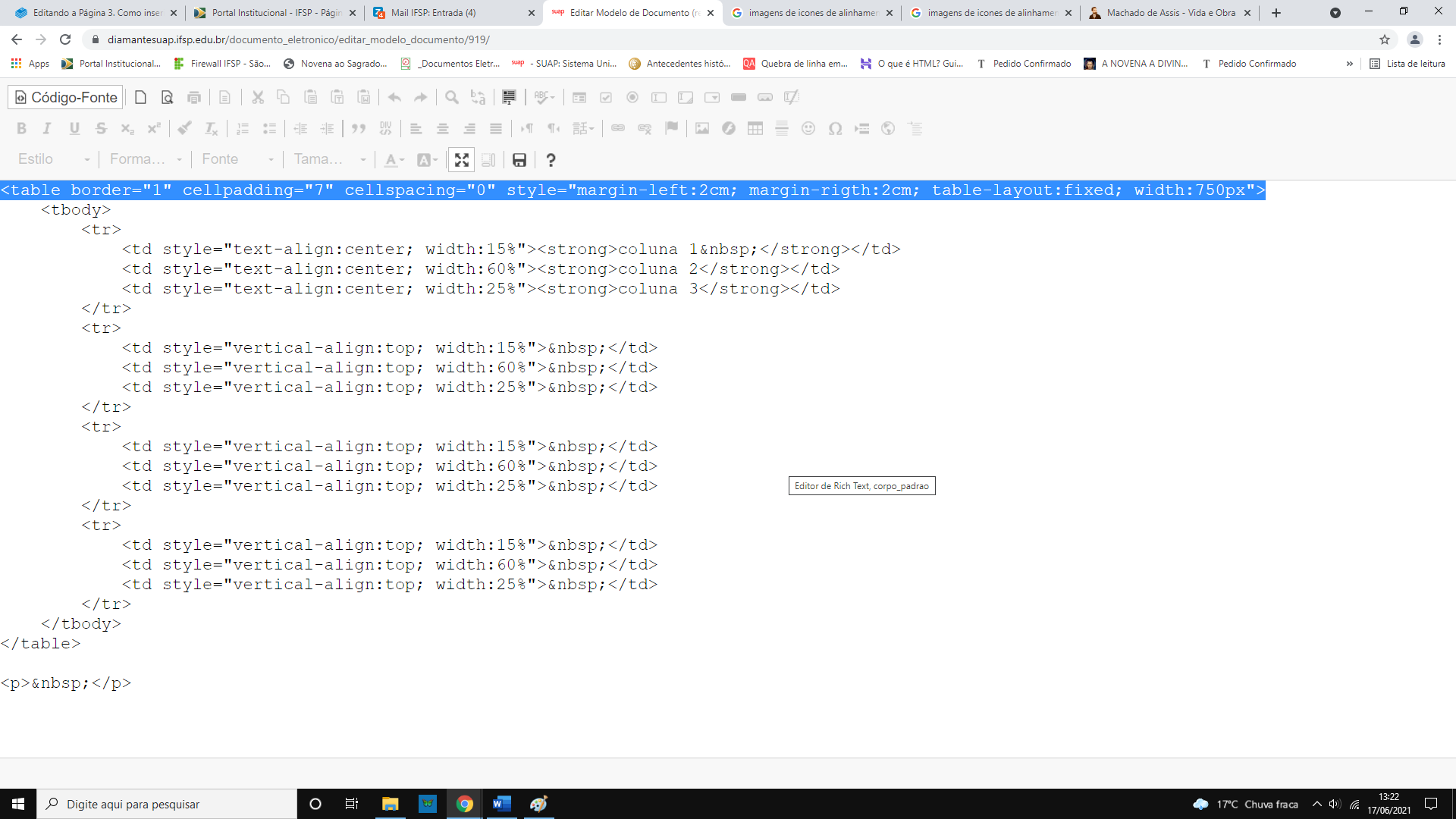
Por:
<table border="1" cellpadding="7" cellspacing="0" style="margin-left:2cm; margin-rigth:2cm; table-layout:fixed; width:750px">
3.6. Definindo a Largura da Coluna:
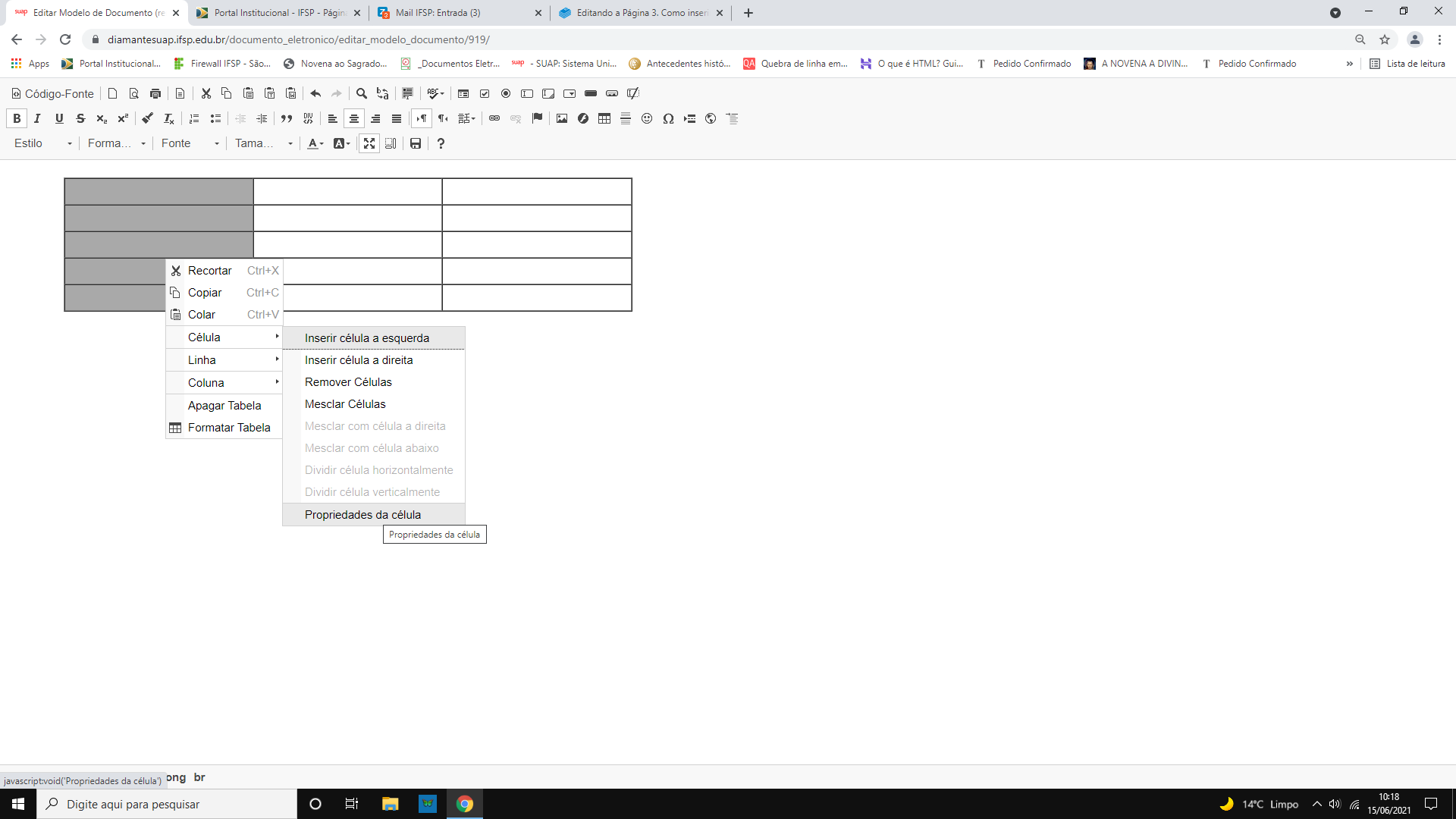
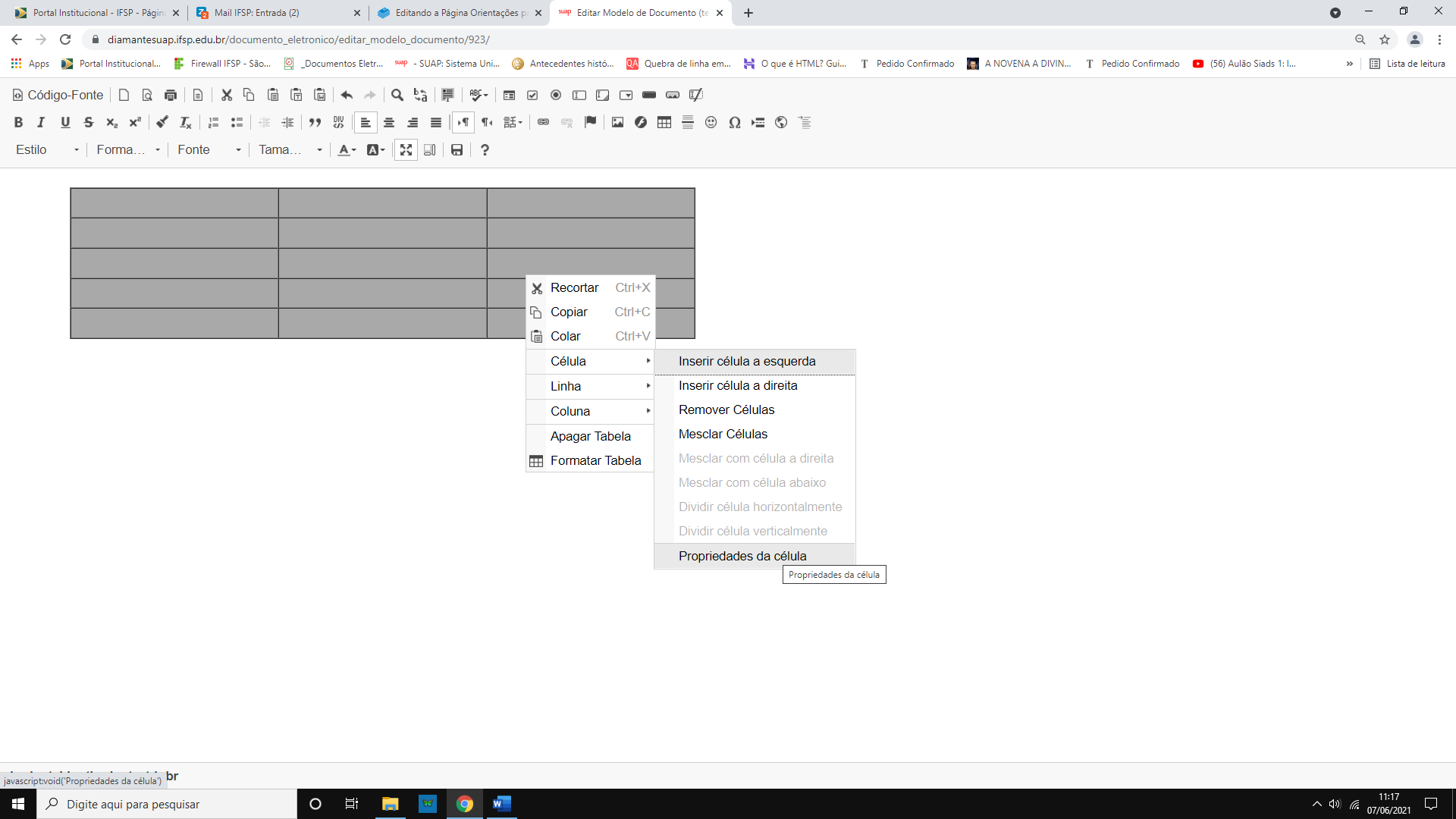
a) Marque a coluna e com o botão direito do mouse sobre a opção "Célula", clicar em Propriedades da célula :
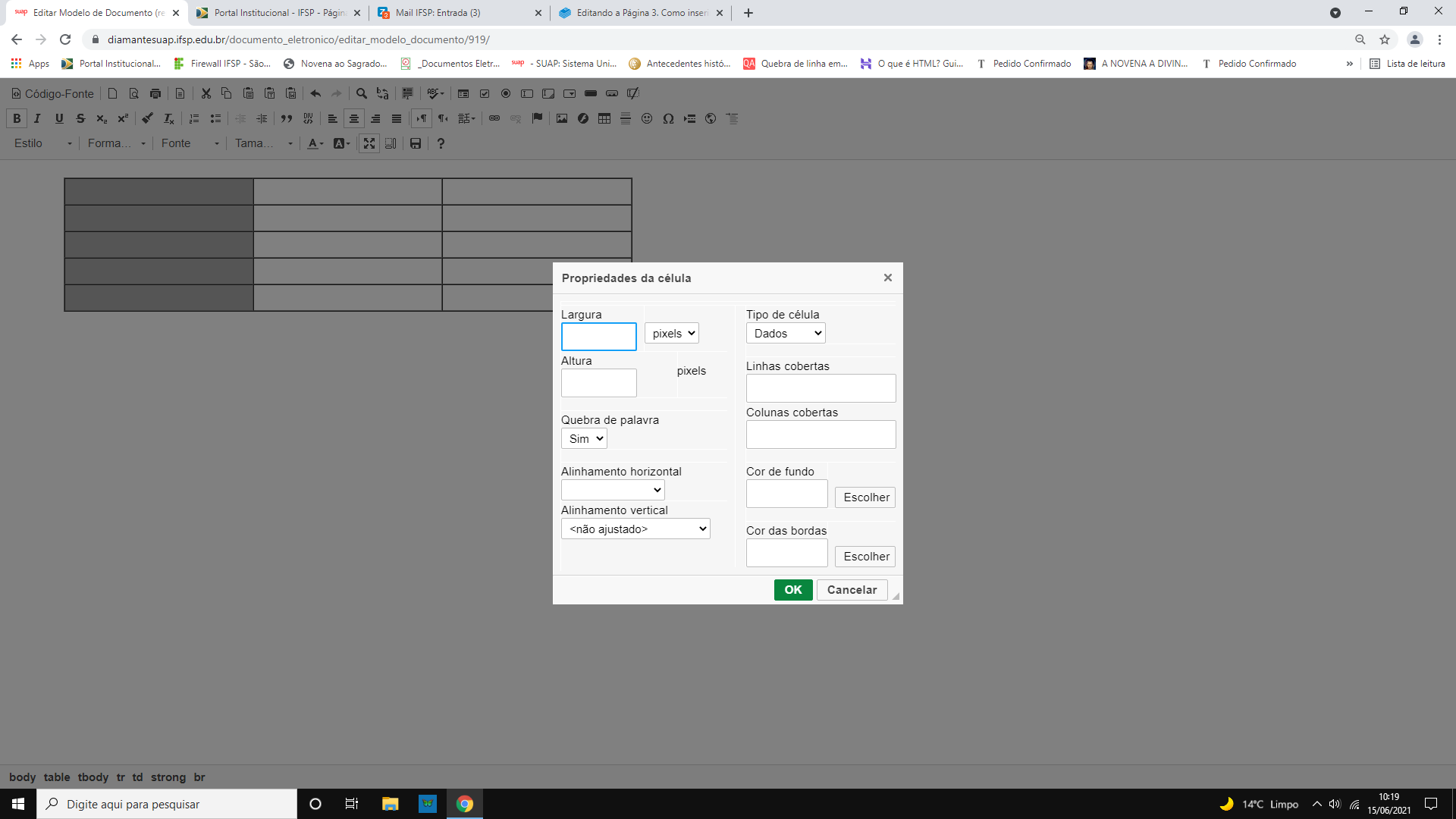
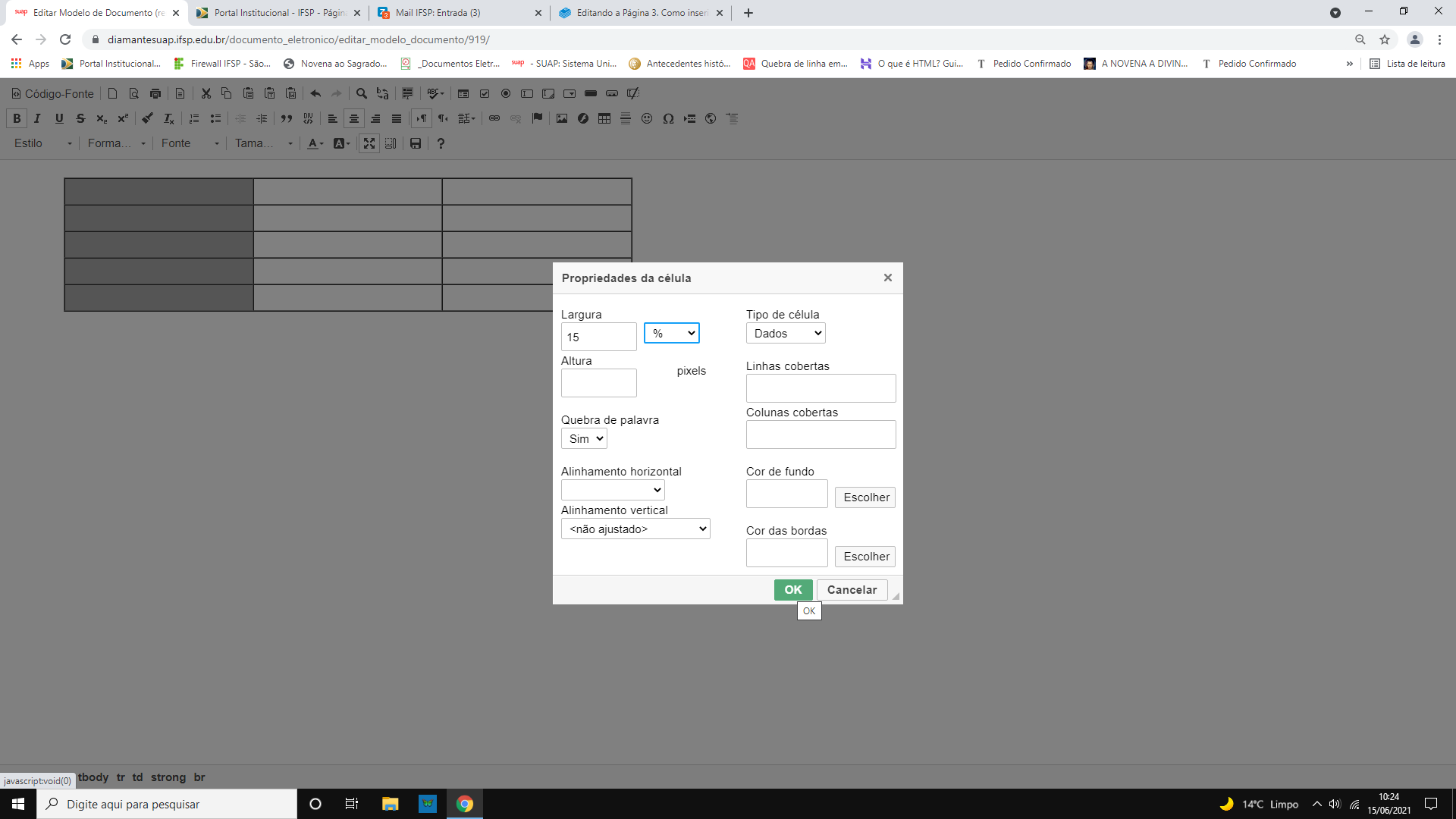
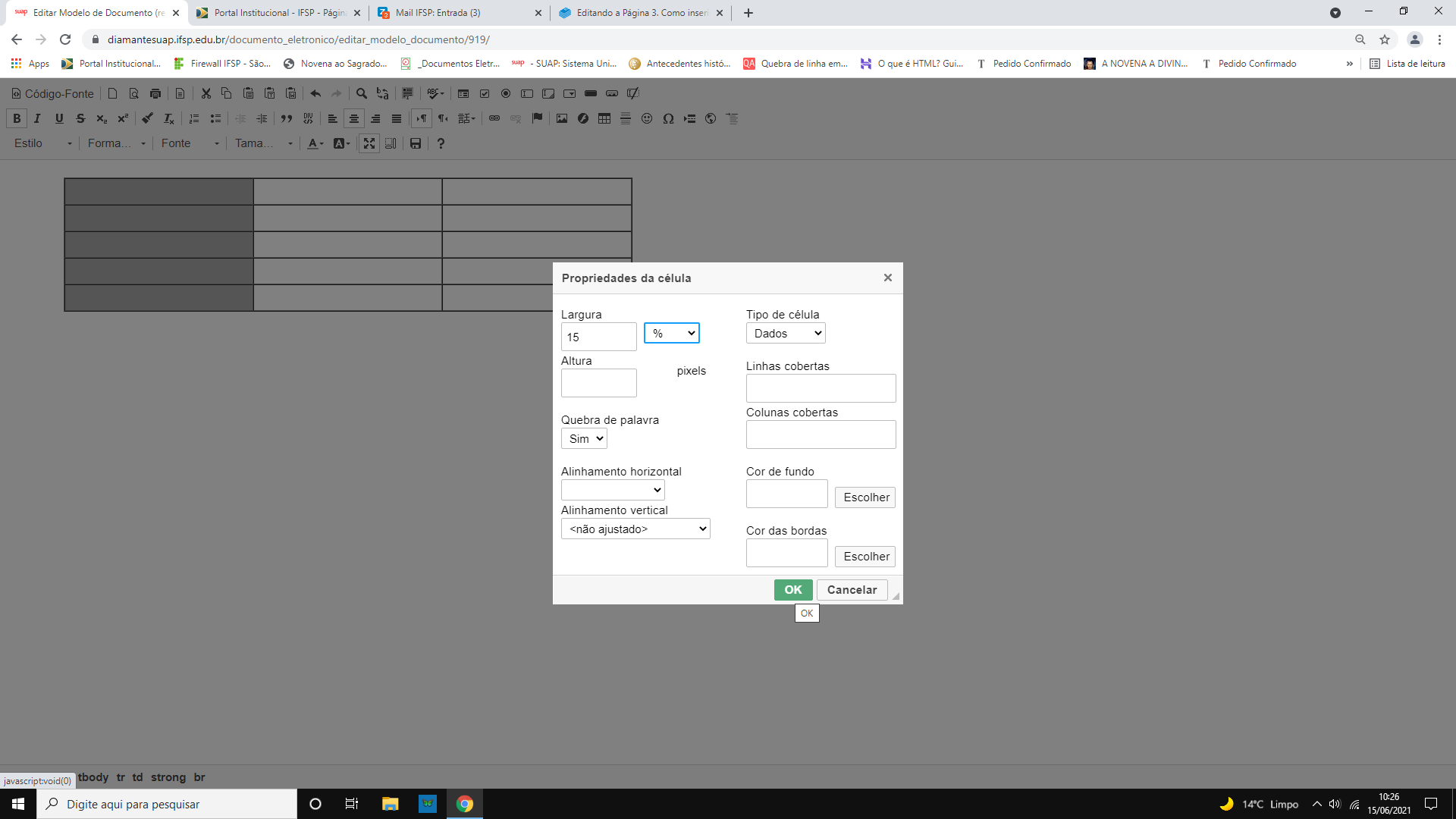
b) No campo "Largura" definir o tamanho, que pode ser em pixel ou percentual. No caso de pixel, como a largura total da tabela é de 750px ou 1155px, dependendo da orientação do papel (retrato ou paisagem), o somatório das larguras das colunas deve ter o limite de 750px ou 1155px.
Na tabela abaixo, definimos as larguras das colunas em percentual, sendo a coluna 1 = 15%, a coluna 2 = 60% e a coluna 3 = 25%.
c) Clicar em OK
d) Repetir os passos a), b) e c) para definir a largura de cada coluna:
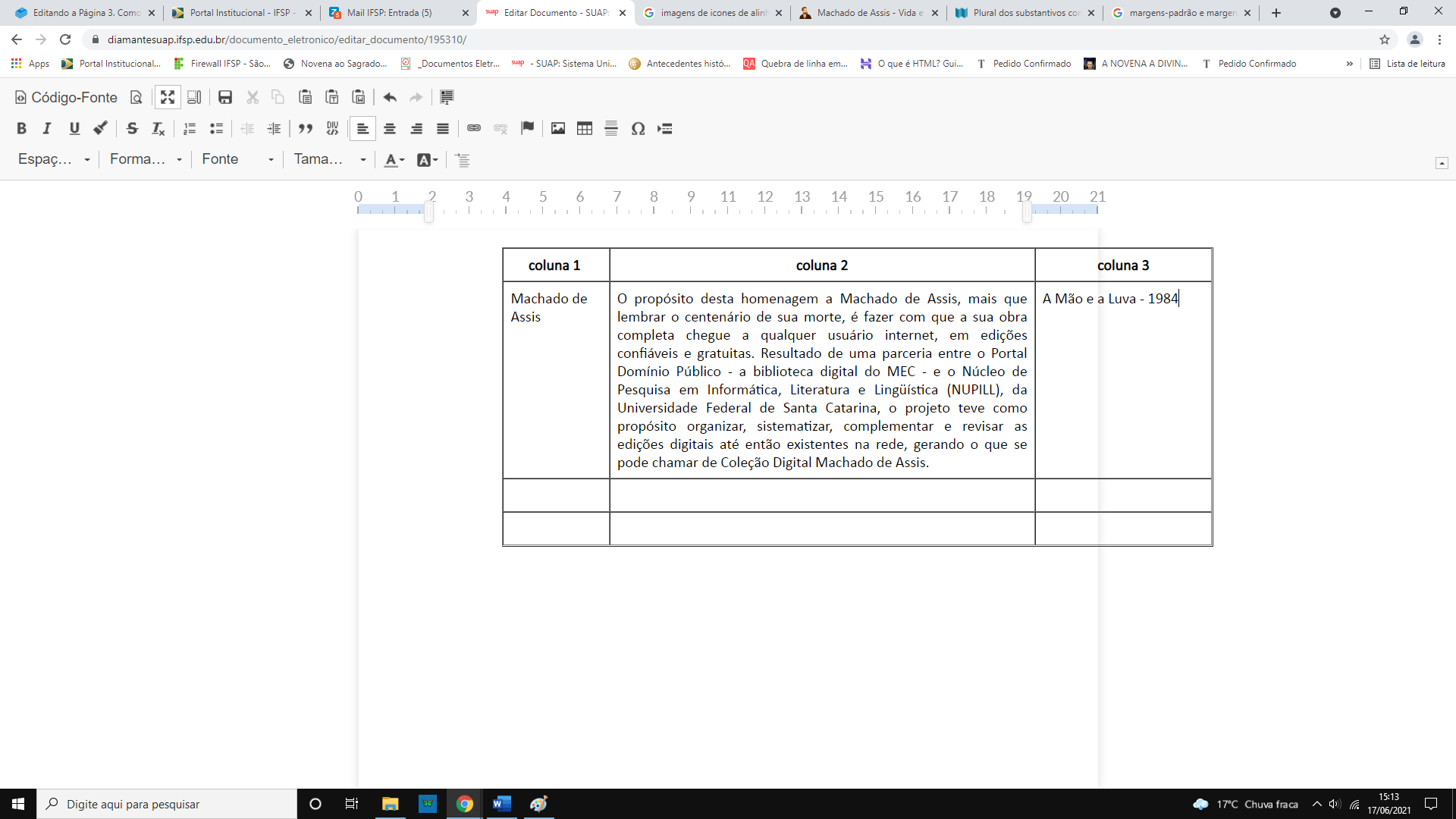
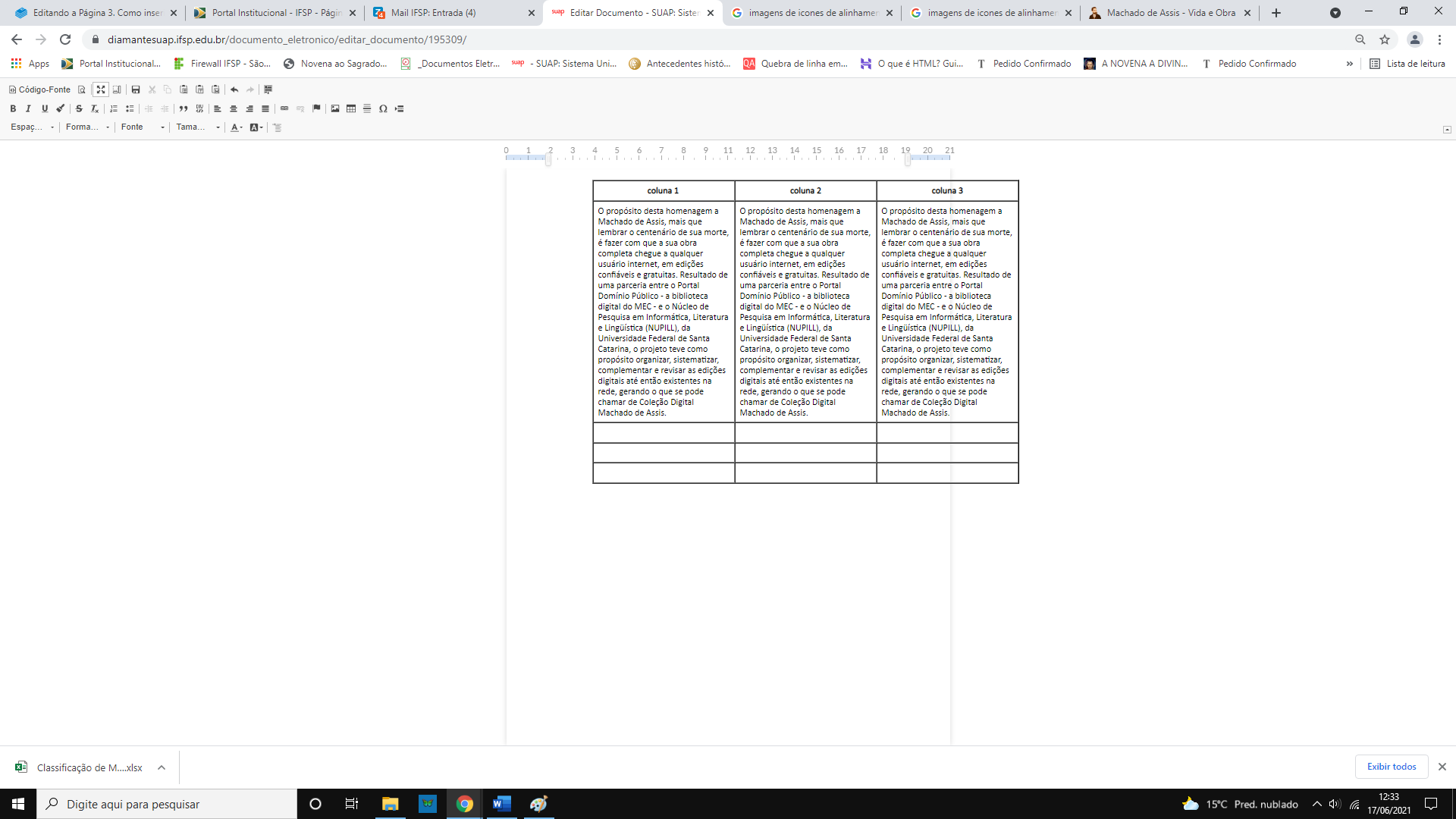
Quando a largura da tabela é "Fixada" e as larguras das colunas são definidas, um mesmo texto inserido é ajustado dentro do limite das larguras definidas às colunas, conforme figura abaixo:
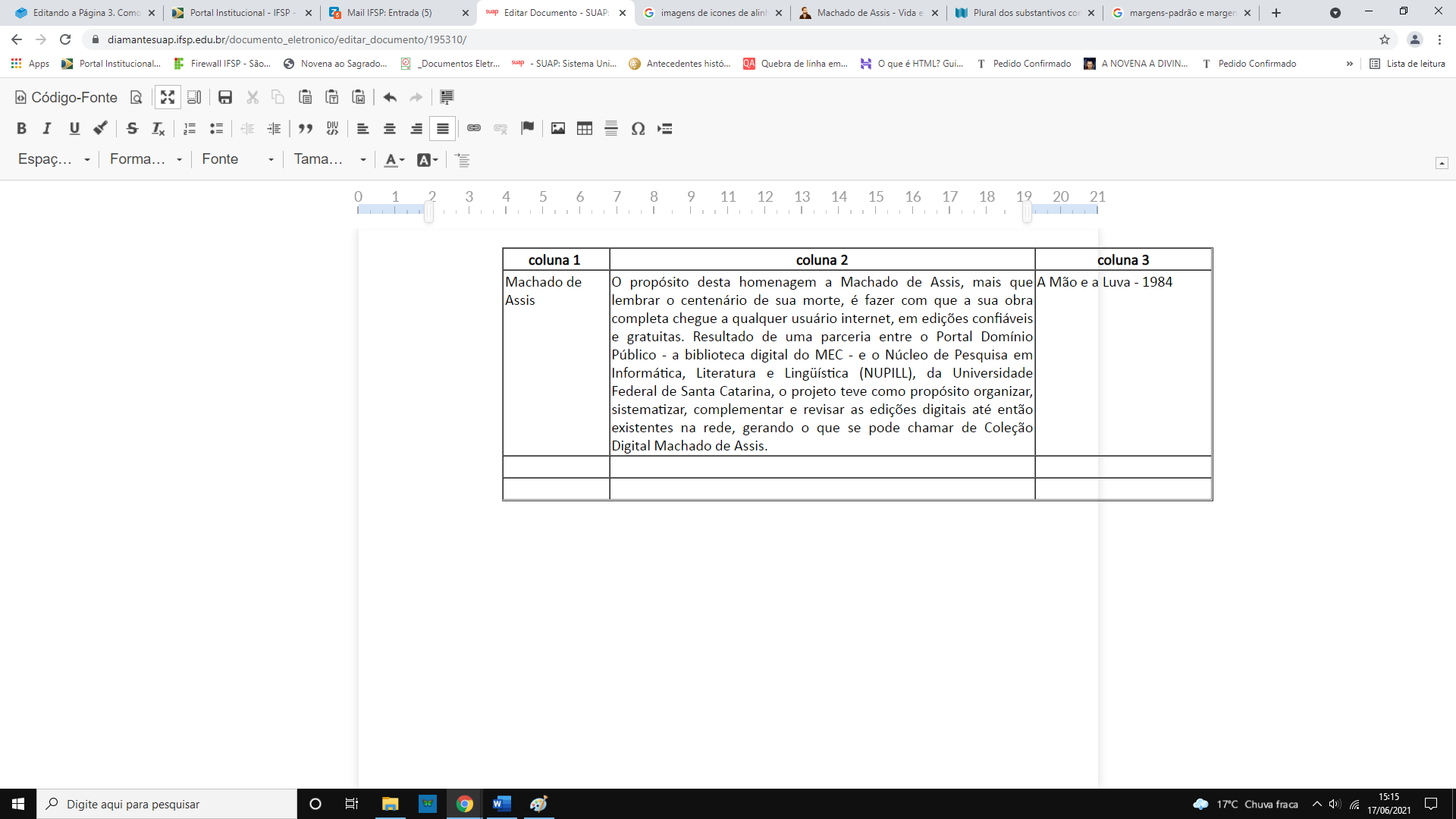
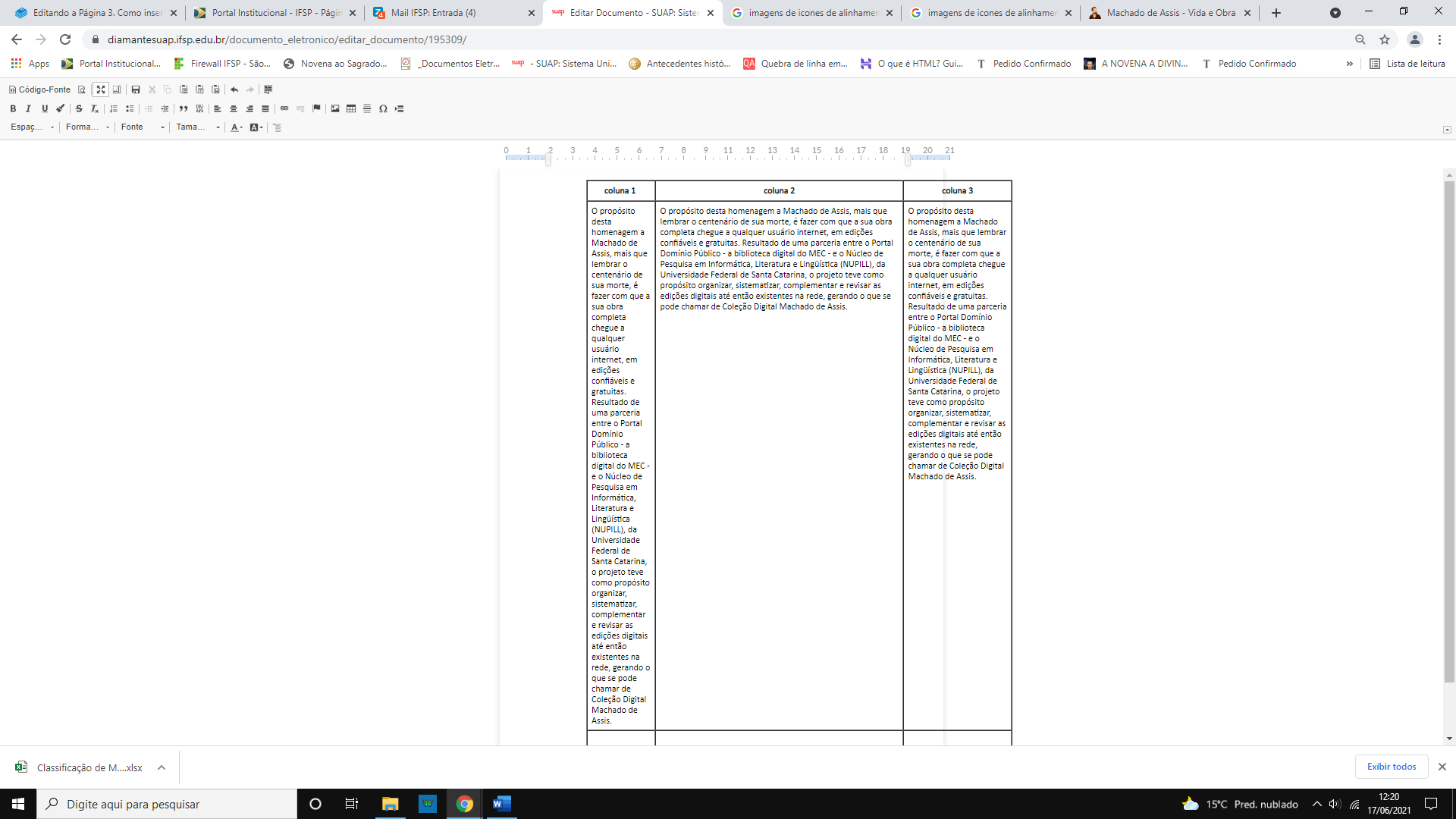
Inserindo o mesmo texto em uma tabela fixada, porém em colunas sem largura definida. Veja que as larguras da coluna vão se ajustando ao tamanho do texto. Neste caso, por ser o mesmo texto, as larguras das colunas ficaram iguais, conforme figura abaixo:
3.7. Atribuindo cor de fundo e de borda na Tabela:
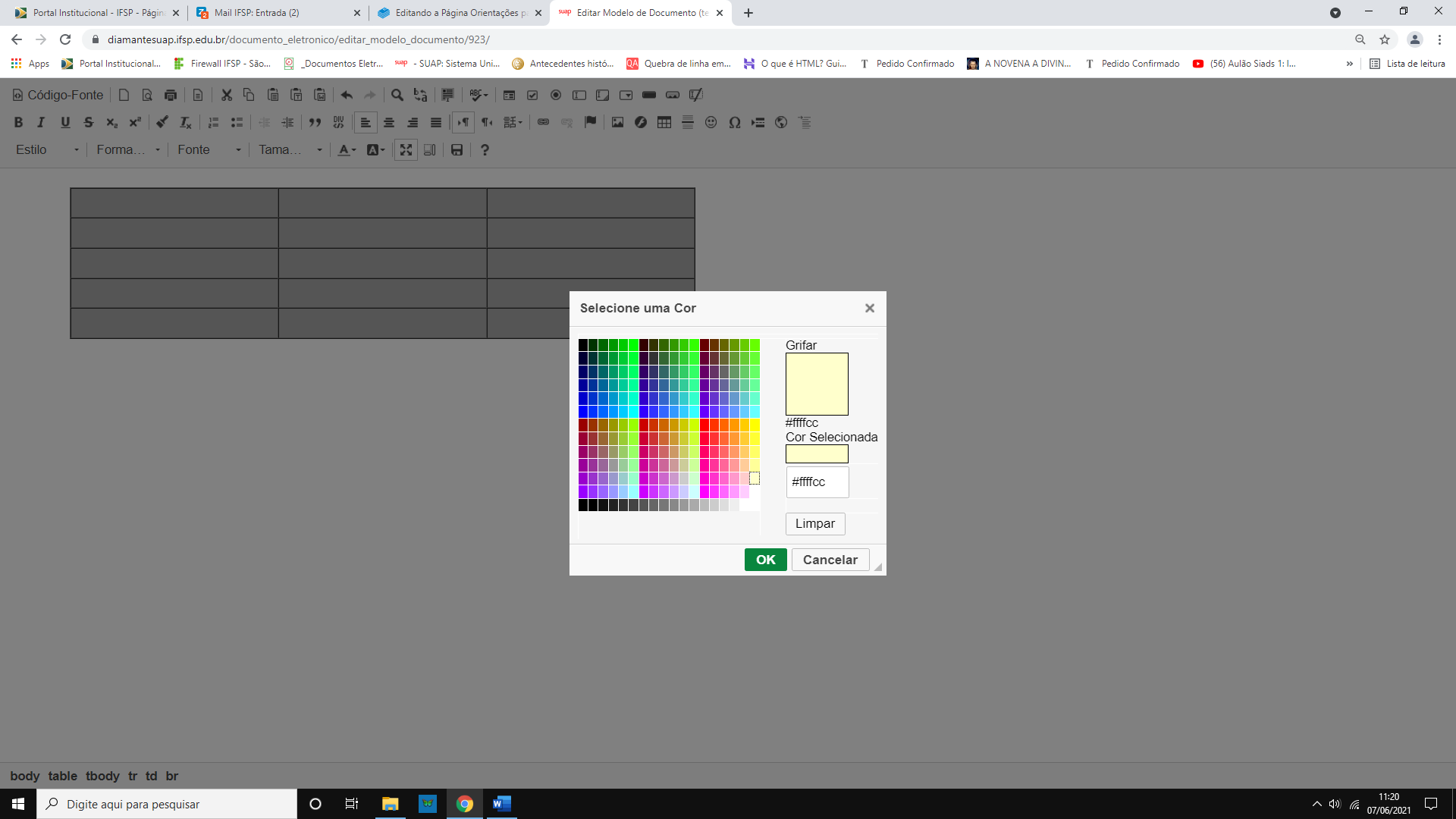
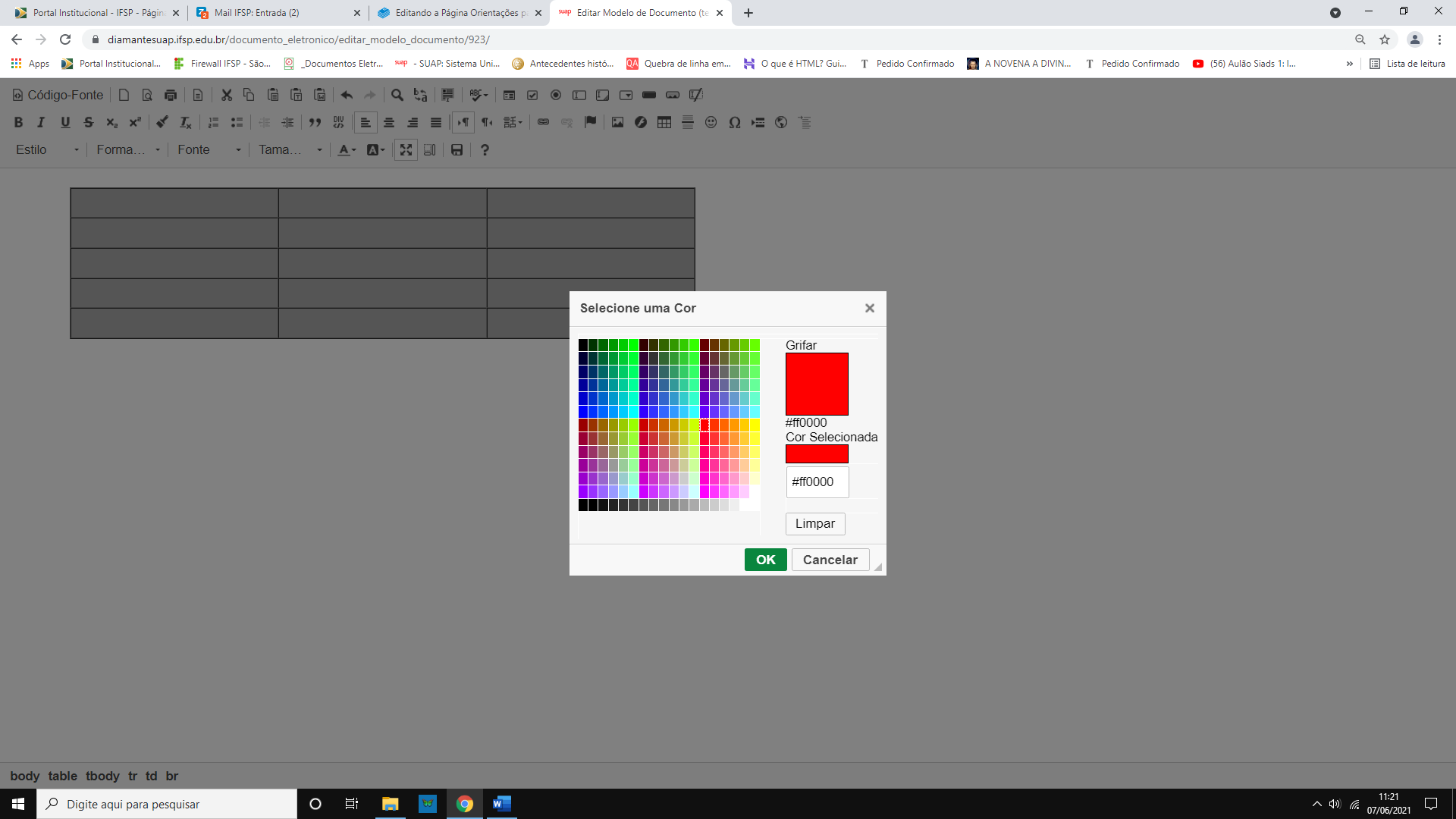
No exemplo a seguir, atribuiremos a cor vermelha para as bordas e a amarela para o fundo das células
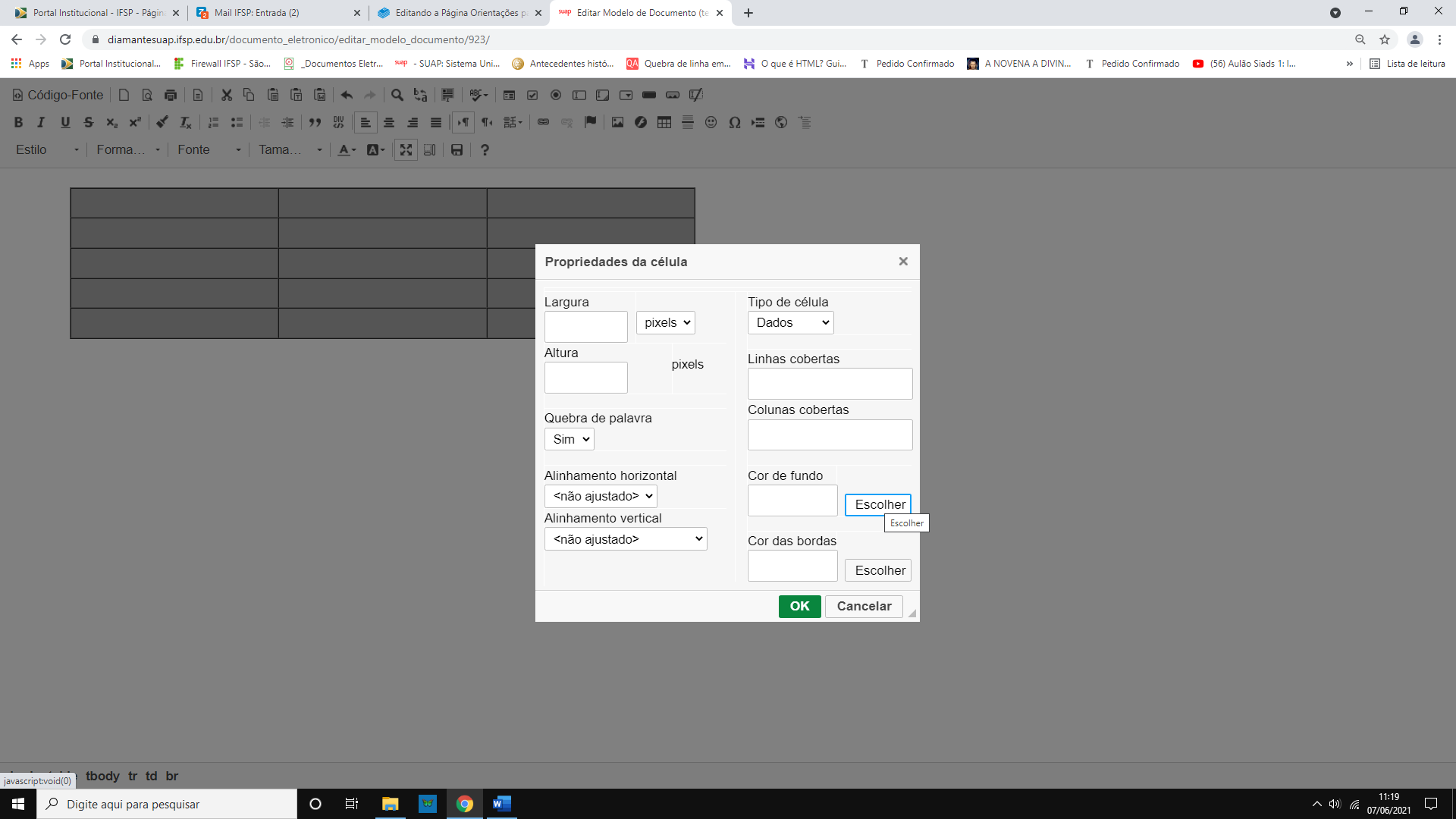
a) Selecionar as células para as quais serão atribuídas as características desejadas, clicar no botão direito do mouse e sobre a opção "Célula", ir em " Propriedades da célula " e clicar:
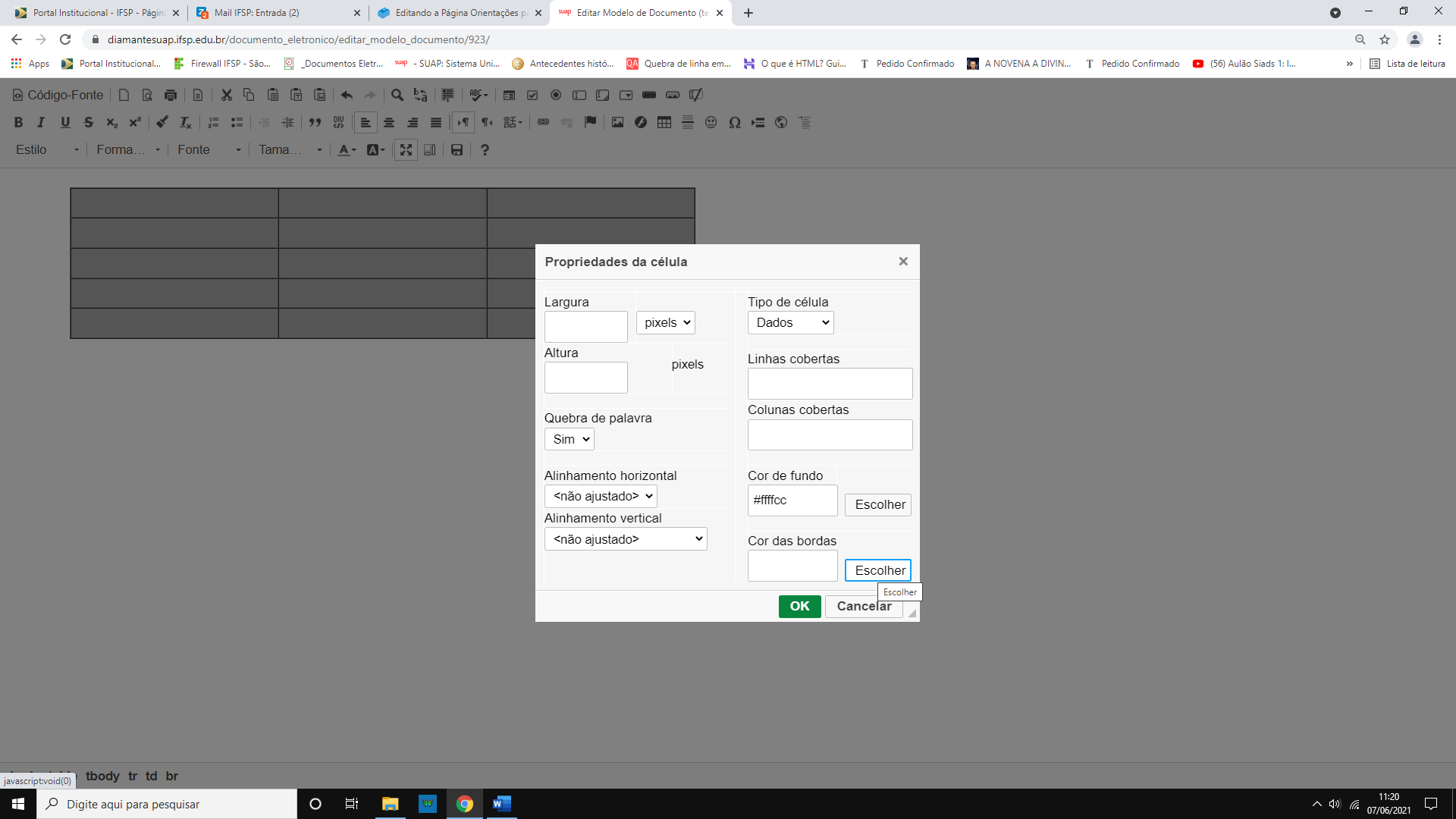
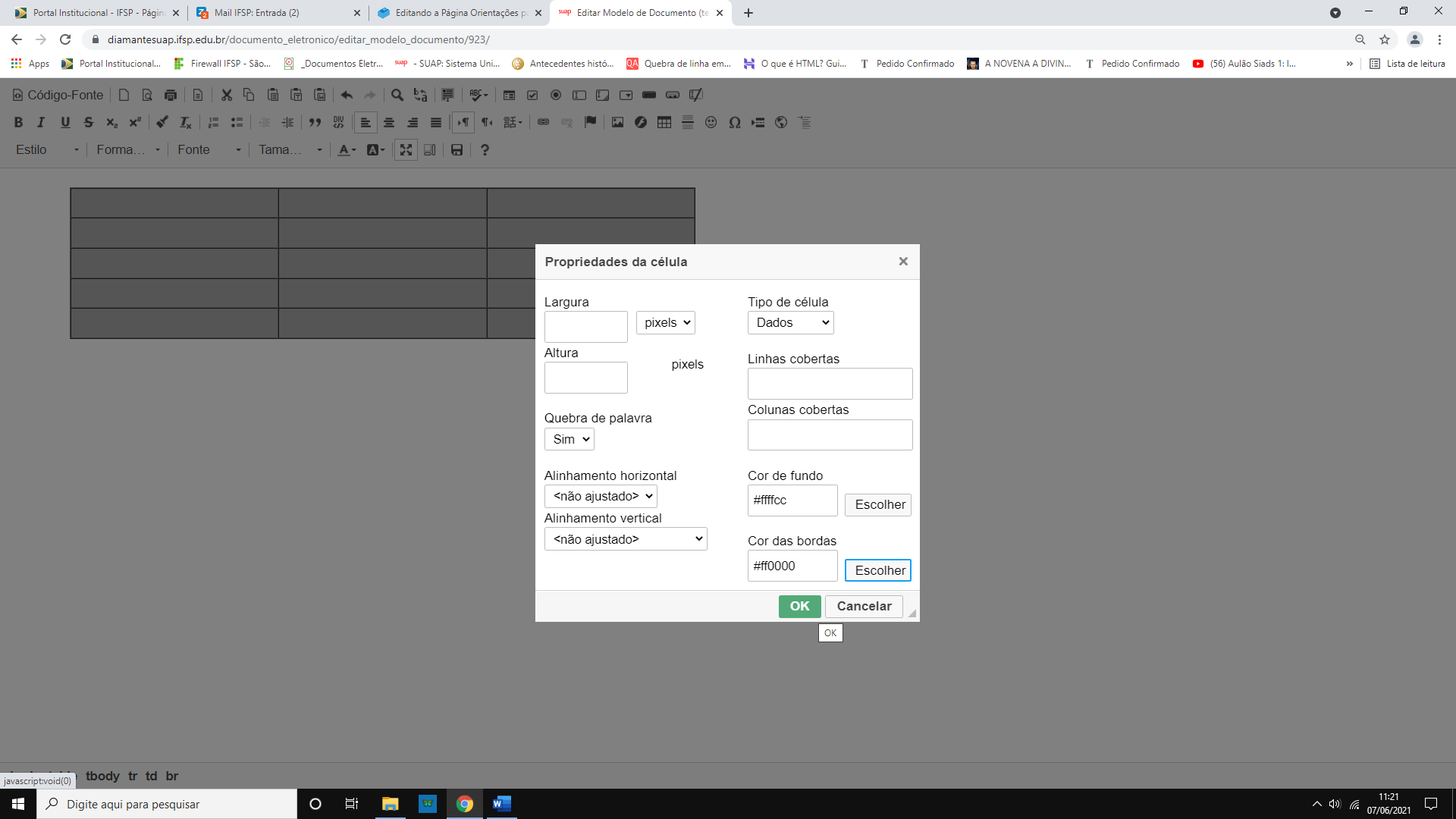
b) Na tela que se abrirá, definir a Cor de fundo e Cor das bordas (pressionando o Botão Escolher à frente desses campos):
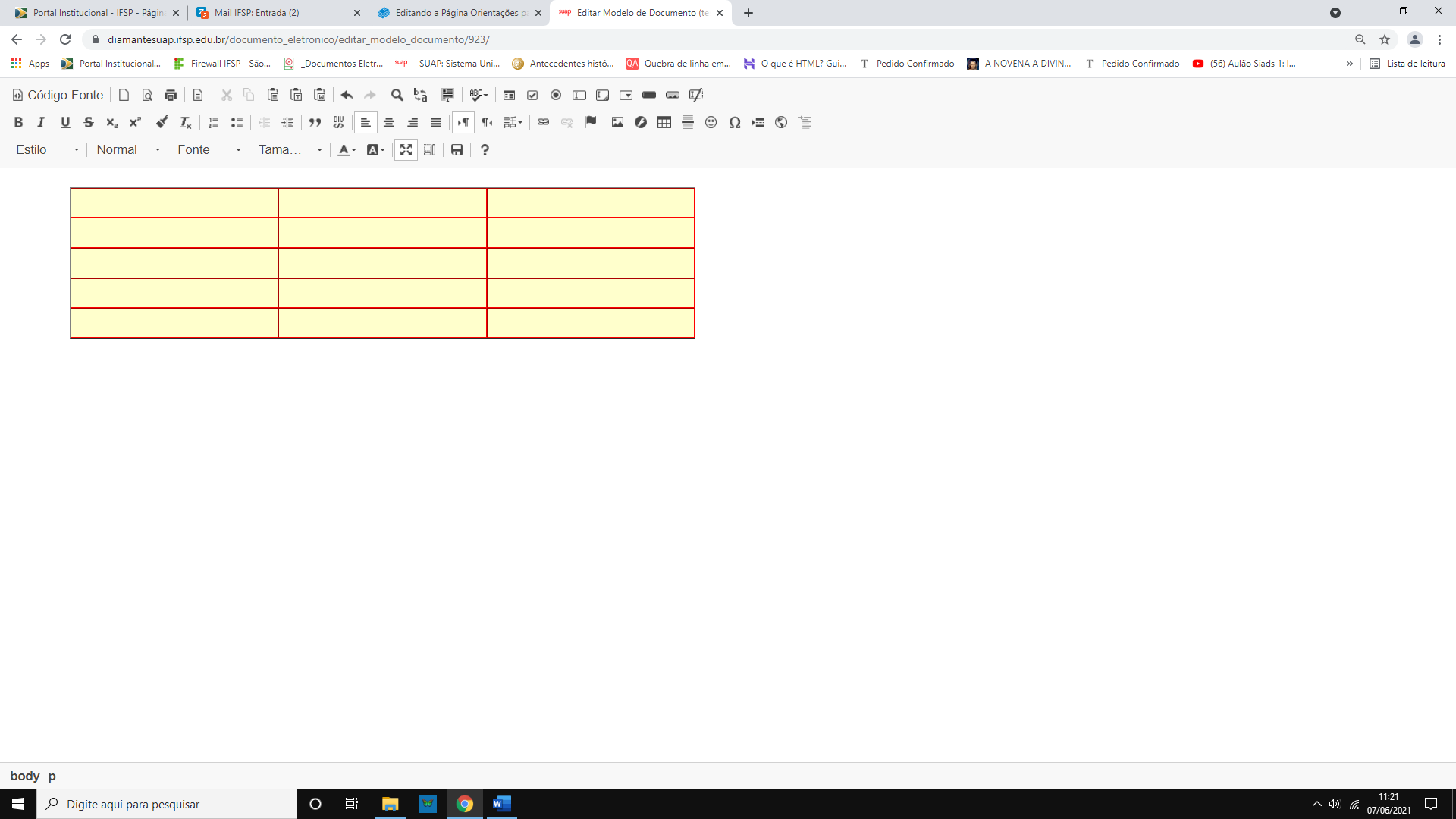
c) Clicar em OK para ver o resultado:
Resultado das cores atribuídas à Tabela:
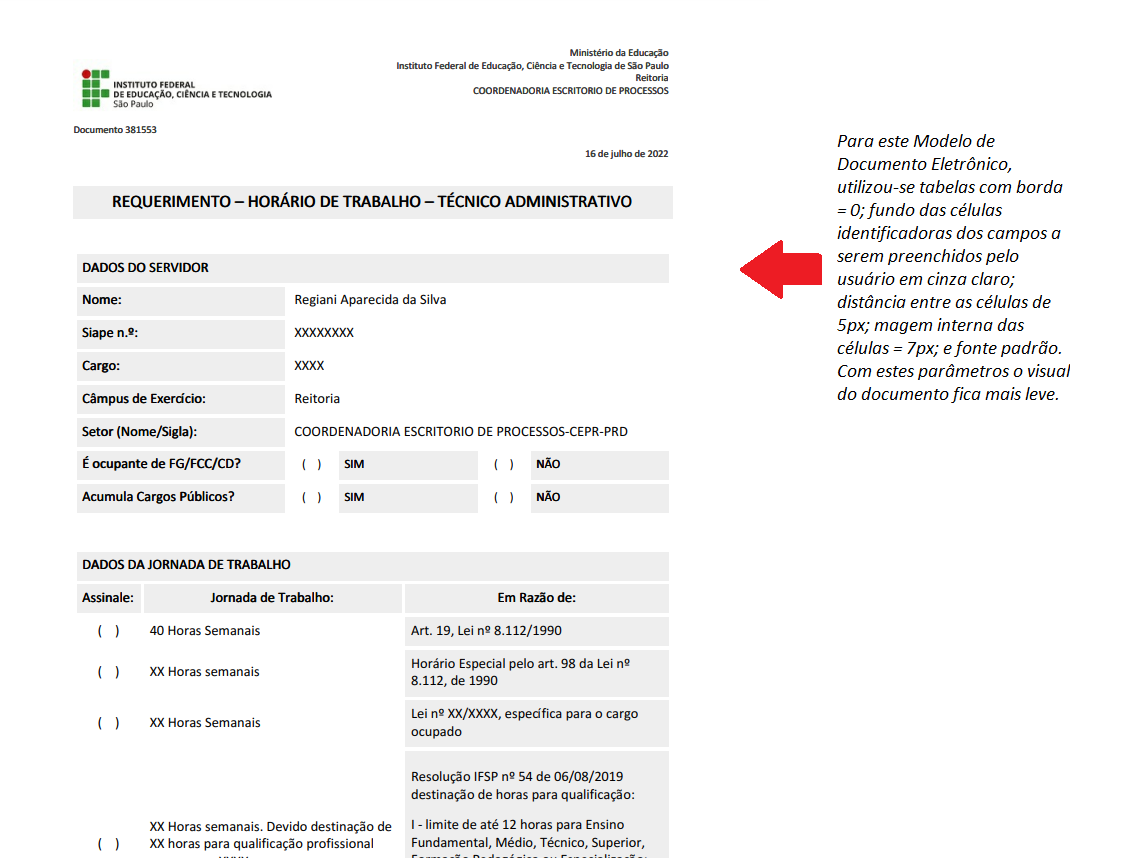
Padrão que está sendo adotado para todos os Modelos de Documentos Eletrônicos do IFSP (jul/2022)
Elaborado por: Regiani Aparecida da Silva
Revisado por; Antônio Airton Palladino
IFSP/CEPR-PRD - Versão 01 - julho/2021
IFSP/CEPR-PRD - Versão 02 - julho/2022































No Comments